标签:sts config 列表 ret 传递 app nts log 挂载
1.npm
大型应用时推荐用npm安装,npm能很好的和webpack等模块打包器配合使用。具体安装步骤请参考网上的诸多教程。完成后使用如下命令安装vue。
$ npm install vue
安装完成后,命令行运行命令 vue ,看到如下效果表示vue安装成功:

2.vue-cli
vue-cli是vue提供的一个官方命令行工具。可用于快速搭建大型的单页应用。
# 全局安装 vue-cli $ npm install --global vue-cli
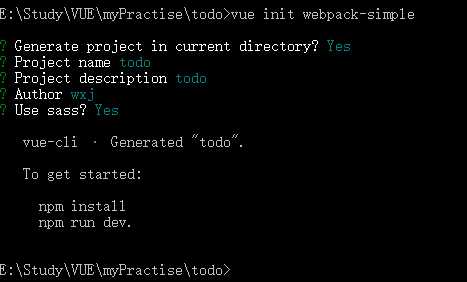
安装完成之后我们就可以开始搭建我们的项目了。本次项目是基于webpack模板来构建的。参考下图:

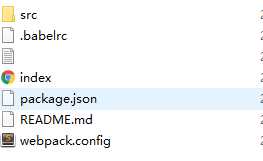
这样我们就创建了一个项目。可以看到在todo文件夹下生成了如下文件:

接着使用npm install 安装项目所需的依赖。这个过程可能有点慢。推荐使用淘宝镜像。安装完成使用npm run dev。浏览器中可以看到如下图。说明我们的项目已经搭建完成。

1.首先介绍几个重要的文件
index.html:这是项目的入口html文件。

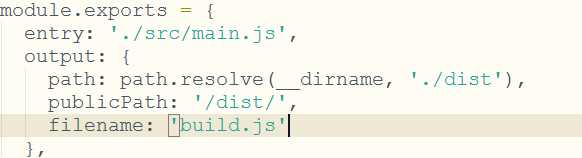
main.js:这是项目的入口js文件,在webpack.config.js可以看到。

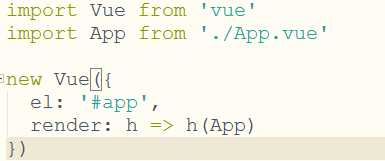
main.js主要是初始化vue实例。"el"是将vue实例挂载到index.html中的id为app的元素上。“render”在这里是给绑定的节点渲染一个vue组件。

App.vue:这是我们的主组件。
2.现在开始项目的编写。这个例子很简单,适用于刚开始接触vue的人群。
在App.vue中代码如下:
<template>
<div id="app">
<todoList :list="lists"></todoList>
</div>
</template>
<script>
import todoList from "./component/todoList.vue";
export default{
name:"app",
data(){
return {
lists:[
{id:1,text:"吃饭"},
{id:2,text:"睡觉"},
{id:3,text:"打豆豆"}
]
}
},
components:{
"todoList":todoList
}
}
</script>
引入了一个新的组件todoList显示列表项。使用自定义属性list将父组件的值传递到子组件。
在todoList.vue中如下所示:
<template>
<div>
<ul>
<li v-for="listItem in list">{{listItem.text}}</li>
</ul>
</div>
</template>
<script>
export default{
name:"todoList",
props:{
list:{
type:Array
}
}
}
</script>
props用于接收从父组件传递过来的值,试用v-for循环显示列表项。页面显示:

这样一个简单的todoList就做完了。用到了vue的组件化,以及父子组件间的值传递。
————— 本文部分参考vue官方网站,如需转载请联系作者
标签:sts config 列表 ret 传递 app nts log 挂载
原文地址:http://www.cnblogs.com/w-sansamilly/p/7352652.html