标签:bsp color 响应 com css ges link round blog
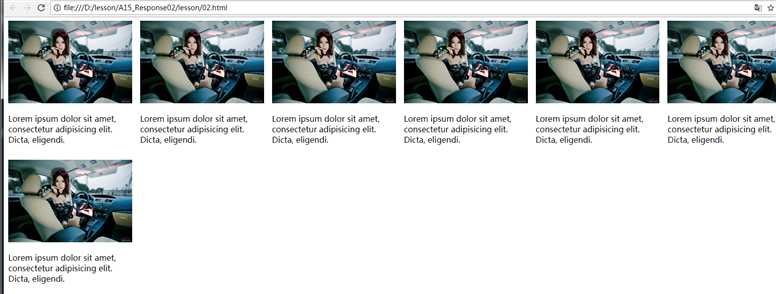
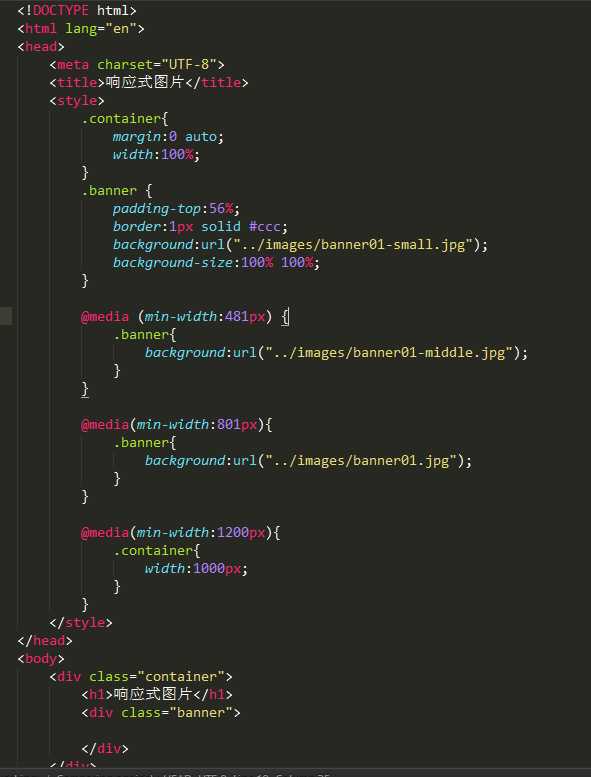
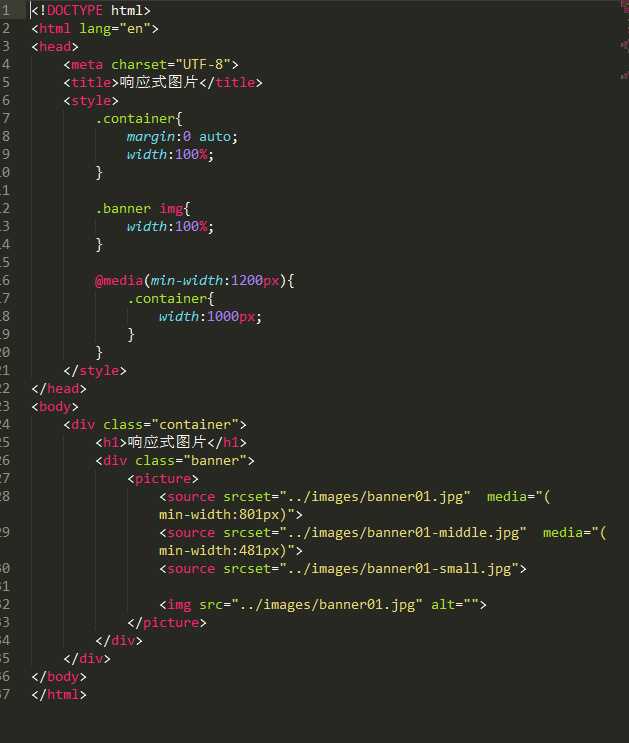
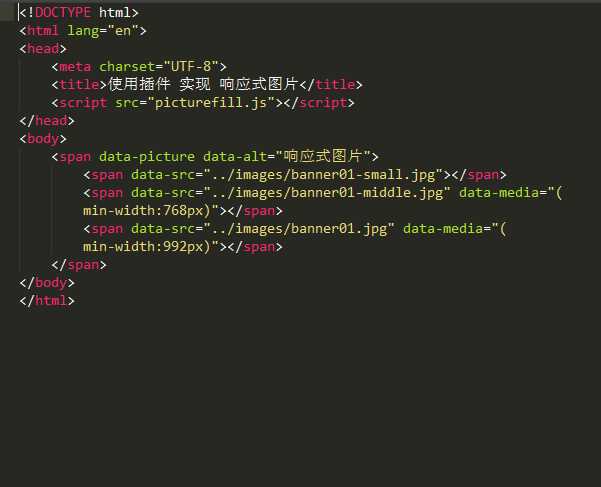
响应式图片
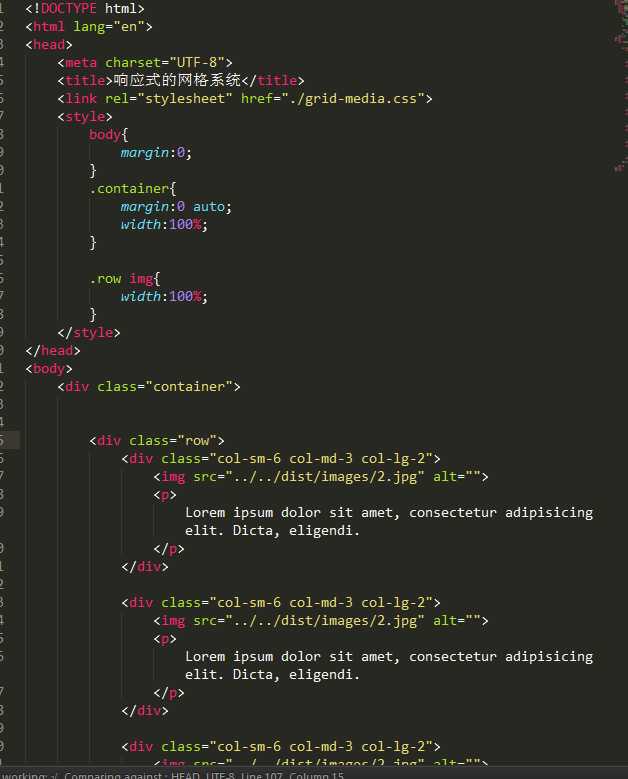
给img的宽度 设置为100%
使用background-image 配合padding-top
使用 `<picture>` 标签。
* 使用 pricturefill.js 插件
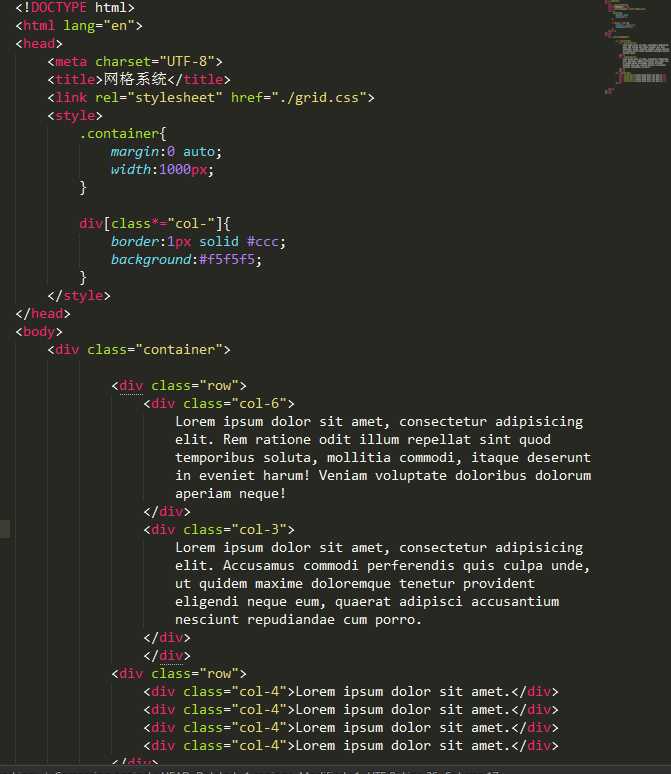
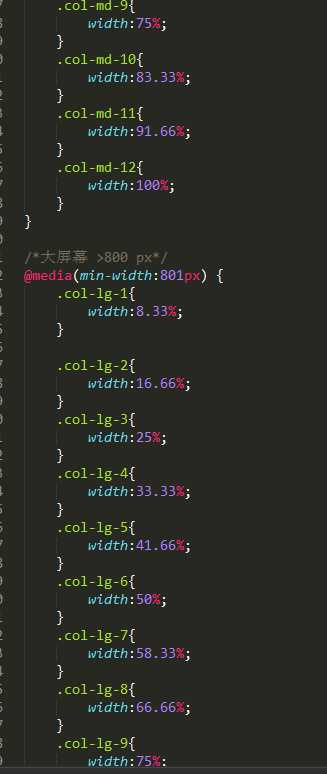
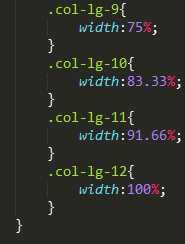
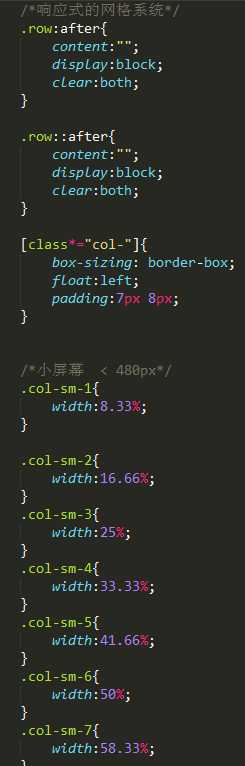
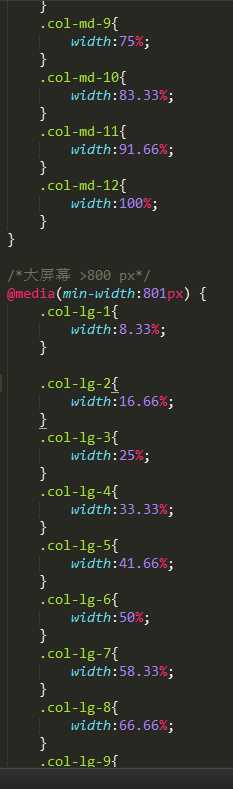
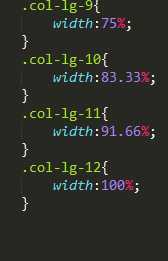
<link rel="stylesheet" href="./grid.css"> stylesheet样式表


















标签:bsp color 响应 com css ges link round blog
原文地址:http://www.cnblogs.com/lwwnuo/p/7353891.html