标签:失效 方式 开始 快捷 概念 log 2-2 star nowrap
一、介绍
flex( flexible box:弹性布局盒模型),是2009年w3c提出的一种可以简洁、快速弹性布局的属性。主要思想是给予容器控制内部元素高度和宽度的能力。目前已得到以下浏览器支持:

二、了解两个基本概念:
容器:需要添加弹性布局的父元素;
项目:弹性布局容器中的每一个子元素,称为项目;

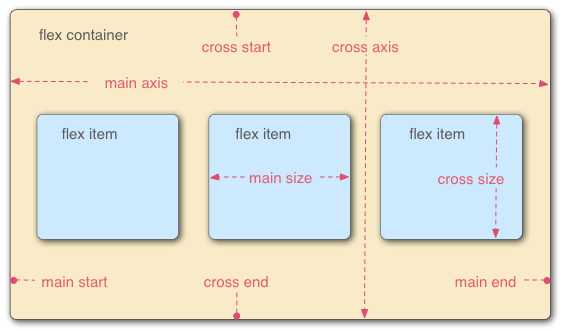
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器属性详述
1.flex-direction
flex-direction属性决定主轴的方向(即项目的排列方向)。
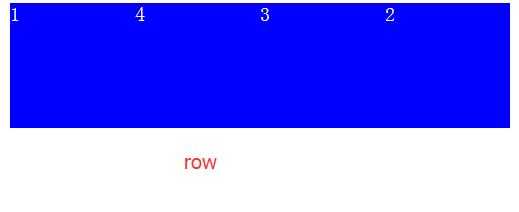
row:主轴为水平方向,项目沿主轴从左至右排列
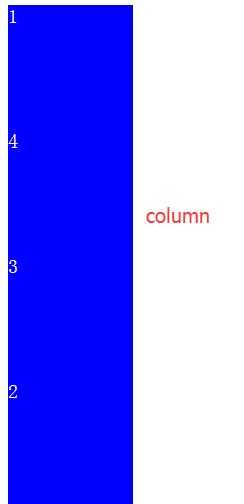
column:主轴为竖直方向,项目沿主轴从上至下排列
row-reverse:主轴水平,项目从右至左排列,与row反向
column-reverse:主轴竖直,项目从下至上排列,与column反向


2、flex-wrap
flex-wrap:定义,如果一条轴线排不下,如何换行。
nowrap:自动缩小项目,不换行
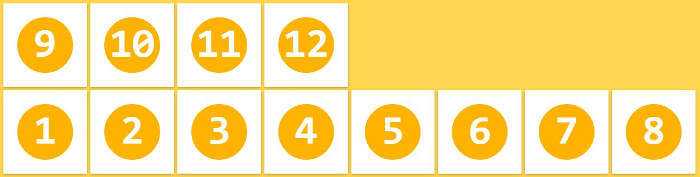
wrap:换行,且第一行在上方

wrap-reverse:换行,第一行在下面

3、flex-flow
flex-direction属性和flex-wrap属性的缩写形式,默认值为row nowrap
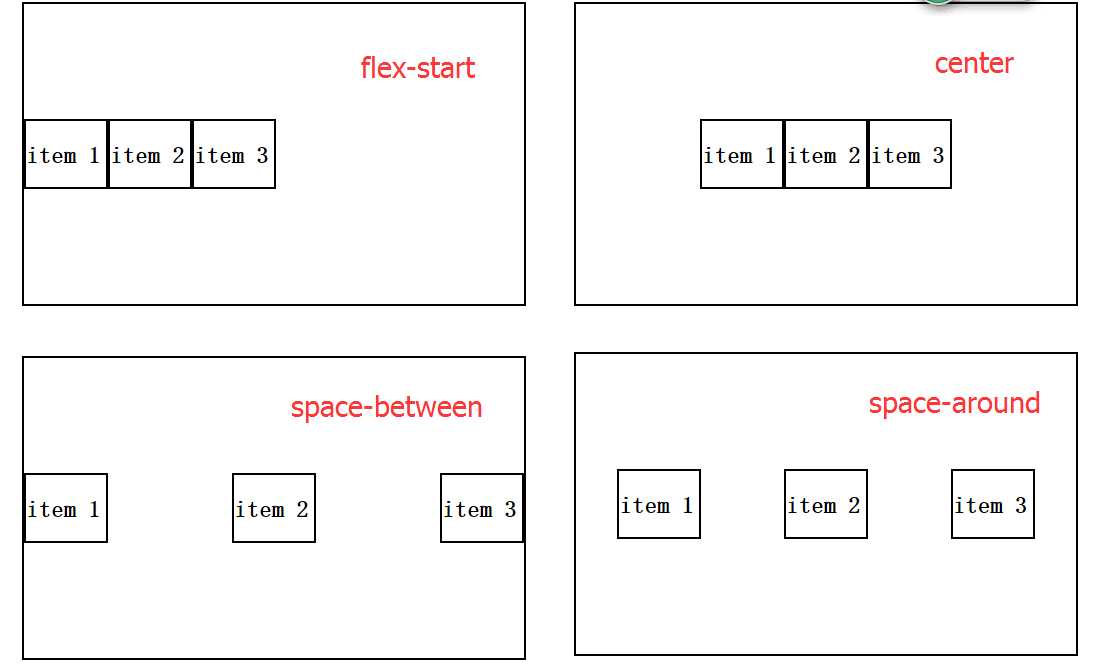
4、justify-content
决定item在主轴上的对齐方式,可能的值有flex-start(默认),flex-end,center,space-between,space-around。当主轴沿水平方向时,具体含义为
flex-start:左对齐
flex-end:右对齐
center:居中对齐
space- between:两端对齐
space-around:沿轴线均匀分布

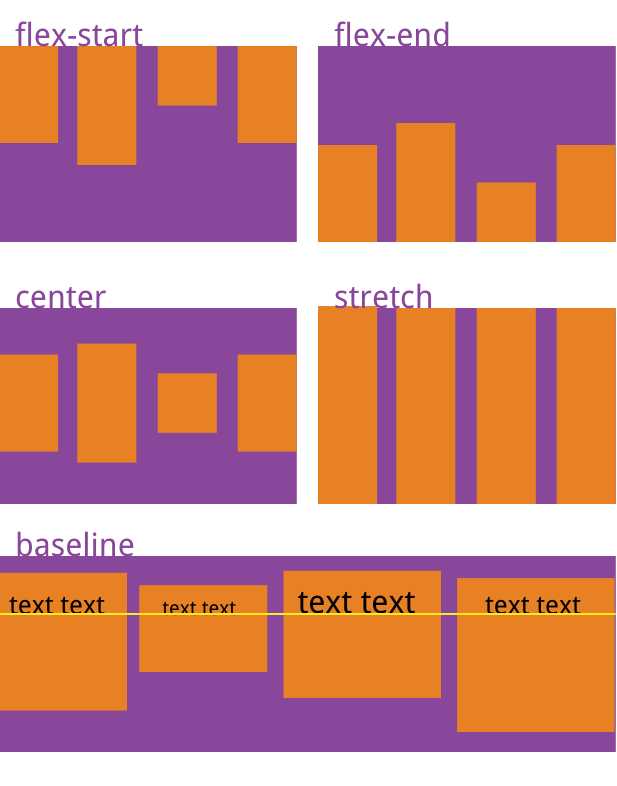
5、align-items
align-items属性:定义项目在交叉轴上的排列方式
flex-start:顶端对齐
flex-end:底部对齐
center:竖直方向上居中对齐
baseline:item第一行文字的底部对齐
stretch:当item未设置高度时,item将和容器等高对齐

6、align-content
align-content属性:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:左对齐
flex-end:右对齐
center:居中对齐
space- between:两端对齐
space-around:沿轴线均匀分布
stretch:各行将根据其flex-grow值伸展以充分占据剩余空间
效果图如下

四、作用于项目上的属性
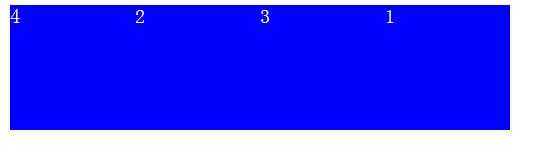
1、order
order的值是整数,默认为0,整数越小,排列越靠前,如下图所示代码如下
<div id="wrap"> <div class="div" style="order:4">1</div> <div class="div" style="order:2">2</div> <div class="div" style="order:3">3</div> <div class="div" style="order:1">4</div> </div>

2、flex-grow
定义了当flex容器有多余空间时,item是否放大。默认值为0,即当有多余空间时也不放大;可能的值为整数,表示不同item的放大比例,如
<div class="wrap"> <div class="div" style="flex-grow:1">1</div> <div class="div" style="flex-grow:2">2</div> <div class="div" style="flex-grow:3">3</div> </div>
即当有多余空间时item1、item2、和item3以1:2:3的比例放大。
3、flex-shrink
flex-shrink属性 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小

4、flex-basis
flex-basis属性 定义项目占据的主轴空间。(设置后如果主轴为水平,则设置的这个属性,相当于设置项目的宽度。原width会失效)
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
这个属性有两个快捷设置: auto=(1 1 auto)/none=(0 0 auto)
align-self属性 :定义单个项目自身在交叉轴上的排列方式,可以覆盖掉让其上的align-items属性
属性值:与align-items相同,默认值为auto,表示继承父容器的align-items属性。
标签:失效 方式 开始 快捷 概念 log 2-2 star nowrap
原文地址:http://www.cnblogs.com/sunlizheng/p/7354373.html