标签:方式 snapshot 自己 基础上 调用 基础 传递参数 查询参数 image
路由时传递数据的方式有
1. 在查询参数中传递数据
2. 在路由路径中传递参数
3. 在路由配置中传递参数
一.在查询参数中传递数据
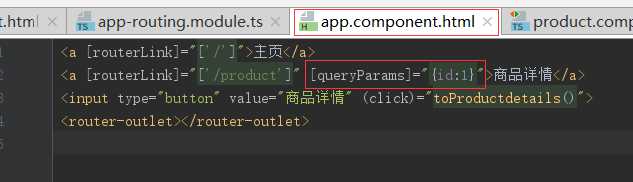
在前一节的基础上,我们增加路由数据传递

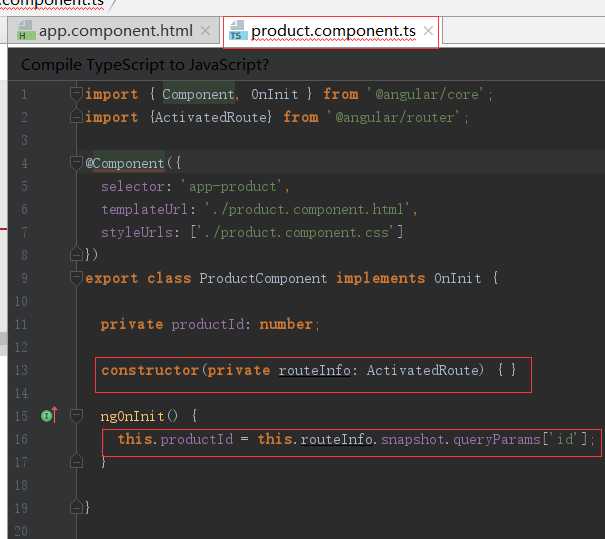
2. 接收参数的地方

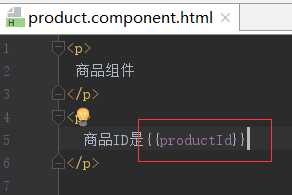
3. 显示产品ID

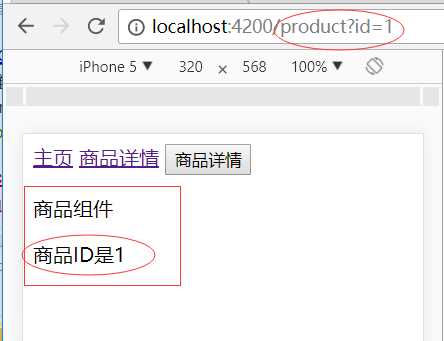
4. 效果图

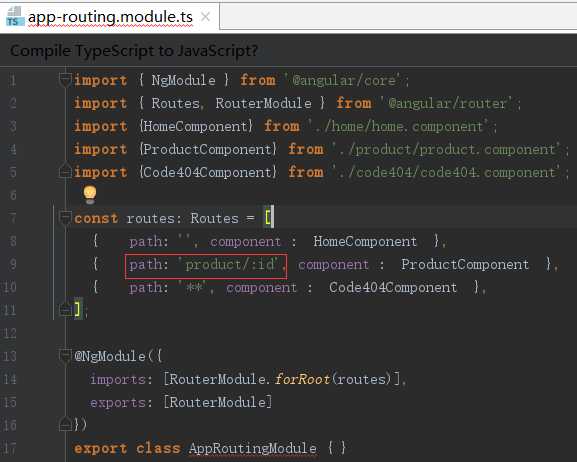
二、路径中传递参数
1. 修改路由配置

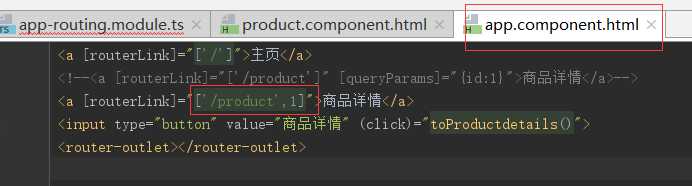
2. 使用路径调用

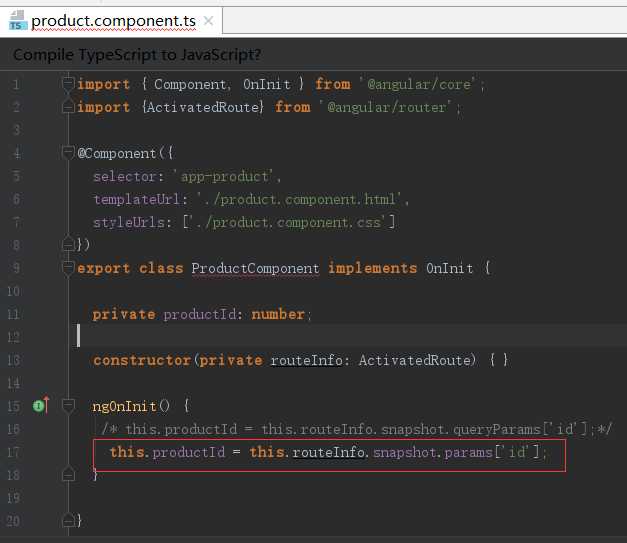
3. 接收

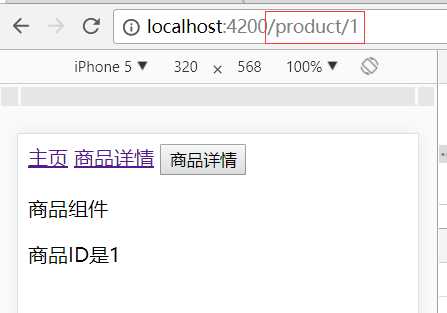
4. 效果图

三、参数快照和参数订阅
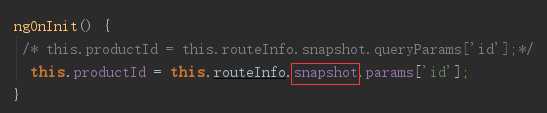
snapshot参数快照

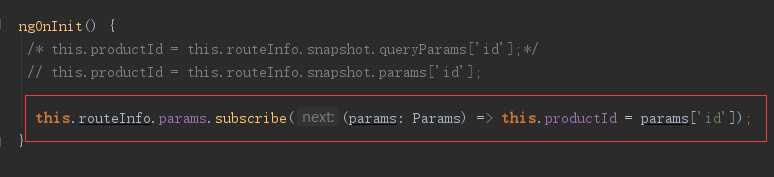
参数订阅 可以自己路由到自己 如product/1 路由到prodct/2

标签:方式 snapshot 自己 基础上 调用 基础 传递参数 查询参数 image
原文地址:http://www.cnblogs.com/linlf03/p/7357141.html