标签:axios 生命周期 简单的 app.js span logs img mount src
npm install express -g
通过npm全局安装express,之后可以通过
express --version
来查看express版本
express server
通过express server生成server项目文件

npm install
安装server的项目依赖
可以通过执行server下的bin\www文件可以开启服务
在www文件我们可以默认监听的端口为3000
var port = normalizePort(process.env.PORT || ‘3000‘);
通过访问http://localhost:3000就可以看到Express的欢迎页。
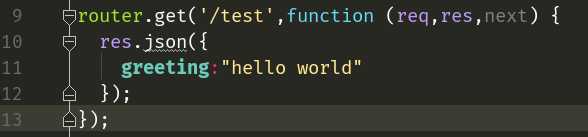
在index文件,定义一个映射,请求这个地址( http://localhost:3000/test),返回一个简单的JSON

服务端暂时先结束。
通过vue-cli创建一个简单的项目,步骤见vue官方文档,再安装axios或者vue-resource进行ajax请求。
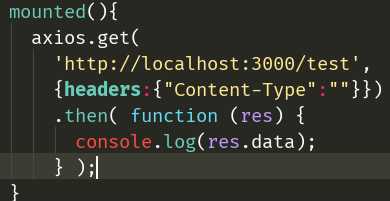
在main.js下,可以在mounted方法里实现一个get请求

mounted方法会在vue挂载完成后执行一次,详见vue的生命周期。
此时执行
npm run dev
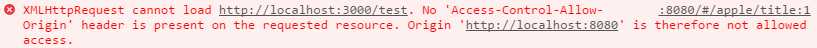
通过8080端口可以访问vue页面,在控制台可以看到如下错误

页面并不能直接请求到不同端口的资源,这里需要实现一个跨域。
回到服务端
解决这个问题,我们可以借助cors包实现
npm install cors --save
在app.js中,对cors进行配置,允许访问的域,请求,请求头
app.use(cors({ origin:[‘http://localhost:8080‘], methods:[‘GET‘,‘POST‘], alloweHeaders:[‘Content-Type‘, ‘Authorization‘] }));
重启服务后,可以看到数据被前端成功获取

不通过cors包,还可通过app.all进行配置
app.all(‘*‘,function (req, res, next) { res.header(‘Access-Control-Allow-Origin‘, ‘http://localhost:8080‘); res.header(‘Access-Control-Allow-Headers‘, ‘Content-Type‘); res.header(‘Access-Control-Allow-Methods‘, ‘PUT, POST, GET, DELETE, OPTIONS‘);
next(); });
标签:axios 生命周期 简单的 app.js span logs img mount src
原文地址:http://www.cnblogs.com/kevin-zjy-blog/p/7357220.html