标签:current mvp 交互 start on() 镶嵌 表单 change 网页
表现与数据分离?表现与结构分离?初级开发者遇到这个词汇大家应该联想到,表现与结构分离,表现应该由CSS来控制,就是css与HTML分开嘛。表现与数据分离应该就是CSS与JS分离???其实不然。
初级web开发通常会利用JS获取页面的ID或class获取页面的DOM,然后进行动态交互或渲染页面,但是,当后序升级中将包含该id的DOM删除了,那么这个时候就会报错。特别是ajax的大量运用,1)对页面元素的class id等元素选择器分散在代码各个地方,没有抽象出来。2)对于ajax异步获取的数据,也没有对数据持久层分离,基本都是按功能分散在代码中各个部分。3)经常在html中镶嵌大量JS运用代码而且是JS主要功能代码,使代码分散不宜维护。简小的页面还可以维护,如果是大的项目该如何处理呢?这时候就应用到了表现与数据分离。
W3C标准中有规定,网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior),它们应该是相互分离的,便于后期的开发和维护。我理解的表现与数据分离是javaScript中的MVC,用JavaScript负责填充数据,HTML负责表现数据。下面我们先说一说MVC的概念:
采用MVC开发的最初目的就是让表现与数据分离。MVC 是一种使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式, Model(模型)负责在数据库中存取数据。View(视图)显示数据。Controller(控制器)控制器负责从视图读取数据,控制用户输入,并向模型发送数据,保证视图与模型数据同步更新。
如何实现JavaScript的MVC呢???
下面举个栗子:select一个选项,并将该选项在后台所对应的数据显示在select下方。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表现与数据分离</title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var controller = {
start: function() {
this.view.start();
},
set: function(type) { //将view上变化的数据映射到model上
controller.model.set(type);
}
};
controller.model ={
// 初始化model
data: {
‘古典文学‘: ‘三国演义‘,
‘现代文学‘: ‘悲伤逆流成河‘,
‘西方文学‘: ‘红与黑‘},
currentType: null,
// 初始化model结束
// 响应来自controller的数据变化
set: function(type) {
this.currentType = this.data[type];
this.change(this.currentType);
},
change: function(book) {
controller.view.undate(book); //将modle变化后有关view的数据映射到view上,该函数外包为change
}
};
controller.view = {
// 监听页面数据变化
start: function() {
$("#menu").change(this.changeHandler);
},
// 将变化的数据映射到model上
changeHandler: function() {
controller.set($("#menu").val());
},
undate: function(book){ // 响应来自model的数据
$("#show").html(book);
}
};
controller.start(); //开启controller
});
</script>
</head>
<body>
<select id="menu">
<option value="menu">古典文学</option>
<option value="现代文学">现代文学</option>
<option value="西方文学">西方文学</option>
</select>
<div id="show"></div>
</body>
</html>
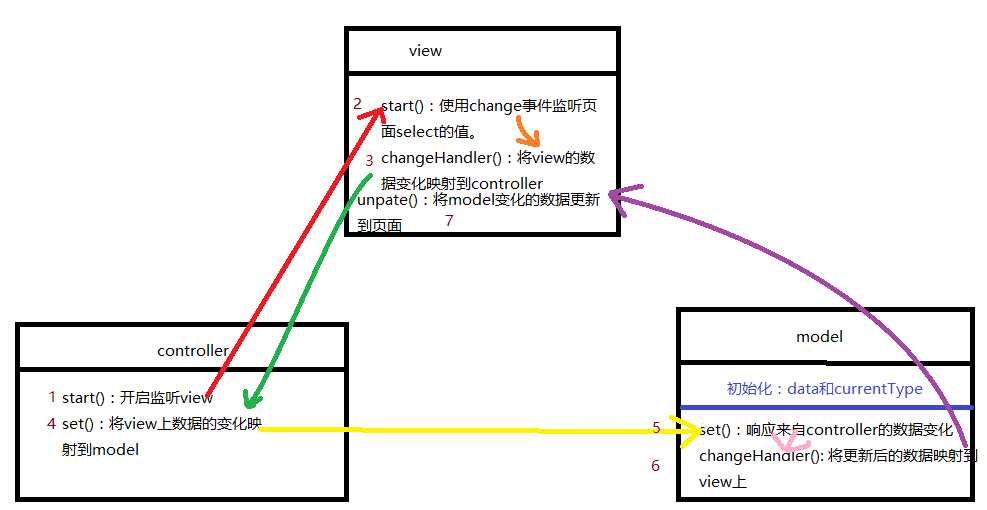
首先创建一个Controller对象,该controller对象即可以监听view的数据变化,也可以将view的变化数据响应到model中,最终将model变化的数据更新到view。其结构如下:

实现表现与数据分离的优点和缺点:
优点是: 模块化 --> 容易测试 --> 降低bug频率
缺点是:程序结构复杂,比较耗时,上手有学习曲线
应用场景:
项目具有明显的数据需求,比如要与很多Service交互,业务流程复杂,表单很多
非应用场景:
项目是典型的静态信息展示型页面,或是微型的内部app,或是产品idea验证时期的MVP。
标签:current mvp 交互 start on() 镶嵌 表单 change 网页
原文地址:http://www.cnblogs.com/microcosm/p/7358008.html