标签:隐藏 iterator 代码 技术分享 遍历数组 values back function 循环结构
Symbol.iterator 为每一个对象定义了默认的迭代器。该迭代器可以被 for...of 循环结构使用。
--描述
当需要迭代一个对象的时候(比如在 for...of 循环的开始时),它的 @@iterator 方法就会被调用一次(0 个参数),同时返回的迭代器将被用来获取被迭代出来的值。
一些内建类型拥有默认的迭代器行为,其他类型(如 Object )则没有。下表中的内建类型拥有默认的@@iterator方法:
Array.prototype[@@iterator]()TypedArray.prototype[@@iterator]()String.prototype[@@iterator]()Map.prototype[@@iterator]()Set.prototype[@@iterator]()--例如数组
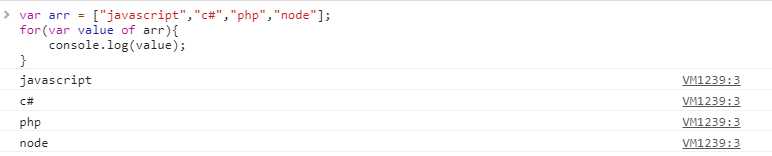
var arr = ["javascript","c#","php","node"]; for(var value of arr){ console.log(value); }

或者以另外一种形式读取
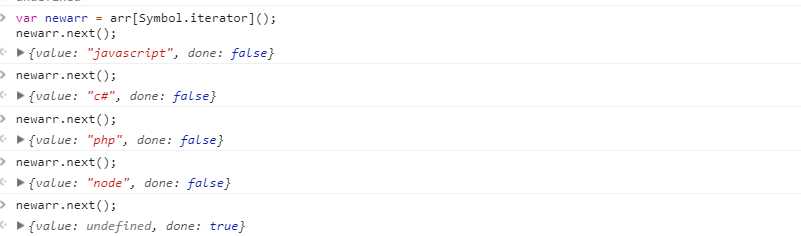
var newarr = arr[Symbol.iterator](); newarr.next(); newarr.next(); newarr.next(); newarr.next(); newarr.next();

--作用
另外值得一提的是,生成器也是按照迭代器的原理进行封装的,也就是说生成器就是迭代器!
--
标签:隐藏 iterator 代码 技术分享 遍历数组 values back function 循环结构
原文地址:http://www.cnblogs.com/lmyt/p/7357791.html