标签:body onclick ffffff png logs span font 技术 分享
参考网址:http://code.ciaoca.com/javascript/qrcode/
1、下载qrcode.js插件

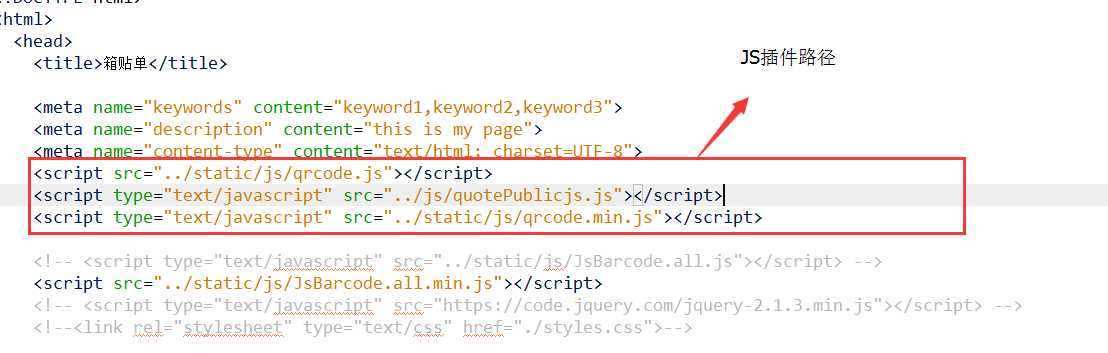
2、导入插件:

3、js路径:

4、方法:
<script type="text/javascript">
//二维码方法
function code(){
New QRCode(document.getElementById(‘qrcode‘), ‘1234567a23‘);
// 设置参数方式
var qrcode = new QRCode(‘qrcode‘, {
width: 156,
height: 0,
colorDark : ‘#000000‘,
colorLight : ‘#ffffff‘,
correctLevel : QRCode.CorrectLevel.H
});
qrcode.clear();
qrcode.makeCode(‘1234567a23‘);
}
</script>
5、
<body>
<div id="qrcode">
<input type="button" onclick="code();" value="点我">
</div>
</body>
标签:body onclick ffffff png logs span font 技术 分享
原文地址:http://www.cnblogs.com/yyqc2017/p/7359469.html