标签:end append src 效果 定位 images 二级联动 技术 省份
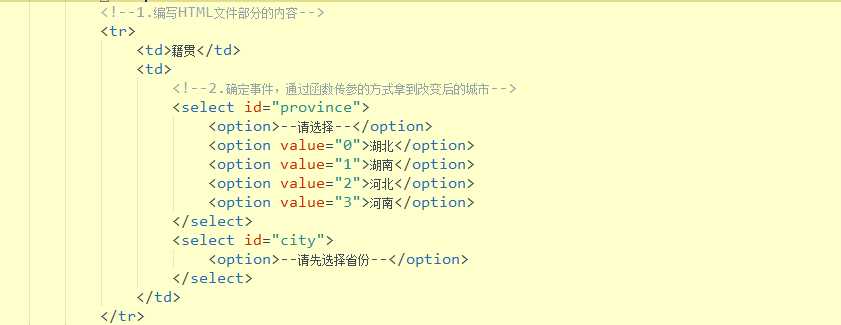
先是构建好HTML代码,通过下拉框来实现功能:

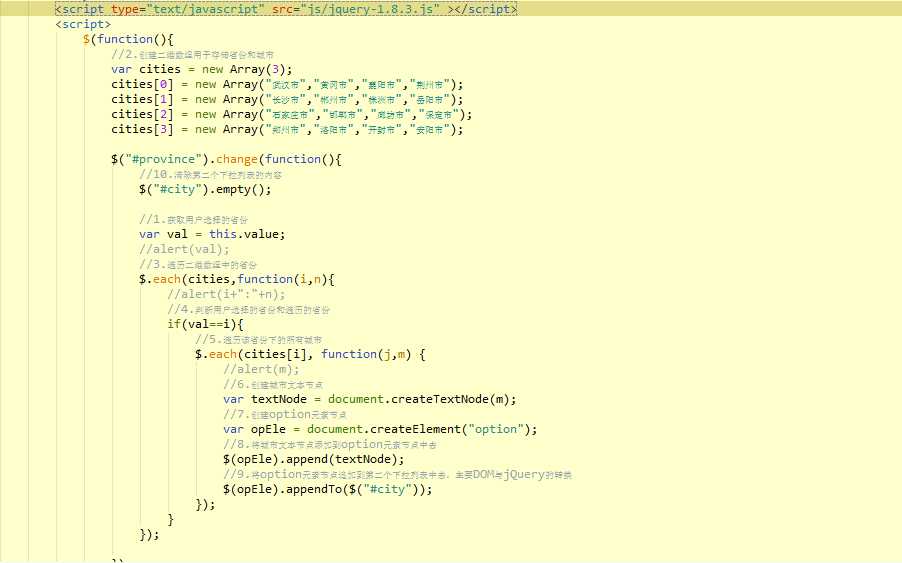
通过jQuery来实现代码:
1.先要引入jar包

2.接下里10步完成二级联动效果:主要是定位获取用户选择的省份--------清楚第二个下拉列表中的内容————创建二维数组用于存放省份和城市————遍历二维数组中的省份—
——-判断用户选择的省份和遍历的省份————遍历该省份下面所的城市————创建城市文本节点————创建option元素节点——
——将城市节点存放到option节点中去————将option节点追加到第二个下拉列表中去
3.具体代码如下:

注意:append与appendTo的区别;
还有就是DOM元素与jQuery的元素要注意转换:
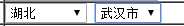
4.最后实现的结果:

标签:end append src 效果 定位 images 二级联动 技术 省份
原文地址:http://www.cnblogs.com/1987721594zy/p/7362349.html