标签:com function src roo return default logs root pip
npm install --save-dev gulp-babel npm install --save-dev babel-preset-es2015
var gulp = require("gulp");
var babel = require("gulp-babel");
gulp.task("default", function () {
return gulp.src("webRoot/src/**/*.js")// ES6 源码存放的路径
.pipe(babel())
.pipe(gulp.dest("webRoot/dist")); //转换成 ES5 存放的路径
});
在项目根路径创建文件 .babelrc。内容为
{
"presets": ["es2015"]
}
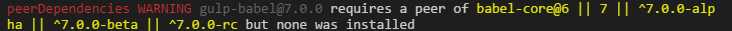
就在刚刚安装好了以后,发现除了一个错误

不知啥时候,他必须要配合这个东西才能用,于是我有npm install --save-dev babel-core就好了。
还有那个gulp配置的地方,地址要加上根目录不然也会报错。
标签:com function src roo return default logs root pip
原文地址:http://www.cnblogs.com/webSong/p/7364639.html