标签:配置 height png htm 需要 ionic 技术 执行 一个
我们想要一块区域实现上划刷新时。
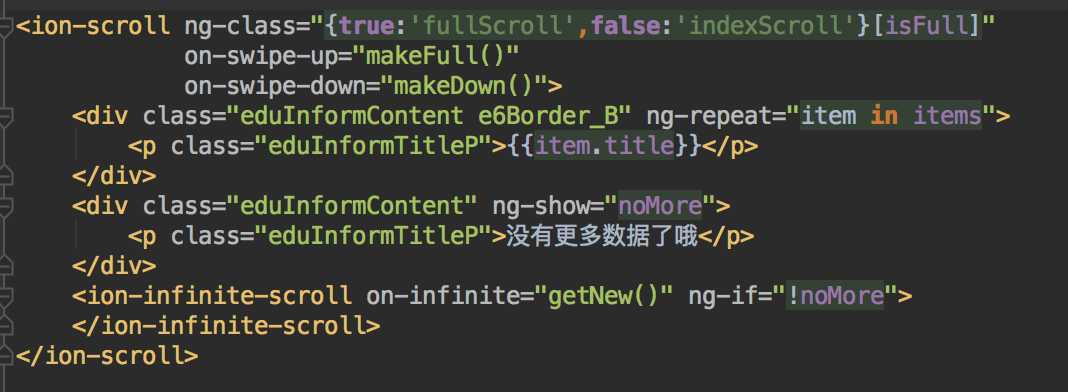
首先需要一块滚动视图:ionCintent 或者 ionScroll
把ion-infinite-scroll当作滚动视图的最后一个子元素,他的on-infinite属性可以赋一个达到底部时执行的函数

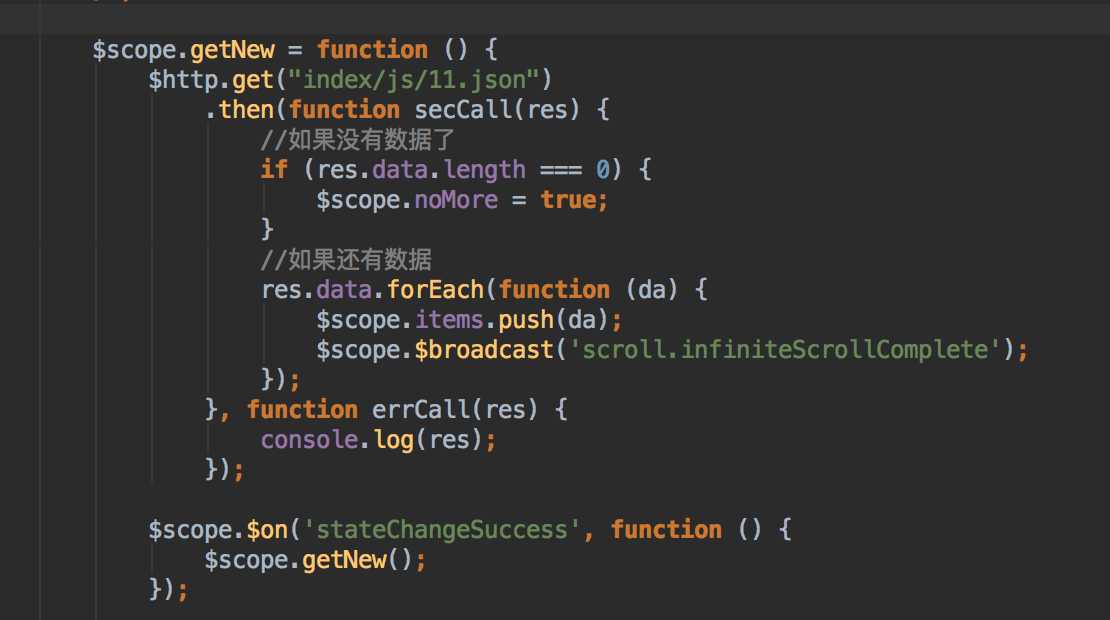
函数如下:

上划时执行getNew()函数;
这里有一个坑,当获取不到数据之后,获取数据的转圈动画就一直都存在。
所以当获取不到数据后使用ng-if阻止刷新就好了。
对于下拉刷新:把ion-refresher做为滚动区域的第一个子元素。不同的是它的几个可配置属性为:
pulling-text:下拉时显示的文字。
pulling-icon:当用户下拉时显示的图标。默认: ‘ion-arrow-down-c‘。
refreshing-icon:用户刷新后显示的图标。
refreshing-text:用户刷新后显示的文字。
on-refresh:下拉时触发的函数。
标签:配置 height png htm 需要 ionic 技术 执行 一个
原文地址:http://www.cnblogs.com/jiasonglindeboke/p/7366739.html