标签:src update 完成 repo 地址 nload 整合 data log
代码风格不同一直是一件停头疼的事情,因为不同的工作经验,工作经历,每个人的代码风格不尽相同,造成一些代码在后期的维护当中难以维护,
查阅一些资料之后发现 idea + sonar 的方式比较适合我,实现代码风格实时校验,提交前代码检查
下面是使用方法:
在IntelliJ Idea中搜索SonarLint安装插件
Mac: Preferences -> Plugins -> Browse Repositories
Windows: Settings -> Plugins -> Browse repositories

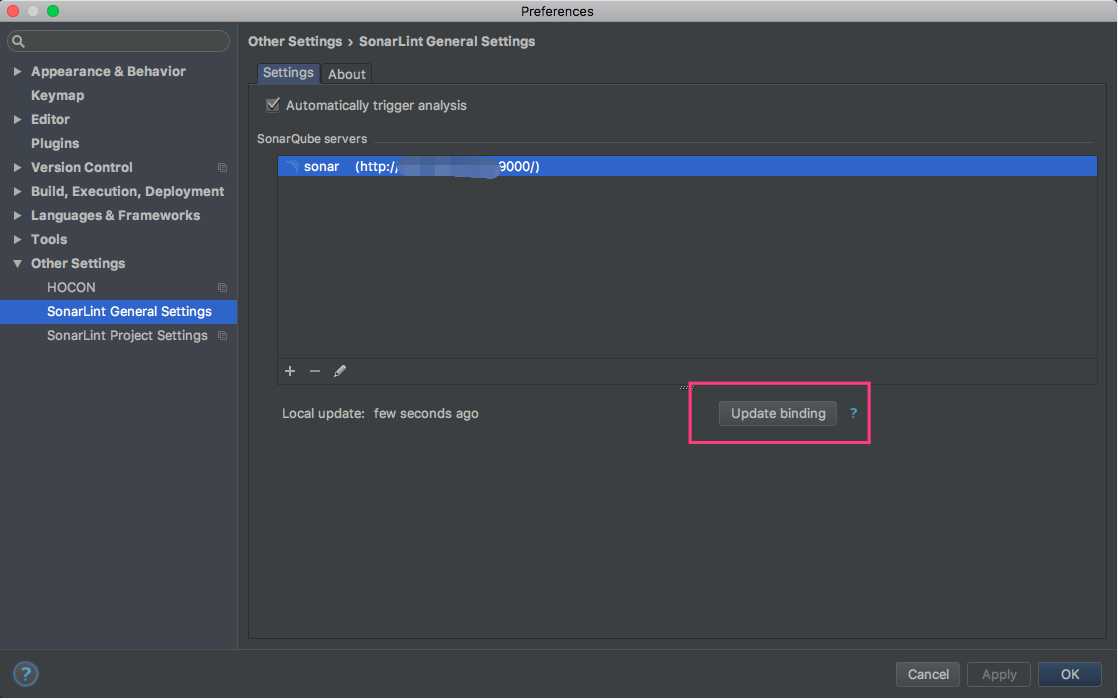
SonarLint General Settings 设置Sonarqube服务器地址,http://127.0.0.1:9000/
Mac: Preferences -> Other Settings -> SonarLint General Settings
Windows: Settings -> Other Settings -> SonarLint General Settings


点击"Update binding",从服务器获取项目列表等信息

配置项目

配置完成后,在当前项目下,左下角就可以看到sonarLint了
分析变更的代码/分析所有代码

分析当前文件代码

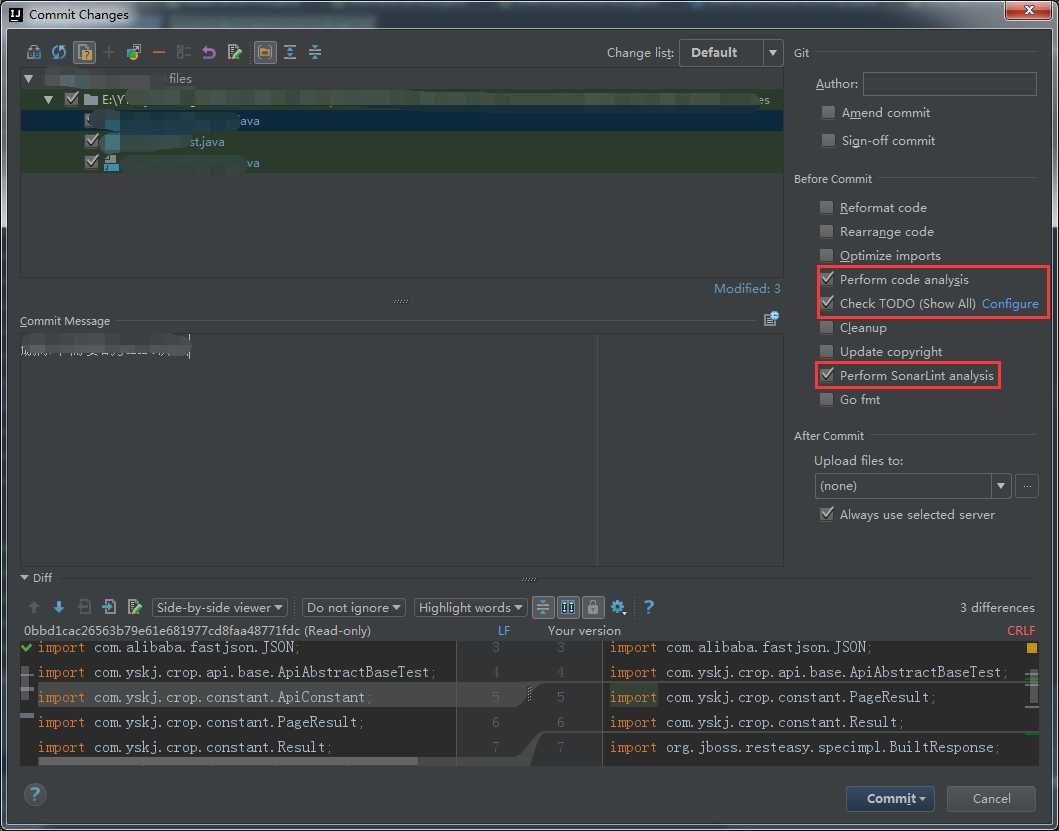
提交前代码校验:

标签:src update 完成 repo 地址 nload 整合 data log
原文地址:http://www.cnblogs.com/tangkai/p/7371437.html