标签:搜索功能 css == div php 技术分享 custom 下拉框 引入
由于下拉菜单选项较多,需要在下拉菜单中加入搜索功能,而且具有搜索词联想功能。本文采用了select2.js插件,在引入后简单配置就可以使用

view中
AppAsset::register($this); //引入select2插件实现下拉搜索功能 AppAsset::addScript($this,"js/plugins/select2-master/dist/js/select2.min.js"); AppAsset::addScript($this,"js/plugins/select2-master/dist/js/i18n/zh-CN.js"); AppAsset::addCss($this, "js/plugins/select2-master/dist/css/select2.min.css");
<div class="form-group " > <label class="control-label">指定业务员</label> <select class="form-control" name=‘employee_name‘ id="customer-uid"> //这里加入id <option value=‘0‘>所有业务员</option> <?php foreach ($employee_names as $k=>$v){ if(@$old["$employee_names"] == $v){ echo "<option value=‘{$k}‘ selected>{$v}</option>"; }else{ echo "<option value=‘{$k}‘>{$v}</option>"; } } ?> </select> </div>
<script> $(function(){ $("#customer-uid").select2(); //使用 }) </script>
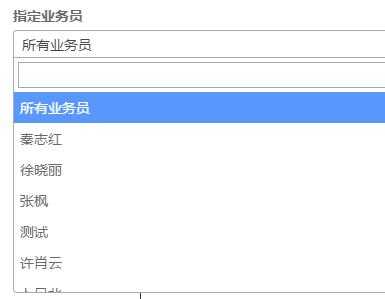
下拉框的搜索(有图,适用下拉选择内容较多,需要搜索,自动联想)
标签:搜索功能 css == div php 技术分享 custom 下拉框 引入
原文地址:http://www.cnblogs.com/tystudy/p/7373774.html