标签:img 语法 cti char title 指定 ros click lan
一、函数
1、无参函数
语法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数</title>
</head>
<body>
<button id="show" onclick="showName()">显示名字</button>
</body>
<script>
/*无参函数*/
function showName() {
alert("zw")
}
</script>
</html>
2、有参函数
语法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>有参函数</title>
</head>
<body>
<button onclick="showName(‘a‘)">显示1名字</button>
<button onclick="showName(‘b‘)">显示2名字</button>
<button onclick="showName(‘c‘)">显示3名字</button>
</body>
<script>
/*形式参数:定义函数时指定的参数,具体数据为什么是由实际参数决定
* 实际参数:调用函数的时候指定的参数,实参的值会影响形式参数*/
function showName(name) {
alert(name);
}
</script>
</html>
二、Bom
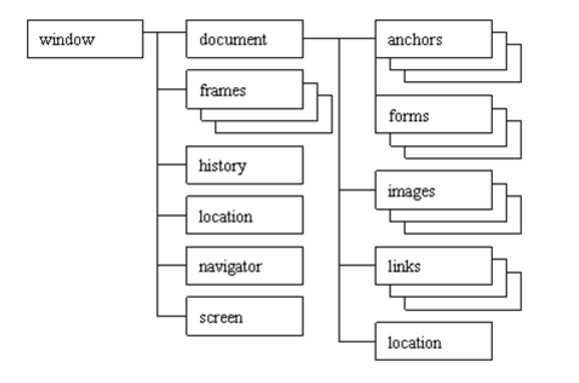
BOM :Browers Object Model 浏览器对象模型

标签:img 语法 cti char title 指定 ros click lan
原文地址:http://www.cnblogs.com/zw0214/p/7323509.html