标签:文档流 设置 inline 存在 str 默认 splay logs 容器


flex-end:项目位于主轴结束点


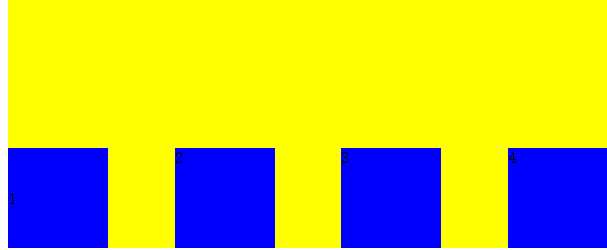
center: 居中


space-between:两端对齐,项目之间的间隔都相等。(开头和最后的项目,与父容器边缘没有间距)


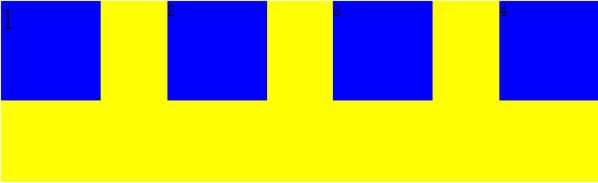
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(开头和最后的项目,与父容器边缘有间距)


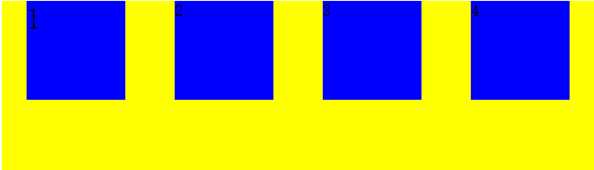
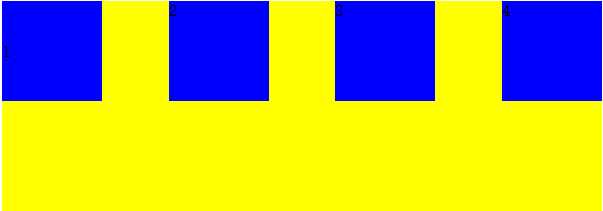
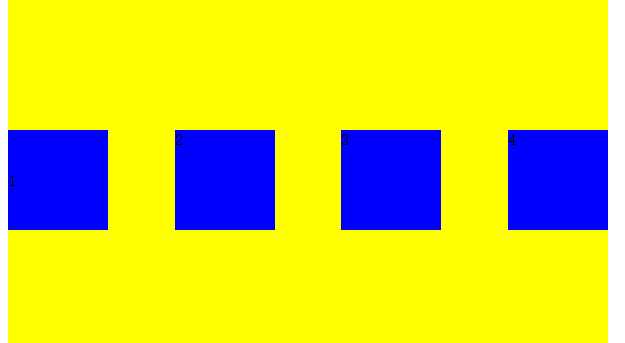
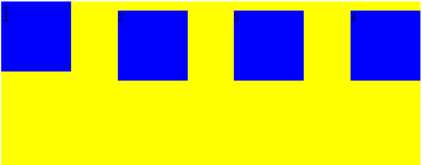
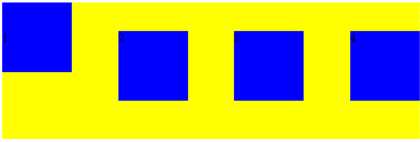
5)align-items属性定义项目在交叉轴上如何对齐。


flex-end:交叉轴的终点对齐。






文字大小影响基线对齐方式:

标签:文档流 设置 inline 存在 str 默认 splay logs 容器
原文地址:http://www.cnblogs.com/jiejiejy/p/7375230.html