标签:style blog http color 使用 2014 问题 sp log
项目层次:

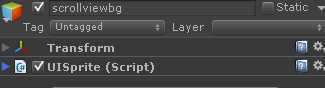
scrollviewbg是600x150的背景图,Inspector视图如下:

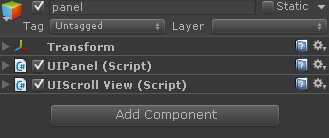
panel就是scrollview父容器了,size为600x150,Inspector视图如下:

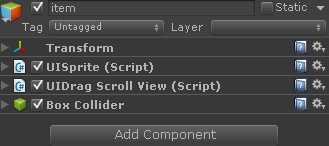
item就是scrollview里面的每一项了,大小200x150,Inspector视图如下:

以上附加的脚本都是默认设置,此时运行程序,效果如下:

可以看出最后不需要显示的图片没有隐藏,解决办法就是设置panel下UIPanel的Clipping,把此项设置为soft clip即可!运行效果:

如果想实现这样的效果:当拖拽到最后一张图片的时候,此时不是就没了,而是播放第一张图片,相当于把这些图片串成一个圆圈一样,此时我们只要给Panel加个UIWrap Content脚本即可,Item Width为每一项的宽度,我这里的每一项宽度为200,所以我设置成200,Cull Content不要勾选,勾选的情况等下讲,此时效果如下:

但使用UIWrap Content脚本会出现一个问题就是,程序未运行时,每一项展现的次序分别为1,2,3,4,5,其中4,5是隐藏的,那么程序运行起来应该展现的是1,2,3
但是程序运行起来,展现的确实5,2,3,所以如果想展现的是1,2,3的话,那么就要把1放在5的位置,2放在1的位置,3放在2的位置即可!
下面说说Cull Content被勾选的情况:
我们先看看被勾选时运行的效果吧,对一个选项不明白的话,有时候运行程序就能看出区别了:

从效果图可用看出,图片并不会绕圈播放,而是显示空白,而且只有点击每一项才能进行拖动,因为只有每一项添加了UIDrag Scroll View拖拽脚本,如果想点击背景的空白处也能拖拽,控制每一项向左或向右移动,此时我们只要给scrollviewbg添加一个UIDrag Scroll View和Box Collider,并且UIDrag Scroll View脚本的Scroll View设置为panel即可!
效果如下:

同样也可以设置为竖向滑动或者自定义滑动,只要设置UIScroll View脚本的Movement选项即可!
标签:style blog http color 使用 2014 问题 sp log
原文地址:http://www.cnblogs.com/MrZivChu/p/UIScrollView.html