标签:meta img rom back 渲染 flow 利用 ie6 box
需求:经典布局 —— 头尾固定高度中间高度自适应布局
头部固定高度,宽度100%自适应父容器;
底部固定高度,宽度100%自适应父容器;
中间是主体部分,自动填满,浏览器可视区域剩余部分,内容超出则中间部分出现流动条;
整个内容填满浏览器可视区域,并且不超出此区域!
方法1:position:absolute定位,不设高,并改变"包含块"的尺寸渲染
固定头尾,所以,至少头和尾要用到position定位。因为浏览器大小是可以调节的,而且不同尺寸,不同分辨率的浏览器可视区域的高度是不固定的,
这就决定是中间主体部分的高度不固定。所以真正的问题核心也正在此。解决了这个问题,整个布局也就解决了一多半
最重要的一段就是中间部分绝对定位,top为头的高度,bottom为尾的高度
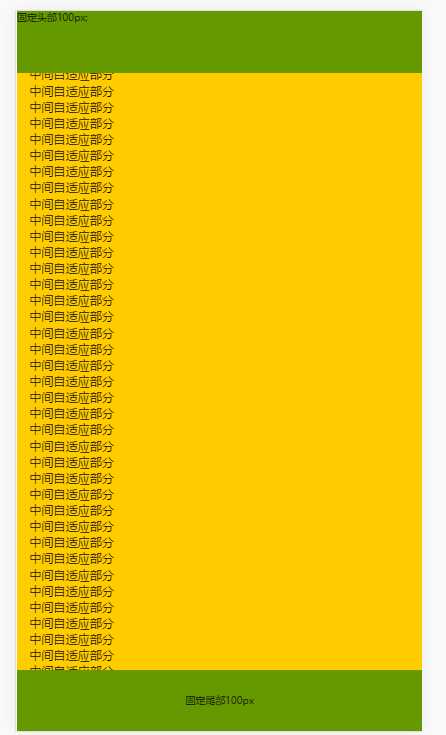
<!DOCTYPE HTML> <html> <head> <meta charset="gb2312"> <title>头尾固定中间高度自适应布局</title> <style> html, body { height:100%; margin:0; padding:0 } #dHead { height:100px; background:#690; width:100%; position:absolute; z-index:5; top:0; } #dBody { background:#FC0; width:100%; overflow:auto; position:absolute; z-index:10; top:100px; bottom:100px; } .mycontent { padding:20px; } #dFoot { height:100px; background:#690; width:100%; position:absolute; z-index:200; bottom:0; } </style> </head> <body> <div id="dHead">固定头部100px;</div> <div id="dBody"> <div class="mycontent"> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> 中间自适应部分<br> </div> </div> <div id="dFoot">固定尾部100px</div> </body> </html>
效果如下:

经测试:IE7+、firefox、chrome、safari、opera均通过测试!
方法2:利用boxsizing改变盒子模型
实现原理是,先为html设定box-sizing然后,加上上下padding值。布局模块均采用position:relative定位。
然后,头部采用负向margin向上平移(因为有了html padding),如查采用负top的话需要为每个布局版加上负top;看实现代码:
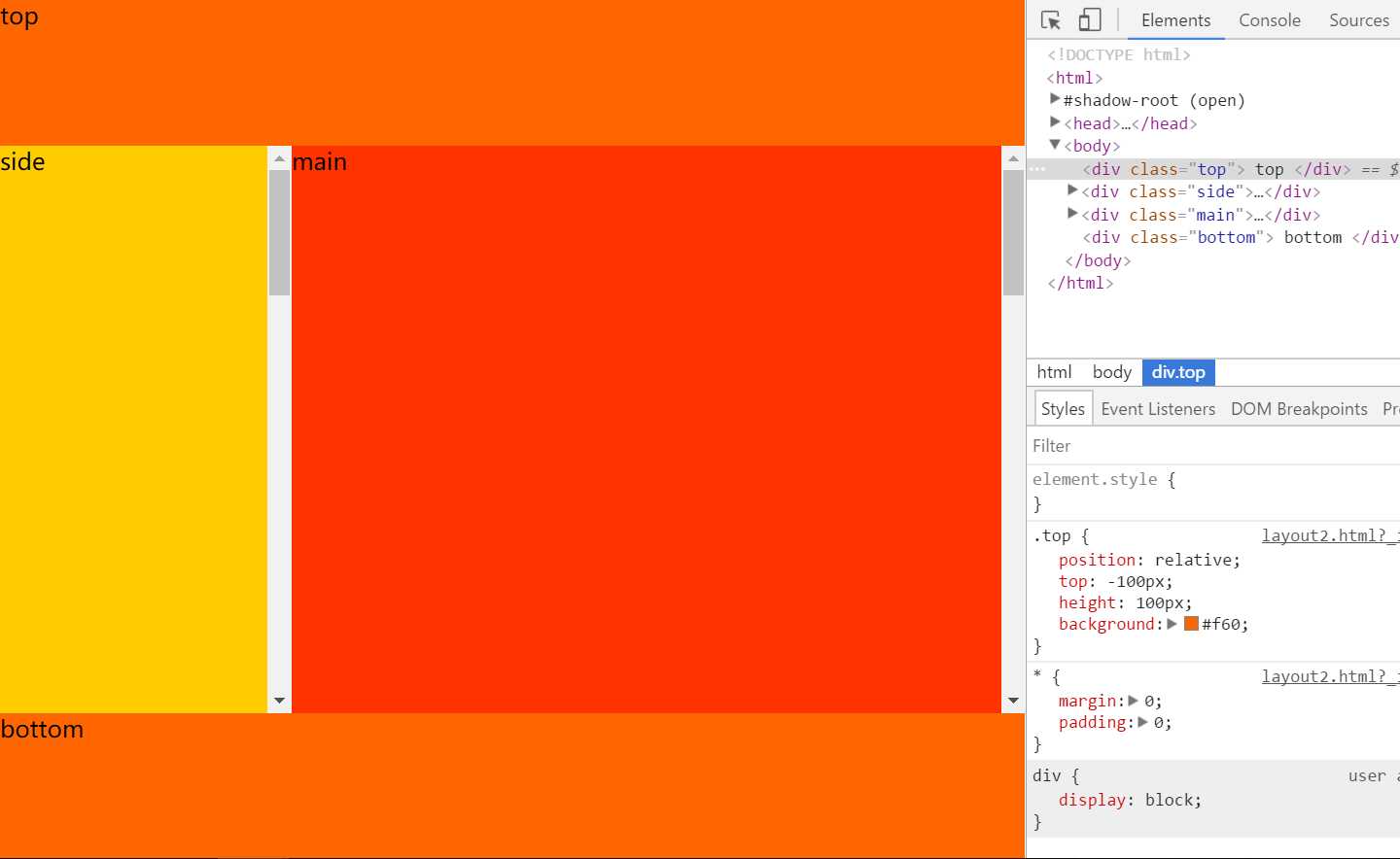
<!DOCTYPE HTML> <html> <head> <meta charset="gb2312"> <title>头尾固定中间高度自适应布局</title> <style type="text/css"> * { margin:0; padding:0; } html { -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; padding:100px 0; overflow:hidden; } html, body { height:100%; } .top { position:relative; top:-100px; height:100px; background:#f60; } .side { top:-100px; position:relative; height:100%; background:#fc0; overflow:auto; width:200px; float:left; margin-right:0 !important; margin-right:-3px; overflow:auto; } .main { top:-100px; position:relative; overflow:auto; height:100%; background:#f30; } .bottom { top:-100px; position:relative; height:100px; background:#f60; clear:both; } </style> </head> <body> <div class="top"> top </div> <div class="side"> side <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> </div> <div class="main"> main <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> </div> <div class="bottom"> bottom </div> </body> </html>
效果如下:

此IE6/IE7是不支持的,另外如果给头部是absolute定位的话也是可以实现的
<style type="text/css"> * { margin:0; padding:0; } html { -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; padding:100px 0; overflow:hidden; } html, body { height:100%; } .top { position:absolute; top:0; left:0; width:100%; height:100px; background:#f60; } .side { height:100%; background:#fc0; width:200px; float:left; margin-right:0 !important; margin-right:-3px; overflow:auto; } .main { overflow:auto; height:100%; background:#f30; } .bottom { position:relative; height:100px; background:#f60; clear:both; } </style> </head> <body> <div class="top"> top </div> <div class="side"> side <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> </div> <div class="main"> main <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> </div> <div class="bottom"> bottom </div> </body> </html>
标签:meta img rom back 渲染 flow 利用 ie6 box
原文地址:http://www.cnblogs.com/LO-ME/p/7375648.html