标签:div alt http 使用 oat .com 文章 padding 简单
电脑桌面清理干净之后,果然快了很多,桌面上的东西会占用内存,导致电脑变慢,以前我看到表姐的电脑桌面堆满了东西,我就在心里默默的鄙视不懂玩电脑的人,现在我竟然也养成了这种坏毛病。。保存东西的时候放在桌面确实很方便快捷。
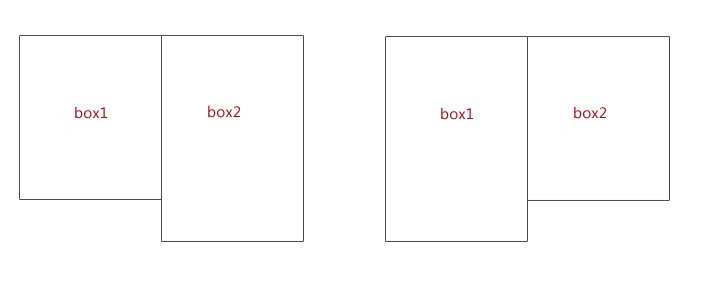
开场白是题外话,不知道标题拟得准不准确,前天工作中遇到一个问题,就是两个div共用一条线,而且中间这条线要随着左右两边的div变长或变短,这个问题让我束手无策,如下图:

后来领导教我解决了这个问题,代码如下:
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>
.box { width:800px; padding:20px;}
.box1 { float:left; width:200px; height:200px;border:1px solid #666; position:relative;}
.box2 { float:left; width:300px;height:300px;border:1px solid #666;margin-left:-1px;}
注意看后面红色css的部分,position:relative;和margin-left:-1px;同时使用,这让我有点晕,以前没碰到过。后来领导发了一篇文章让我看,我觉得写得不错,转载过来学习学习。
那篇转载的文章现在我看有些地方还是有点晕,概念有点模糊,我希望两个月之后我再回来看那篇文章,仰天长笑三声:啊哈哈!原来这么简单啊!!
标签:div alt http 使用 oat .com 文章 padding 简单
原文地址:http://www.cnblogs.com/sunnywindycloudy/p/7376481.html