标签:blog plugins margin 技术 block img tin 项目 foo
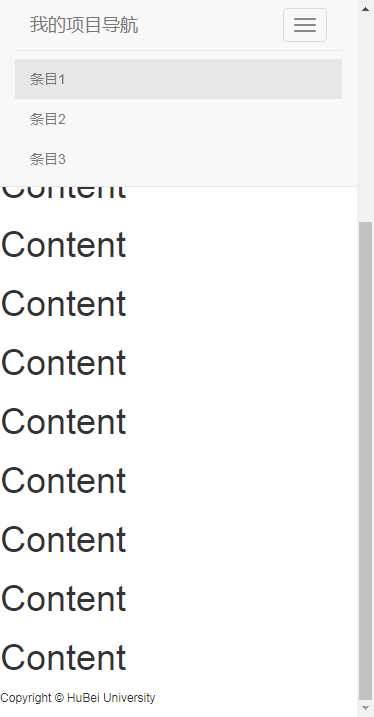
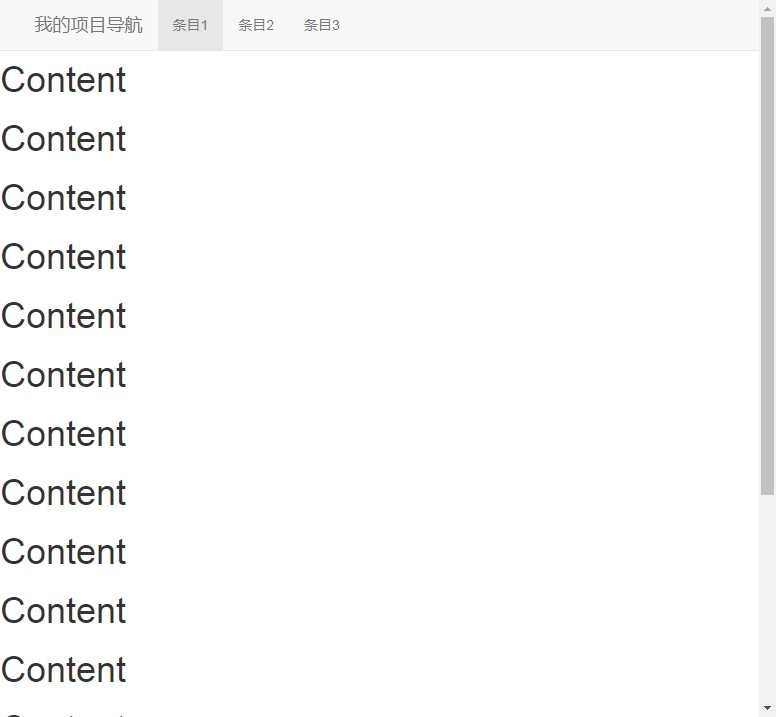
一、Demo
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>项目1</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.fix{
position: fixed;
top:0;
right:0;
left:0;
}
.a {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.a {
width: 750px;
}
}
@media (min-width: 992px) {
.a {
width: 970px;
}
}
@media (min-width: 1200px) {
. a {
width: 1170px;
}
}
.b {
float: left;
height: 50px;
padding: 15px 15px;
font-size: 18px;
line-height: 20px;
}
.b:hover,
.b:focus {
text-decoration: none;
}
.navbar-default .b {
color: #777;
}
.navbar-default .b:hover,
.navbar-default .b:focus {
color: #5e5e5e;
background-color: transparent;
}
.c{
padding-left: 0;
margin-bottom: 0;
list-style: none;
}
.c > li {
position: relative;
display: block;
}
.c > li > a {
color: #777;
position: relative;
display: block;
padding: 10px 15px;
}
.c > li > a:hover,
.c > li > a:focus {
text-decoration: none;
background-color: #eee;
}
.c> li.disabled > a {
color: #777;
}
.c > li.disabled > a:hover,
.c > li.disabled > a:focus {
color: #777;
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
}
.c .active{
color: #555;
background-color: #e7e7e7;
}
.d {
margin: 7.5px -15px;
}
.d > li > a {
padding-top: 10px;
padding-bottom: 10px;
line-height: 20px;
}
@media (min-width: 768px) {
.d {
float: left;
margin: 0;
}
.d > li {
float: left;
}
.d > li > a {
padding-top: 15px;
padding-bottom: 15px;
}
}
</style>
</head>
<body>
<header role="banner">
<nav role="navigation" class="navbar navbar-static-top navbar-default fix">
<div class="a">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="b">我的项目导航</a>
</div>
<div class="navbar-collapse collapse">
<ul class="c d">
<li class="active"><a href="index.html">条目1</a></li>
<li><a href="#">条目2</a></li>
<li><a href="#">条目3</a></li>
</ul>
</div>
</div>
</nav>
</header>
<div>
<br><br>
<h1>Content</h1><h1>Content</h1><h1>Content</h1><h1>Content</h1>
<h1>Content</h1><h1>Content</h1><h1>Content</h1><h1>Content</h1>
<h1>Content</h1><h1>Content</h1><h1>Content</h1><h1>Content</h1>
<h1>Content</h1><h1>Content</h1><h1>Content</h1><h1>Content</h1>
</div>
<footer role="contentinfo">
<p><small>Copyright ? HuBei University</small></p>
</footer>
<script>window.jQuery || document.write(‘<script src="js/vendor/jquery-1.12.0.min.js"><\/script>‘)</script>
<script src="js/plugins.js"></script>
</body>
</html>


二、剖析
待补充。。。。
标签:blog plugins margin 技术 block img tin 项目 foo
原文地址:http://www.cnblogs.com/wuwen19940508/p/7377831.html