标签:新建 code icon 定制 hicon tar 技术 asc .com
一、LESS的威力
我们把简洁的CSS称为LESS。从单纯给标记添加类深入到自定义Bootstrap的LESS文件,大幅提高了我们的工作效率和控制力。在Bootstrap默认的样式表基础之上,开发人员可以发挥自己的创造力,定制出自己的核心内容。
二、下载Bootstrap Source code
http://v3.bootcss.com/getting-started/#download

三、下载HTML样板文件H5BP
https://html5boilerplate.com/
3.1删除不必要的样板文件,重命名为Project Template 1

四、将Bootstrap文件加入到模板文件夹中
4.1 字体
Bootstrap的主文件夹中,fonts文件夹包含着Bootstrap附带的重要的Glyphicon字体,图标字体,将其移动过来。
4.2 JavaScript
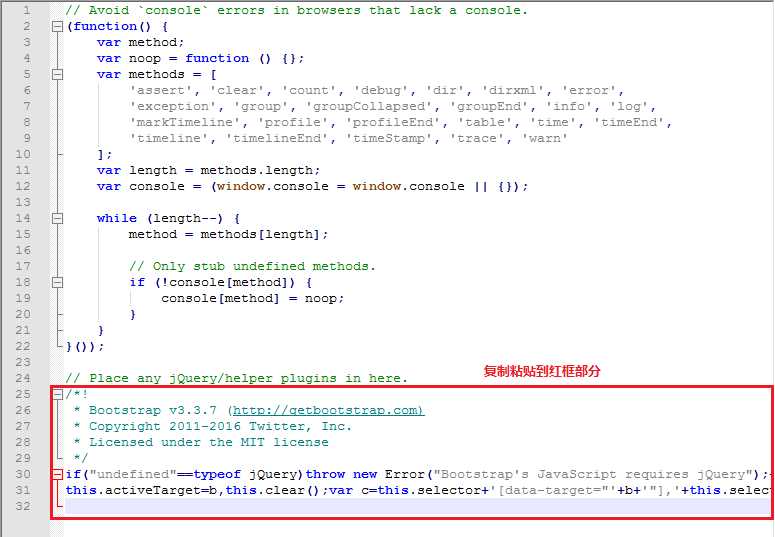
Bootstrap的插件都是基于jQuery,而H5BP(项目模板)都已经为我们准备好了,位于js/vendor/jquery-1.*.*.min.js处接下来,我们将Bootstrap的插件脚本,也就是目录下的js文件夹的脚本文件都复制到Project Template 1文件下js目录下,新建Bootstrap文件,放入其中。
在开发期间,保持所有Bootstrap的插件都有用也是一个办法。这样,如果你想添加和折叠、提示或轮播图效果都可以信手拈来。
但是,我们推荐将所有插件代码都放入js/plugins.js文件夹中。这是解释开发之后的最佳作法,因为这样可以大大减少HTTP请求,加快站点加载速度。(换句话说,加载一个80KB的文件,比加载4个20KB的文件速度更快)

4.3 复制LESS文件
下面把Bootstrap中重要的LESS文件复制过来:把bootstrap/less文件夹复制到Project Template 1文件夹中
标签:新建 code icon 定制 hicon tar 技术 asc .com
原文地址:http://www.cnblogs.com/wuwen19940508/p/7377083.html