标签:mat 技术分享 nbsp 级联 return ++ splay turn methods
我是在vue做的数据
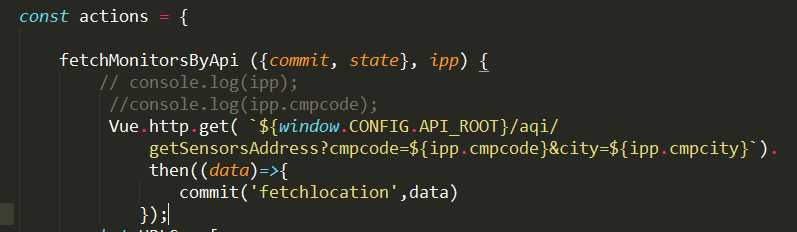
actions

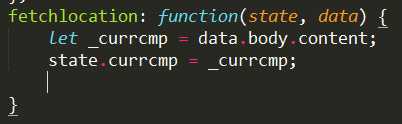
mutations

state

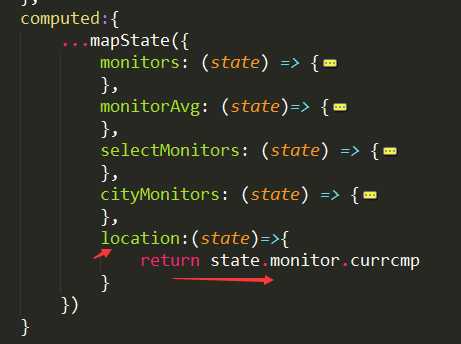
index页面获取值

传递给子页面

子页面的操作




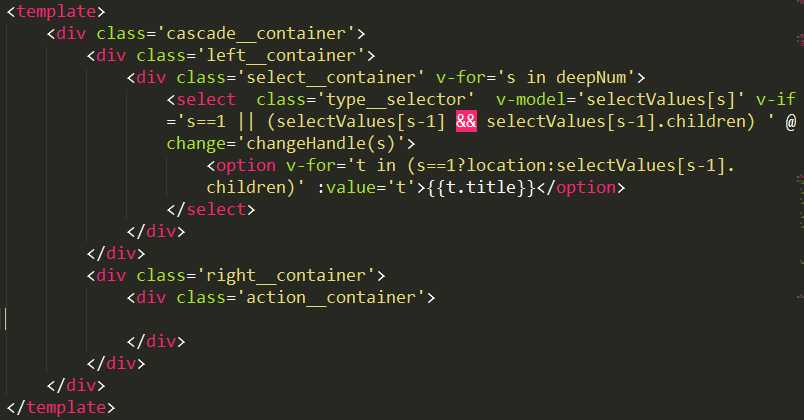
<template>
<div class=‘cascade__container‘>
<div class=‘left__container‘>
<div class=‘select__container‘ v-for=‘s in deepNum‘>
<select class=‘type__selector‘ v-model=‘selectValues[s]‘ v-if=‘s==1 || (selectValues[s-1] && selectValues[s-1].children) ‘ @change=‘changeHandle(s)‘>
<option v-for=‘t in (s==1?location:selectValues[s-1].children)‘ :value=‘t‘>{{t.title}}</option>
</select>
</div>
</div>
<div class=‘right__container‘>
<div class=‘action__container‘>
</div>
</div>
</div>
</template>
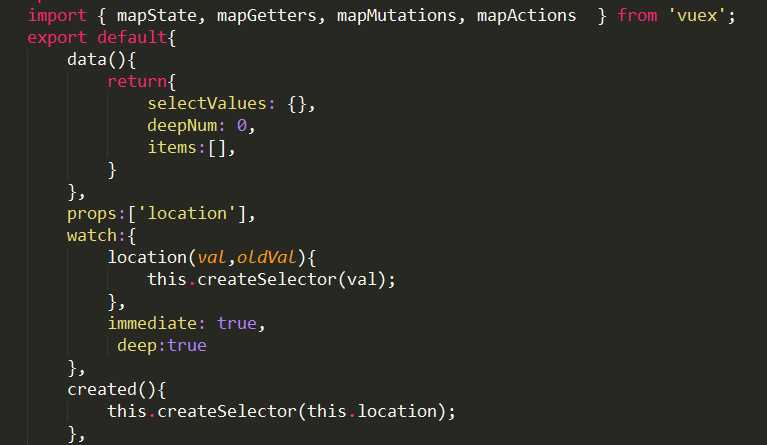
<script>
import { mapState, mapGetters, mapMutations, mapActions } from ‘vuex‘;
export default{
data(){
return{
selectValues: {},
deepNum: 0,
items:[],
}
},
props:[‘location‘],
watch:{
location(val,oldVal){
this.createSelector(val);
},
immediate: true,
deep:true
},
created(){
this.createSelector(this.location);
},
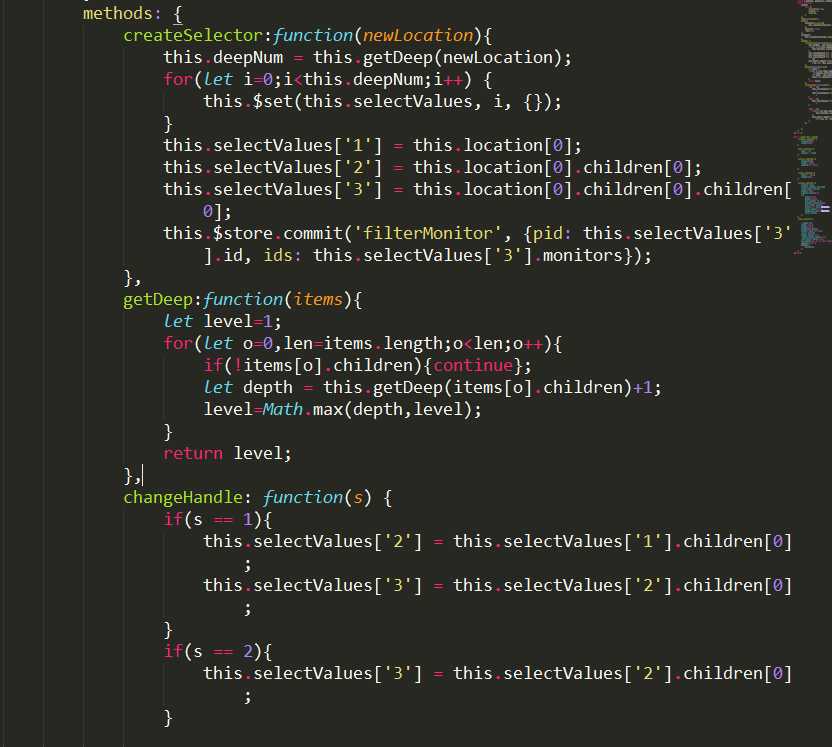
methods: {
createSelector:function(newLocation){
this.deepNum = this.getDeep(newLocation);
for(let i=0;i<this.deepNum;i++) {
this.$set(this.selectValues, i, {});
}
this.selectValues[‘1‘] = this.location[0];
this.selectValues[‘2‘] = this.location[0].children[0];
this.selectValues[‘3‘] = this.location[0].children[0].children[0];
this.$store.commit(‘filterMonitor‘, {pid: this.selectValues[‘3‘].id, ids: this.selectValues[‘3‘].monitors});
},
getDeep:function(items){
let level=1;
for(let o=0,len=items.length;o<len;o++){
if(!items[o].children){continue};
let depth = this.getDeep(items[o].children)+1;
level=Math.max(depth,level);
}
return level;
},
changeHandle: function(s) {
if(s == 1){
this.selectValues[‘2‘] = this.selectValues[‘1‘].children[0];
this.selectValues[‘3‘] = this.selectValues[‘2‘].children[0];
}
if(s == 2){
this.selectValues[‘3‘] = this.selectValues[‘2‘].children[0];
}
if(s == 3){
for(let i=s;i<this.deepNum;i++) {
this.$set(this.selectValues, i+1, {});
}
this.$store.commit(‘filterMonitor‘, {pid: this.selectValues[‘3‘].id, ids: this.selectValues[‘3‘].monitors});
}
},
}
}
</script>
<style lang=‘scss‘ scoped>
.cascade__container {
display:flex;
height:100%;
}
.left__container {
flex : 1;
display : flex;
}
.select__container {
display:flex;
height : 100%;
padding: 5px 10px;
}
.right__container {
width : 300px;
height:100%;
}
.action__container {
display: flex;
justify-content: flex-end;
align-items: center;
height: 100%;
padding-right:20px;
a {
width: 60px;
height: 30px;
line-height: 30px;
display: inline-block;
text-align: center;
border: 1px solid steelblue;
border-radius: 3px;
background-color: steelblue;
color: white;
}
}
.type__selector {
z-index: 10;
width: 130px;
height: 30px;
background: white;
border: solid 1px #CCC;
color: #3A87DB;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
box-shadow: 0px 0px 2px 0px #ccc;
padding:0 10px ;
&:focus {
outline:0;
}
}
</style>
标签:mat 技术分享 nbsp 级联 return ++ splay turn methods
原文地址:http://www.cnblogs.com/zhihou/p/7380620.html