标签:http 有一个 字体 nbsp logs 效果 实现 log 解决
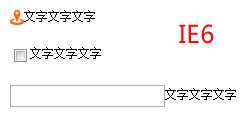
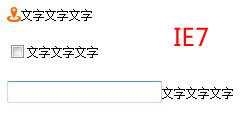
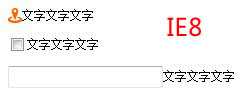
文字和img、input并排在一行的时候,img和input位置总是会偏移一点,input就用复选框和按钮举例,如下图:
只要在img和input样式加上vertical-align:middle;就可以垂直居中了,效果如下图:




复选框在firefox、ie6和ie7下面还是有一点点偏移,追求完美的话,可以用float:left和!important分别调整。当然一般情况下尽量少用!important,为了完美嘛。
这里还有一个办法,刚刚查到的文章,已转载到博客(后面一篇),就将font-family中的第一个字体设置为Tahoma,则可以完美的实现对齐(Verdana等字体也可以)。
其实这个办法也不太理想,因为一般情况下很少会把font-family字体设置为Tahoma或Verdana这个吧,不过也算是个解决办法。
标签:http 有一个 字体 nbsp logs 效果 实现 log 解决
原文地址:http://www.cnblogs.com/sunnywindycloudy/p/7380585.html