标签:blank 9.png one src style ems text 没有 ons
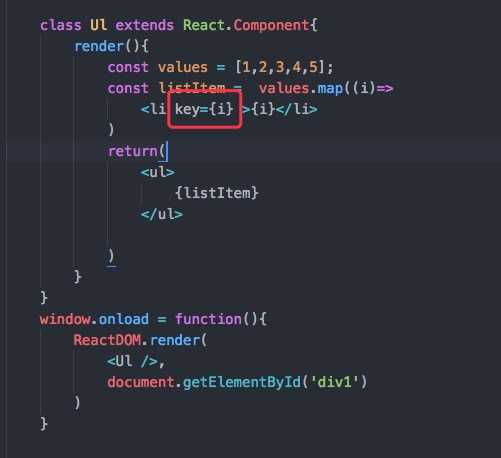
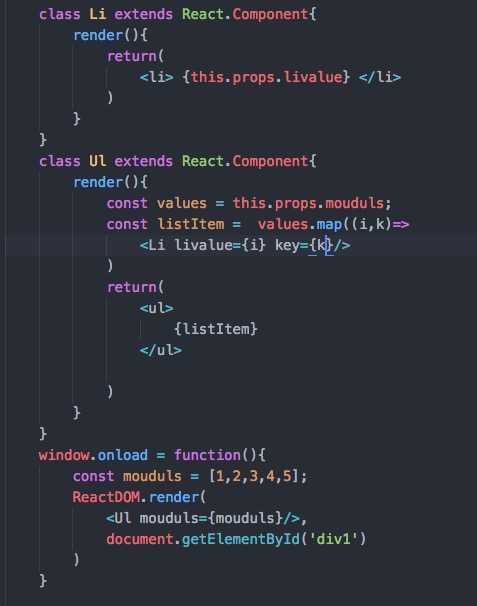
转换列表,循环同js相同,使用map

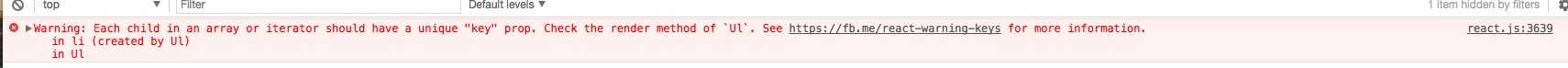
注意如果没有给列表添加key浏览器会警告如下:

键(key)帮助react标识那个元素被修改 添加 移除,每个数组都应该有一个唯一不变标识的key,在数组中使用的 keys 必须在它们的同辈之间唯一。然而它们并不需要全局唯一
如果没有合适的值,可以用索引值
const todoItems = todos.map((todo, index) => // Only do this if items have no stable IDs <li key={index}> {todo.text} </li> );
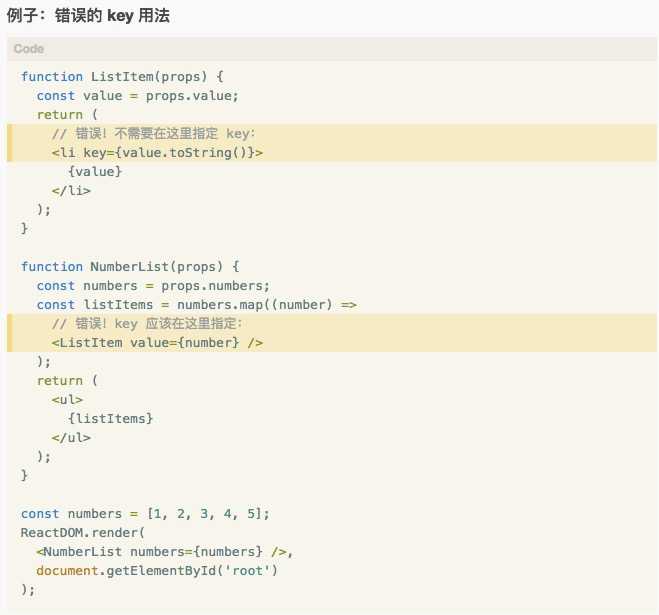
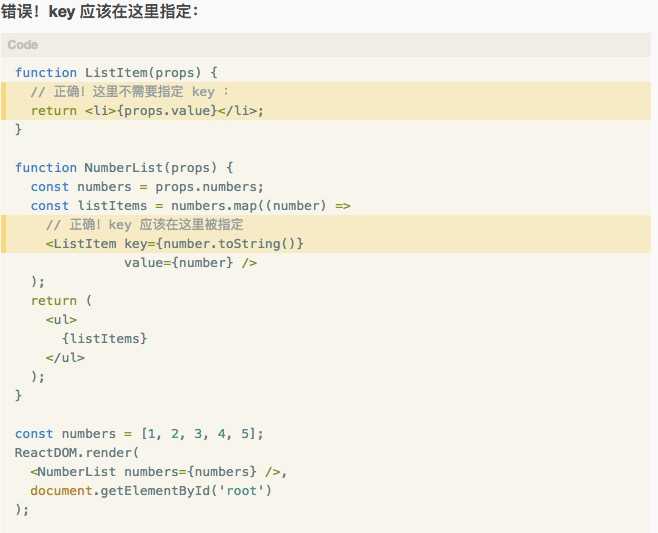
keys 只在数组的上下文中存在意义。
例如,如果你提取 一个 ListItem 组件,应该把 key 放置在数组处理的 <ListItem /> 元素中,不能放在 ListItem 组件自身中的 <li> 根元素上。



参考http://www.css88.com/react/docs/lists-and-keys.html
标签:blank 9.png one src style ems text 没有 ons
原文地址:http://www.cnblogs.com/liulin0524/p/7383125.html