标签:2-2 blog over img 分享 ges 宽高 隐藏 ima
当父盒子的宽装不下需要的li标签的时候(li标签用foat时),可以把ul标签作为一个盒子,赋予它的宽度大于需要的一排的盒子宽度,小于(一排+1)个盒子宽度。
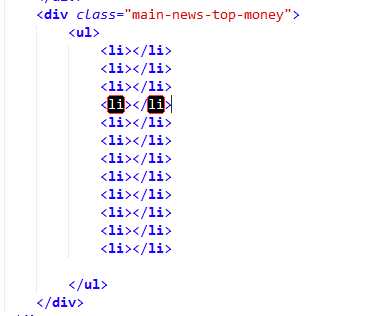
原效果图:


先效果图:
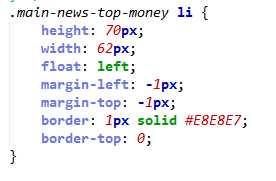
原代码:

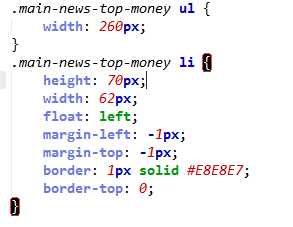
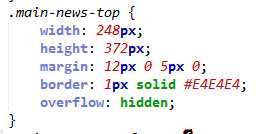
现代码:


因为祖辈元素设置了宽高,并且不能超过他显示,影响美观。所以我们给祖辈元素设置一个overflow:hidden,隐藏多余部分。


标签:2-2 blog over img 分享 ges 宽高 隐藏 ima
原文地址:http://www.cnblogs.com/hjsuceess/p/7388956.html