标签:推荐 href 记事本 9.png for 在线工具 编辑 总结 custom
自定义图标的方法
Sencha touch自带图标有限,有时需要自己添加图标。下面介绍自定义图标的方法:
首先需要生成图标字体。有许多网站提供在线生成图标字体的功能,比如
IcoMoon,通过这个网站,你可以选择自己需要的图标,然后打包下载下来。
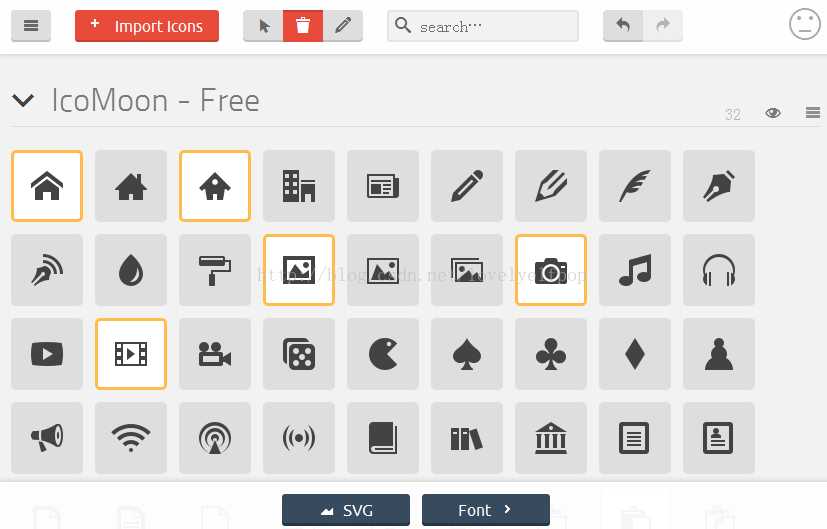
1、进入IcoMoon,看到如下图的页面,点击"Custom Built and Crisp Icon Fonts, Done Right"
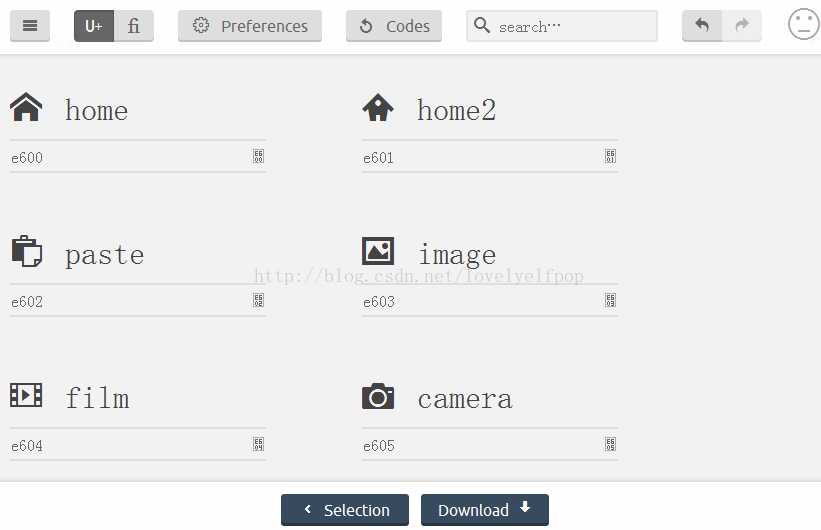
2、选择需要的图标,点击下面的"Font>",即生成字体
3、点击"Download",即可下载
4、有了字体,我们就可以添加到我们的webapp中去了。
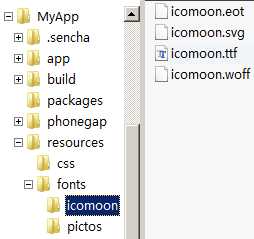
进入目录{webapp}/resources/fonts/(没有就创建),新建一个文件夹,比如"iconmoon",把第三步中下载的字体压缩包\fonts底下的四个文件解压到这个文件夹下。
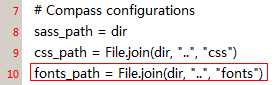
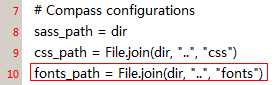
5、记事本打开{webapp}/resources/sass/config.rb,添加下图的代码

提示: 因为我们加了一句 fonts_path, 最后生成css的时候可能会报错"Pictos fonts not found"。所以把 {webapp}/touch/resources/themes/fonts/pictos文件夹复制到{webapp}/resources/fonts/目录下。
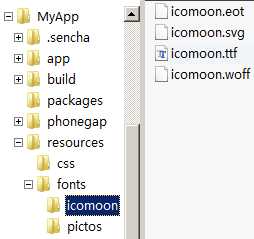
这时候{webapp}/resources/fonts/目录下应该有如下结构:

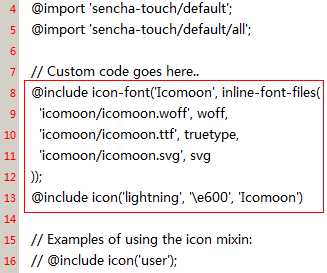
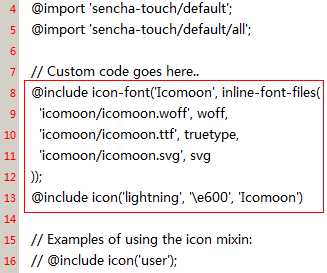
6、记事本打开{webapp}/resources/sass/app.scss,添加下图的代码

‘\e600‘就是图标
7、重新编译生成新的app.css文件(将SASS, 即 scss 文件,编译成css文件)
进入cmd,执行:
编译css,需要compass这个命令行工具,执行gem install compass安装
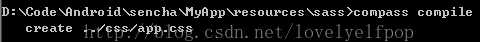
cd {webapp}\resources\sass
compass compile
成功后会有如下提示,说明已成功生成新的app.css
总结:
- 使用一个在线工具生成图标字体,如IcoMoon、Fontello
- 将4个字体文件放到 {webapp}/resources/fonts/底下
- 在config.rb中添加fonts_path,以便Compass编译的时候可以找到你的字体
- 复制{webapp}/touch/resources/themes/fonts/pictos 到 {webapp}/resources/fonts,避免编译的时候找不到默认pictos字体而报错
- 在app.scss中Import你的字体
- Compass编译
推荐几个查看和编辑字体的工具:
1、FontGrapher:支持ttf,不支持svg、woff和woff2
2、FontLab Studio:支持ttf,不支持svg、woff和woff2
3、FontForge:支持ttf、svg、woff,不支持woff2
sench touch 自定义小图标(转)
标签:推荐 href 记事本 9.png for 在线工具 编辑 总结 custom
原文地址:http://www.cnblogs.com/yulingjia/p/7390358.html