标签:本地缓存 页面 border display 本地 back ges boa dex
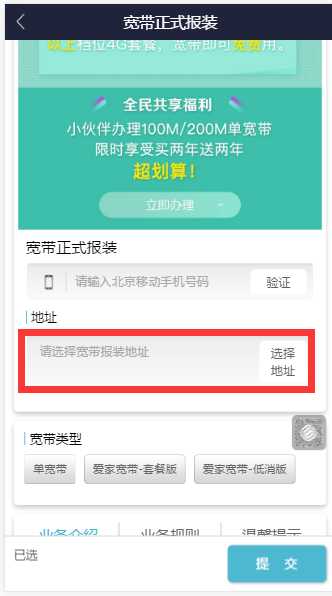
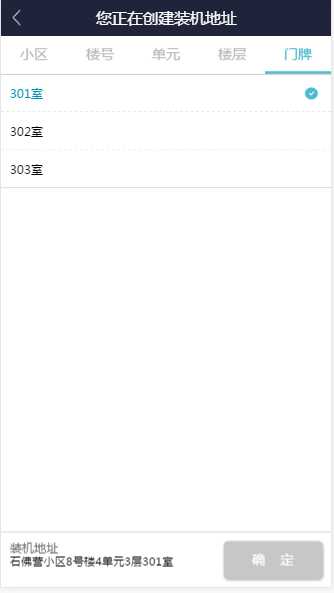
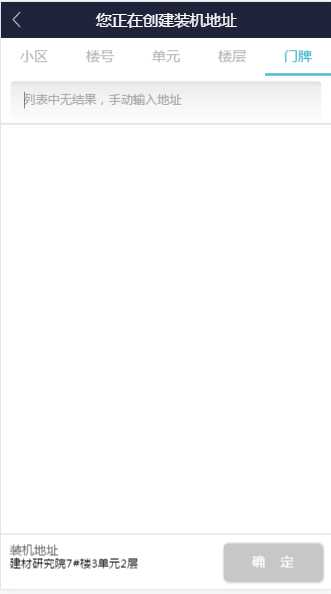
好久以前的工作了,今天才抽出时间来整理一下,免得以后时间久了不记得了。先看看截图


本来之前这是做的一版混合app,后来又开发了一个触屏版的。app框架里面封装好了两个也买之间传值没什么问题的,但是放app里面就只能呵呵了,两个页面怎么传值呢??
我能想到的就两种方案:1.用iframe. 2.使用浏览器本地缓存。使用本地缓存如果用户清除了浏览器缓存怎么办就没了。所以想了一下还是用iframe吧。好了开始行动,噼里啪啦,不一会儿完工了,开开心心的拿来手机测试。惨了,苹果机就出问题了,苹果机下确定按钮因为在iframe中就有半截下去了,还拖都拖不回来。。。好捉急啊。。。
看了一下iframe全屏用的固定定位,影响到里面的fixed定位了。那就拿出来吧!又噼里啪啦把里面的按钮搬出来吧,还得改js改吧,改吧。。。
拿出来了,按钮好了,继续测试。哎呀!这里怎么有个输入框 ,fixed定位跟输入框就是冤家,果然不出所料,真的出问题了。输入框获取焦点之后,手机键盘弹出。后面的东西就不听使唤了,固定定位根本就顶不住,定不住啊!!!上网找找资料。。。
,fixed定位跟输入框就是冤家,果然不出所料,真的出问题了。输入框获取焦点之后,手机键盘弹出。后面的东西就不听使唤了,固定定位根本就顶不住,定不住啊!!!上网找找资料。。。
用局对定位代替模拟固定定位。具体做法如下:
1.iframe:
/*嵌入的iframe*/
.Iframe{position: absolute;width: 100%;height:auto;top:0;left: 0;background: #fff;z-index: 10000;display: none;bottom: 0;right: 0;}
.Iframe iframe{border: none;width: 100%;height: 100%;}
js给Iframe高度动态赋值。
2.选择地址iframe后面页div
需要给他的高度动态赋值,同时把overflow:属性设置为

3.用户选好地址点击确认后关闭iframe弹出框页面,overflow:属性设置为
标签:本地缓存 页面 border display 本地 back ges boa dex
原文地址:http://www.cnblogs.com/ffyyy/p/7392471.html