标签:image multi span nbsp images 多个 bsp 一个 str
在.vue文件中引入了 element-ui 的 table 和 pagination 组件后,报错:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.【翻译:组件模板应该只包含一个根元素。 如果您在多个元素上使用v-if,请使用v-else-if来代替它们。】
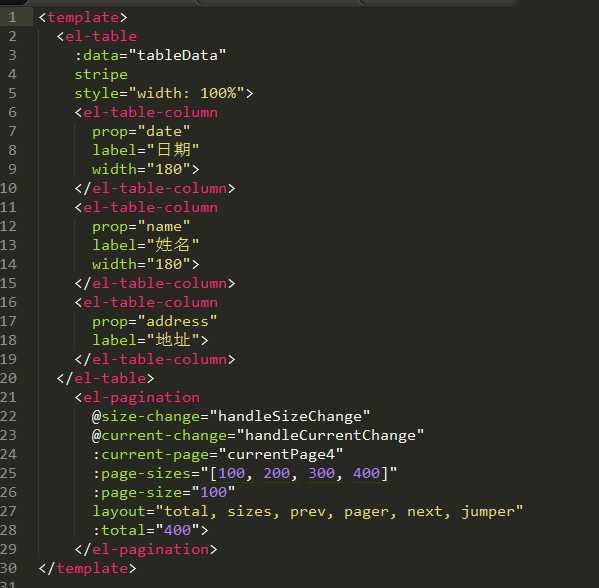
报错文件如下:

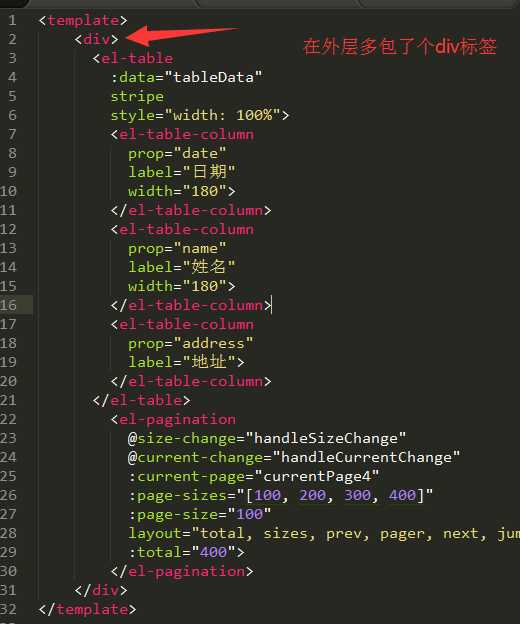
修改为:

成功显示:

标签:image multi span nbsp images 多个 bsp 一个 str
原文地址:http://www.cnblogs.com/ryans/p/7395916.html