标签:网站 错误信息 难点 自己 实现类 源代码 下载 一点 写博客
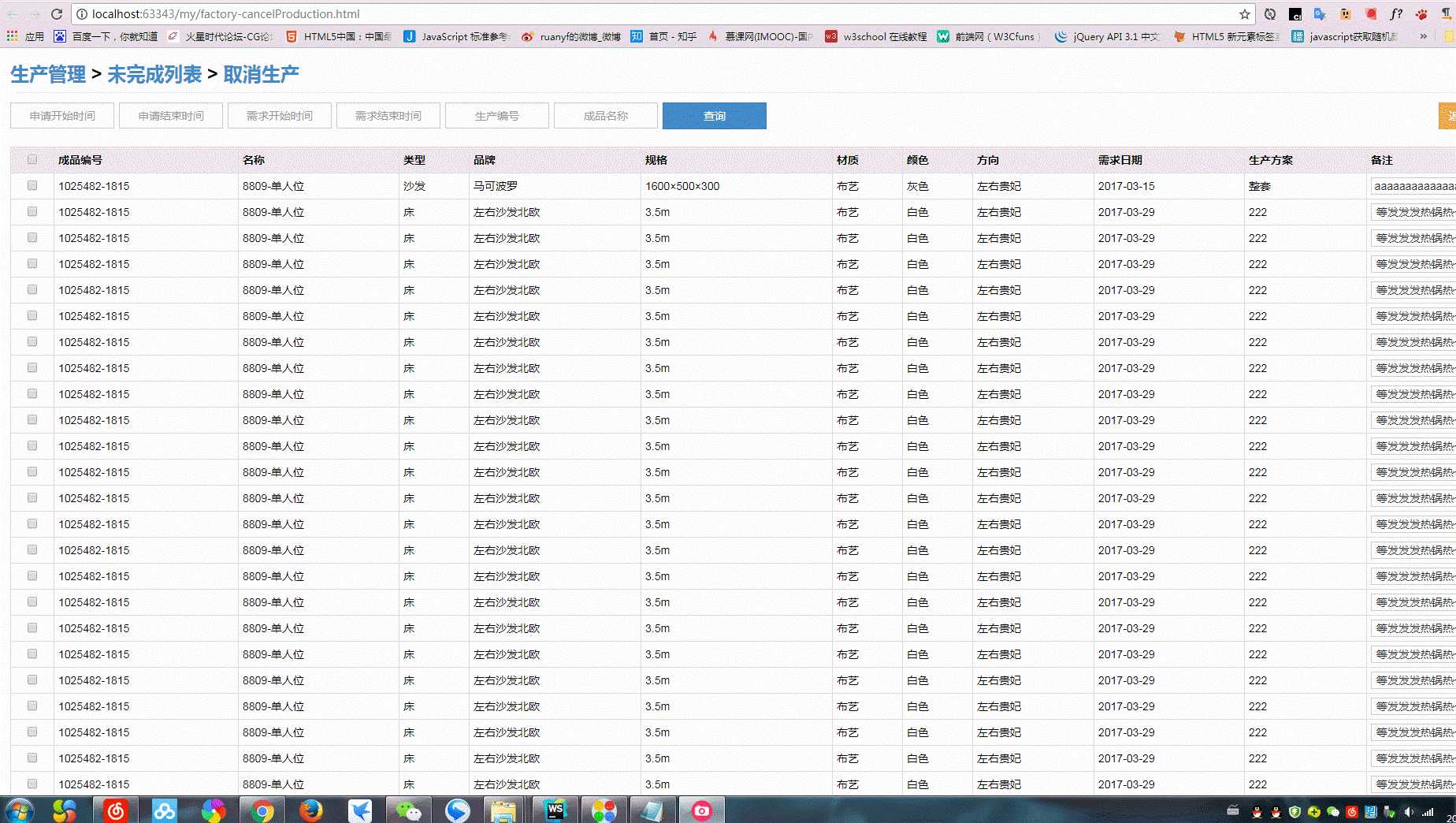
昨天晚上公司遇到个小需求,就是实现类似表格冻结顶栏的效果,具体描述就是下面动态图的效果
这样的效果不算是很难,但是实现起来确实挺麻烦的,这里的难点就不多说了,就是这个效果一下子弄到一点多,最后在我经常逛的一个网站里找到了答案。
原问题的地址:https://segmentfault.com/q/1010000000130774
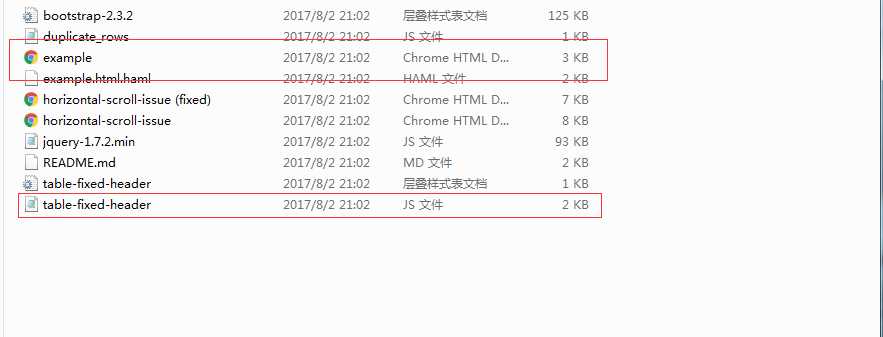
这里介绍一下这个小插件的用法。首先先去著名’同性‘交往网站github里把代码下载下来。解压后是这样的:

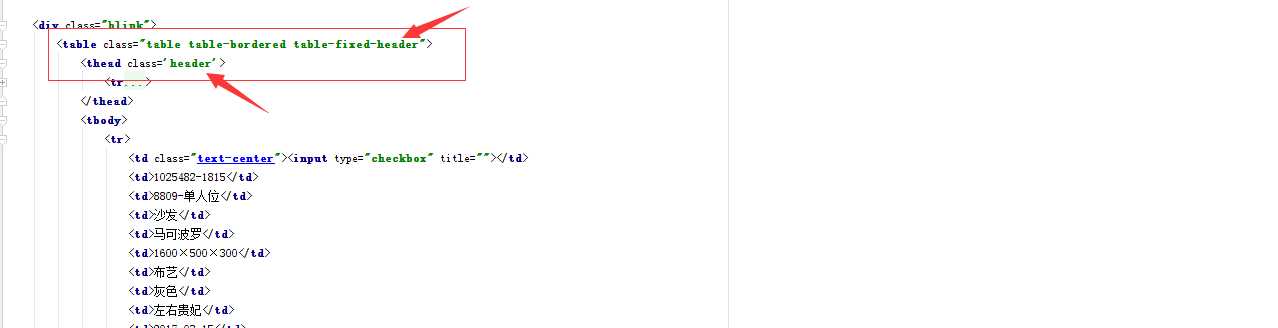
主要用到是我红色框框里的,也可以看人家的源代码。这里只需要引用js就可以了,然后在table和thead这两个标签里加上图里的两个类:

然后就是加上这段js:

就是红色框框里的话。然后就可以出效果了。
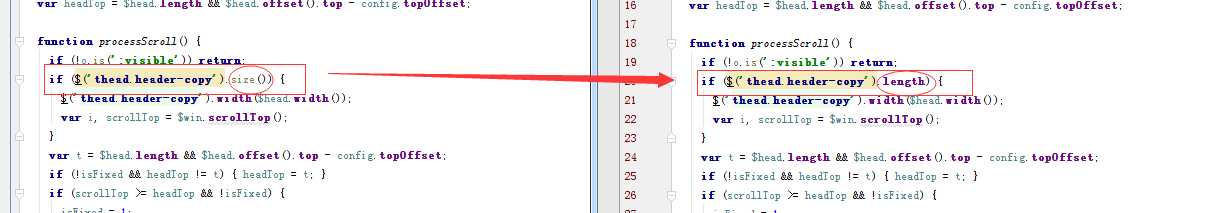
但是,有的人可能没有出效果,不要慌,按下F12,看看错误信息,我的错误信息是有个.size没有定义这个方法,这时候把这段js给换一下就可以:

然后就可以实现效果啦!可能有人会觉得好烦啊,你这全是图片,我想直接复制没都没法复制,但是我觉得很多东西自己看一遍跟自己真正写出来是有差距的,希望大家能够去真正写一下,不过又想到昨晚我弄点一点的,眼都不想睁开了,哪有功夫再去写呀,所以我还是把我图片的东西给用打出来吧,好让大家能够复制:
table 里的类class="table-fixed-header"
thead 里的类class=‘header‘
要加入的js:$(‘.table-fixed-header‘).fixedHeader();
好了,到这里就结束了,第一次写博客,文笔不好,大家有问题可以跟我交流,共同进步╰( ̄▽ ̄)╭
标签:网站 错误信息 难点 自己 实现类 源代码 下载 一点 写博客
原文地址:http://www.cnblogs.com/silinpper/p/7396658.html