标签:写入 image 服务 发送 logs nbsp 创建 对象 一个
首先我们得先知道什么是“阿贾克斯”,“阿贾克斯”是ajax的国内翻译。Web应用的交互如Flickr,Backpack和Google在这方面已经有质的飞跃。这个术语源自描述从基于Web的应用到基于数据的应用的转换。在基于数据的应用中,用户需求的数据如联系人列表,可以从独立于实际网页的服务端取得并且可以被动态地写入网页中,给缓慢的Web应用体验着色使之像桌面应用一样。
实列讲解
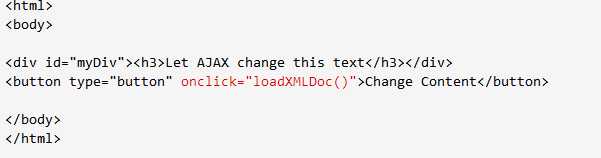
我们创建一个div和一个按钮从而来调用

调用

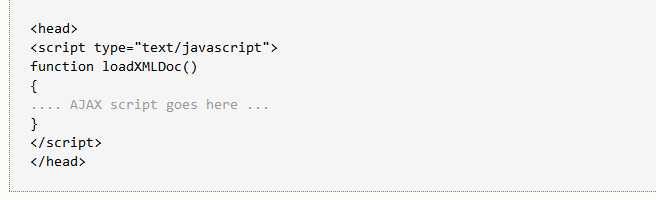
工作原理是基于XMLHttpRequest
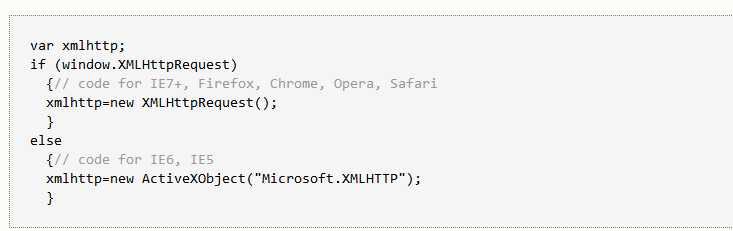
XMLHttpRequest的创建,首先的先看你的浏览器是否支持

创建时所需要的几大步骤
(1)创建XMLHttpRequest对象,也就是创建一个异步调用对象.
(2)创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.
(3)设置响应HTTP请求状态变化的函数.
(4)发送HTTP请求.
(5)获取异步调用返回的数据.
标签:写入 image 服务 发送 logs nbsp 创建 对象 一个
原文地址:http://www.cnblogs.com/ljc7878/p/7396859.html