标签:element 技术分享 window 浏览器 延时 封装 driver png 等等
1. 作业解答
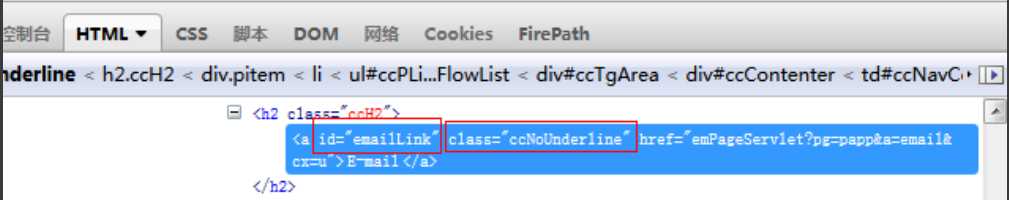
上节课给大家的作业是find element by.cssSelector. 我简单举一个例子

WebElement email = driver.findElement(By.cssSelector("#emailLink.ccNoUnderline"));
email.click();
2. 加点小知识
a>浏览器窗口最大化
WebDriver driver = new ChromeDriver();
driver.manage().window().maximize();
b>延时
Thread.sleep(2000);
这个就代表在当前页面停留2s的时间,防止页面加载缓慢而导致程序报错,其实
有时只是超时问题,程序就会报错,这样很不利于我们测试。
自动化测试 之公共类和调用
Author:Coco Wang
3. 本节内容
我们将按照元素类型来分类
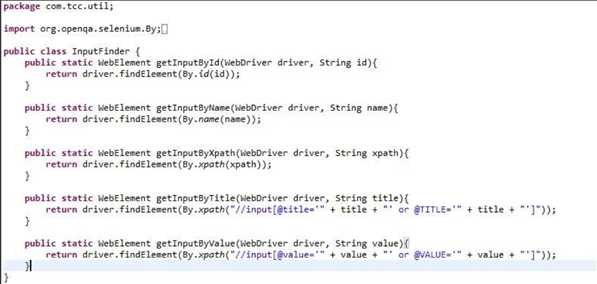
1> <input>…</input> 
Q:为什么我们要将这些定位元素的方法放在同一个class里面?
A:这样就可以通过类名来调用,而没有必要通过创建对象来调用。

很明显这里减少了我们的代码量…
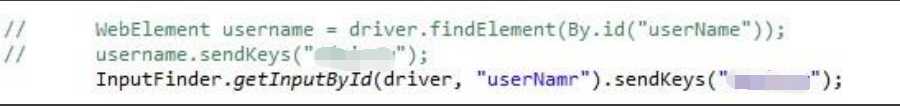
Q: 我们怎么调用已经封装好的方法呢?
A: 很简单 “类名.方法()”;
2> <a>…</a> Link

Q:那我们怎么样写这个方法呢?
A:public static WebElement getLinkById(WebDriver driver , String id){
return driver.findElement(By.id(id));
}
大家有没有发现其实和我们上节内容很相似
WebElement element = driver.findElement(By.id(“id”));
element.click();
实际上我们在调用这个方法的时候就是用到return的内容,也就是返回值。
比如: LinkFinder.getLinkById(“id”).click();
3> 我们还有很多元素标签类型比如 :
<div>…</div>
<img>…</img>
<table>…</table>
<span>…</span>等等
我就不一一举例了。
4>大家没有必要现在把所有我们要用的方法都按照元素类型来封装,
我们常用的也就是input,link, button…
以后要是在写脚本的过程中碰到其他的元素类型,我们再封装。前期就
先边写脚本边封装….
标签:element 技术分享 window 浏览器 延时 封装 driver png 等等
原文地址:http://www.cnblogs.com/cocowang68/p/7399336.html