标签:img 方法 设计 cto 唯一性 ... .class com 分享
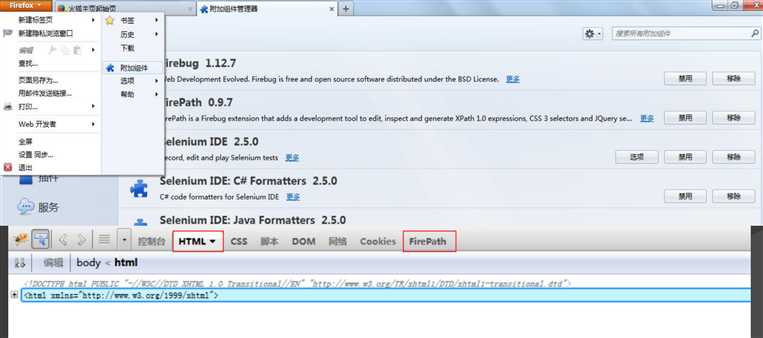
1. 安装 FireBugs 和 FirePath
我的建议是大家定位元素的时候,最好借助于Firefox浏览器,个人觉得方便好用。
下面我大概介绍下怎么安装FireBugs和FirePath
Firefox->附加组件->直接搜FireBugs 和 FirePath
装好以后重启浏览器就好了。

2. 页面元素定位常用方法:

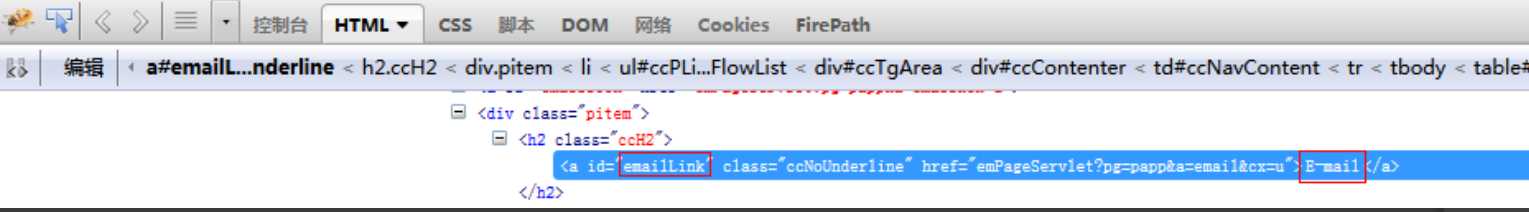
1>通过Id:
WebElement element = driver.findElement(By.id(“…"));
eg. WebElement email = driver.findElement(By.id(“emailLink"));
2>通过Link Text:
WebElement element = driver.findElement(By.linkText(“…"));
eg. WebElement element = driver.findElement(By.linkText(“E-mail"));

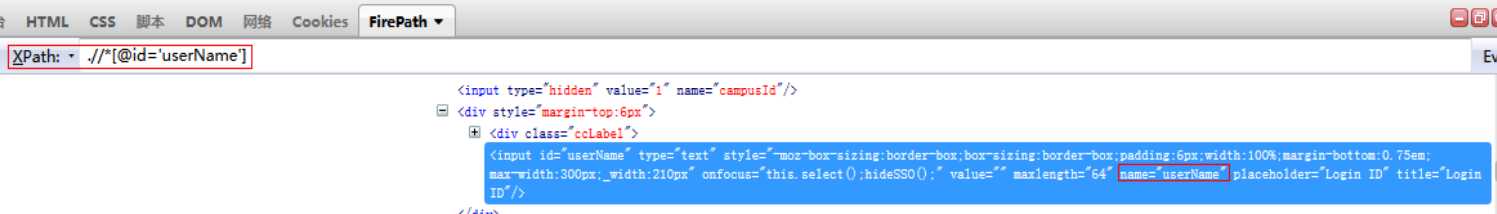
3> 通过Name:
WebElement element = driver.findElement(By.name(“…"));
eg. WebElement element = driver.findElement(By.name(“userName"));
4>通过Xpath:
WebElement element = driver.findElement(By.xpath (“//…"));
eg. WebElement element = driver.findElement(By.xpath
(“.//*[@id=‘userName‘]"));
4. 页面元素定位其他方法

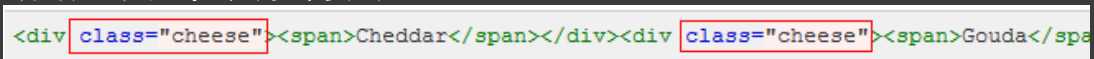
1>通过 Class Name:
List<WebElement> elements = driver.findElements(By.className(“…"));
eg. List<WebElement> cheese = driver.findElements(By.className(“Cheese));

2>通过 Tag Name:
WebElement element= driver.findElement(By.tagName(“…"));
eg. WebElement frame = driver.findElement(By.tagName("iframe"));

3>通过 Partial Link Text:
WebElement element = driver.findElement(By.partialLinkText(“…"));
eg. WebElement element = driver.findElement(By.partialLinkText(“cheese"));
4>通过cssSelector:
WebElement element = driver.findElement(By.cssSelector(“#..."));
eg. WebElement cheese = driver.findElement(By.cssSelector("#food
span.dairy.aged"));
这里的“#”代表id, “.”代表class

Selenium的使用都是基于网页HTML元素的,所以和开发规范是紧密联系到一起的,正
常开发设计过程域中的设计库中的编码规范中的命名规范提示我们在元素名字一定的情
况下,之后的version保证唯一性,不变性,即使此元素被隐藏,其命名仍然存在。
(所以大家在定位元素的时候,出现没有属性,定位不到的时候,不要气馁,可以找开发
帮忙添加元素属性。)
标签:img 方法 设计 cto 唯一性 ... .class com 分享
原文地址:http://www.cnblogs.com/cocowang68/p/7399314.html