标签:概念 基础 等等 images strong 表达 log 大括号 family
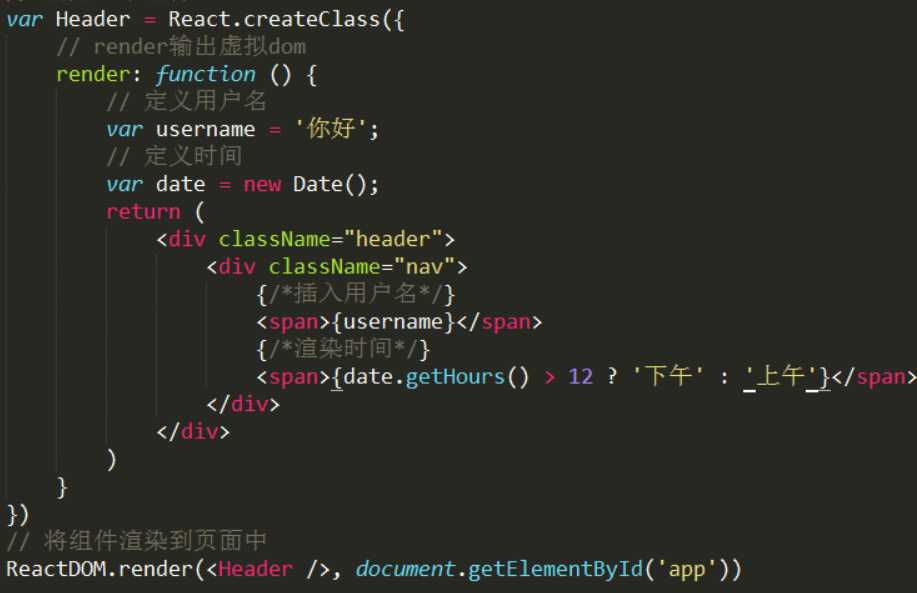
一:插值
插值语法是{},在大括号中可以书写任意的表达式,Js内置的方法,定义 的方法,运算符,语句等等
{/*在jsx语法中书写注释一定要写在插值符号中*/} 必须是/**/ 且必须放到{}中
eg:

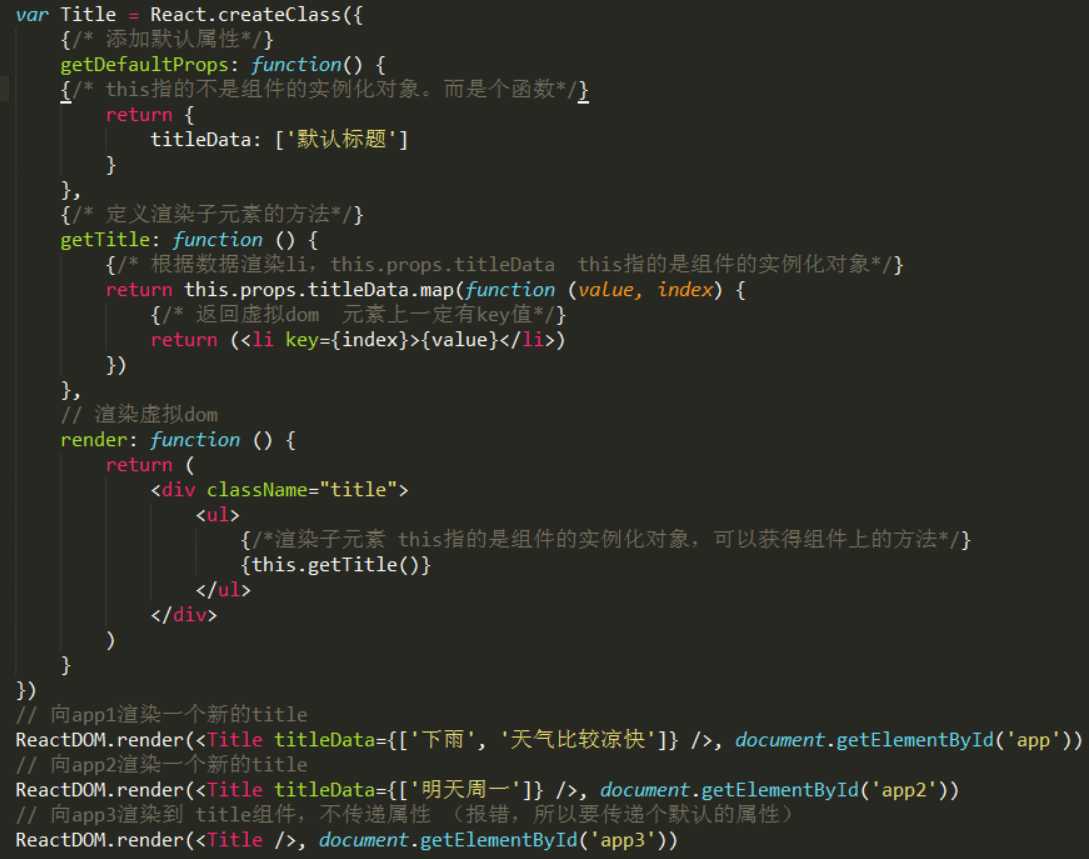
二:Props属性
两个相同div,给其中的一个添加一个类,这个div展示的样式就不一样的,因为他具有这个属性就叫class区别于其他的div
同理来说对于完全一致的组件,展示完全一致,如果给其中一个添加一些属性,这个组件展示的结果就可以能会不同了,因此react提出组件属性的概念,
可以对组件添加一些属性,让他们展示的结果不一样;
在jsx中为组件添加属性跟html中添加属性的方式是一模一样的,只不过react组件可以执行插值(可以将js中数据添加到组件中)
当我们没有传递属性数据,此时属性数据调用方法是不安全的,因此要对每一个属性添加默认属性数据;一定要用return返回默认属性。

标签:概念 基础 等等 images strong 表达 log 大括号 family
原文地址:http://www.cnblogs.com/kelly2017/p/7400261.html