标签:ott ons html 菜单 pre 使用 就会 bootstrap round
1.Bootstrap 弹出框(Popover)插件
1.1用法
弹出框(Popover)插件根据需求生成内容和标记,默认情况下是把弹出框(popover)放在它们的触发元素后面。您可以有以下两种方式添加弹出框(popover):
<a href="#" data-toggle="popover" title="Example popover">
请悬停在我的上面
</a>
$(‘#identifier‘).popover(options)
弹出框(Popover)插件不像之前所讨论的下拉菜单及其他插件那样,它不是纯 CSS 插件。如需使用该插件,您必须使用 jquery 激活它(读取 javascript)。使用下面的脚本来启用页面中的所有的弹出框(popover):
$(function () { $("[data-toggle=‘popover‘]").popover(); });
1.2实例
下面的实例演示了通过 data 属性使用弹出框(Popover)插件的用法。
<div class="container" style="padding: 100px 50px 10px;" > <button type="button" class="btn btn-default" title="Popover title" data-container="body" data-toggle="popover" data-placement="left" data-content="左侧的 Popover 中的一些内容"> 左侧的 Popover </button> <button type="button" class="btn btn-primary" title="Popover title" data-container="body" data-toggle="popover" data-placement="top" data-content="顶部的 Popover 中的一些内容"> 顶部的 Popover </button> <button type="button" class="btn btn-success" title="Popover title" data-container="body" data-toggle="popover" data-placement="bottom" data-content="底部的 Popover 中的一些内容"> 底部的 Popover </button> <button type="button" class="btn btn-warning" title="Popover title" data-container="body" data-toggle="popover" data-placement="right" data-content="右侧的 Popover 中的一些内容"> 右侧的 Popover </button> </div> <script> $(function (){ $("[data-toggle=‘popover‘]").popover(); }); </script>

下面的实例演示了弹出框(Popover)插件的方法:
<div class="container" style="padding: 100px 50px 10px;" > <p class="popover-options"> <a href="#" type="button" class="btn btn-warning" title="<h2>Title</h2>" data-container="body" data-toggle="popover" data-content=" <h4>Popover 中的一些内容 —— options 方法</h4>"> Popover </a> </p> </div> <script> $(function () { $(‘.popover-show‘).popover(‘show‘);}); $(function () { $(‘.popover-hide‘).popover(‘hide‘);}); $(function () { $(‘.popover-destroy‘).popover(‘destroy‘);}); $(function () { $(‘.popover-toggle‘).popover(‘toggle‘);}); $(function () { $(".popover-options a").popover({html : true });}); </script>

1.3事件
下表列出了弹出框(Popover)插件中要用到的事件。这些事件可在函数中当钩子使用。
show.bs.popover、shown.bs.popover、hide.bs.popover、hidden.bs.popover
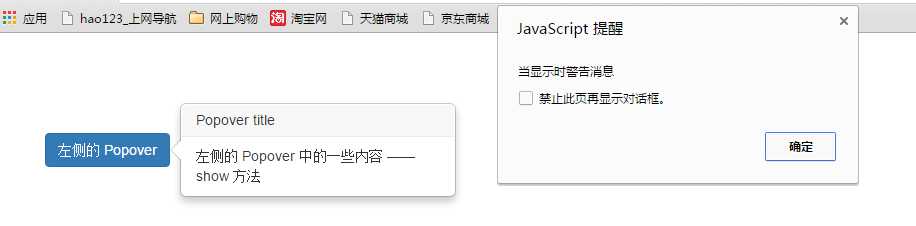
<div clas="container" style="padding: 100px 50px 10px;" > <button type="button" class="btn btn-primary popover-show" title="Popover title" data-container="body" data-toggle="popover" data-content="左侧的 Popover 中的一些内容 —— show 方法"> 左侧的 Popover </button> </div> <script> $(function () { $(‘.popover-show‘).popover(‘show‘);}); $(function () { $(‘.popover-show‘).on(‘shown.bs.popover‘, function () { alert("当显示时警告消息"); }) }); </script> </div>

2.Bootstrap 警告框(Alert)插件
警告框(Alert)消息大多是用来向终端用户显示诸如警告或确认消息的信息。使用警告框(Alert)插件,您可以向所有的警告框消息添加可取消(dismiss)功能。
2.1用法
您可以有以下两种方式启用警告框的可取消(dismissal)功能:
<a class="close" data-dismiss="alert" href="#" aria-hidden="true"> × </a>
$(".alert").alert()
2.2实例
<div class="alert alert-warning"> <a href="#" class="close" data-dismiss="alert"> × </a> <strong>警告!</strong>您的网络连接有问题。 </div>

2.3下面的实例演示了 .alert() 方法的用法:
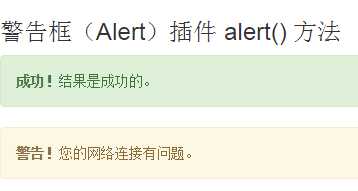
<h3>警告框(Alert)插件 alert() 方法</h3> <div id="myAlert" class="alert alert-success"> <a href="#" class="close" data-dismiss="alert">×</a> <strong>成功!</strong>结果是成功的。 </div> <div id="myAlert" class="alert alert-warning"> <a href="#" class="close" data-dismiss="alert">×</a> <strong>警告!</strong>您的网络连接有问题。 </div> <script> $(function(){ $(".close").click(function(){ $("#myAlert").alert(); }); }); </script>

2.4事件
close.bs.alert、closed.bs.alert
标签:ott ons html 菜单 pre 使用 就会 bootstrap round
原文地址:http://www.cnblogs.com/lingwang3/p/7401058.html