标签:blog http io java ar 文件 2014 cti 代码
1.页面视图(我放在了布局文件main.php中):
<a href="javascript:;" onclick="changeLanguage(‘zh-CN‘);">
<span><?php echo \Yii::t(‘yii‘,‘Chinese‘)?></span> |
</a>
<a href="javascript:;" onclick="changeLanguage(‘en_US‘);">
<span><?php echo \Yii::t(‘yii‘,‘English‘)?></span>
</a>
显示效果如图:

在视图页面添加js代码获取语言设置
<script>
function changeLanguage(lang){
$.cookie(‘language‘,lang);
window.location.reload();
}
</script>
2.在目录的web/index.php中,获取语言设置
$application ->language = isset($_COOKIE[‘language‘]) ? htmlspecialchars($_COOKIE[‘language‘]) : ‘zh-CN‘;
3.语言文件设置,yii2默认加载的语言文件是yiisoft/yii2/messages/zh-CN中的yii.php。
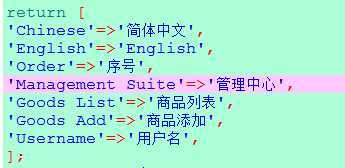
在该文件中添加所需的语言包文件,目录如下:


return [
‘Chinese‘=>‘简体中文‘,
‘English‘=>‘English‘,
‘Order‘=>‘序号‘,
‘Management Suite‘=>‘管理中心‘,
‘Goods List‘=>‘商品列表‘,
‘Goods Add‘=>‘商品添加‘,
‘Username‘=>‘用户名‘,
];
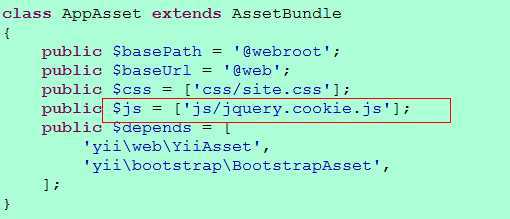
4.下载jquery的一个插件jquery.cookie.js.要在项目的AppAsset.php中引用,如下图

该js文件放在web下新建的js目录中。
到此,语言包中文和英文之间就可以进行切换了
标签:blog http io java ar 文件 2014 cti 代码
原文地址:http://www.cnblogs.com/xlz307/p/3957697.html