标签:touch事件 坐标 tde start 技术 http 触摸 chm 触摸屏
1.zepto的定义
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api
2.zepto与jq的区别
①相同点:Zepto最初是为移动端开发的库,是jQuery的轻量级替代品,因为它的API和jQuery相似,而文件更小;zepto的API大部分都能和jQuery兼容,所以用起来极其容易
②不同点:
(1).针对移动端程序,Zepto有一些基本的触摸事件可以用来做触摸屏交互(tap事件、swipe事件) (2),Dom操作的区别:添加id时jQuery不会生效而Zepto会生效。
(3).width()和height()的区别:Zepto由盒模型(box-sizing)决定,用.width()返回赋值的width,用.css(‘width‘)返回加border等的结果;jQuery会忽略盒模型,始终返回内容区域的宽/高(不包含padding、border)
(4).offset()的区别:Zepto返回{top,left,width,height};jQuery返回{width,height} 5.Zepto无法获取隐藏元素宽高,jQuery 可以
3.Zepto移动端的事件、
①touch事件
(1)touchstart:当手指触摸屏幕时触发;即使已经有一个手指放在了屏幕上也会触发。
(2)touchmove:当手指在屏幕上滑动时连续的触发。在这个事件发生期间,调用preventDefault()可阻止滚动。
(3)touchend:当手指从屏幕上移开时触发
4.Touch对象包含下列属性:
clientX:触摸目标在视口中的X坐标。
clientY:触摸目标在视口中的Y坐标。
pageX:触摸目标在页面中的x坐标。
pageY:触摸目标在页面中的y坐标。
screenX:触摸目标在屏幕中的x坐标。
screenY:触摸目标在屏幕中的y坐标。
5.tap事件
tap 事件在用户轻击一个元素时触发。
提示: tap 事件类似于 jQuery click()
方法 singleTap:点击一次
doubleTap:点击两次
longTap:长按
6.swipe( 阻止浏览器默认屏幕滑动事件)
document.addEventListener(‘touchstart‘, function(ev){ ev.preventDefault(); }, {passive:false});
7.
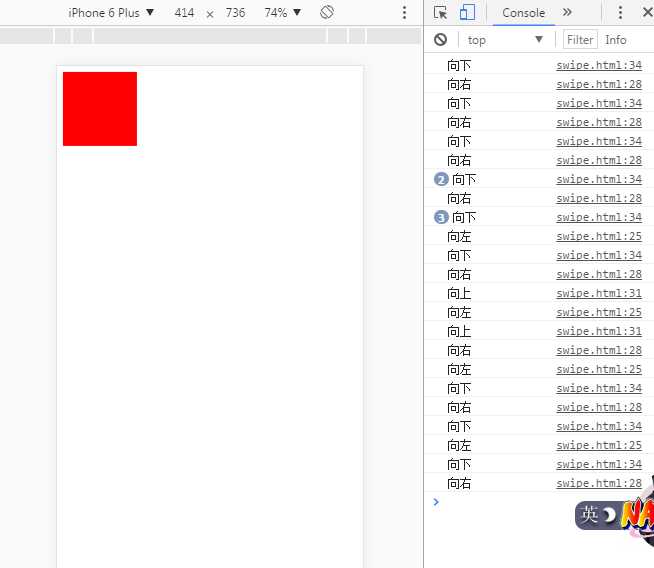
swipe事件在水平方向上拖动30px以上会触发该事件, (垂直方向小于75px)。 swipeLeft - 当用户从左划过元素超过 30px 时触发。 swipeRight - 当用户从右划过元素超过 30px 时触发。 swipeUp - 当用户从上划过元素超过 30px 时触发。 swipeDown - 当用户从下划过元素超过 30px 时触发
例如:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 <title></title> 7 <style type="text/css"> 8 div{ 9 width: 100px;height: 100px;background: red; 10 } 11 </style> 12 </head> 13 <body> 14 <div></div> 15 </body> 16 <script src="../js/zepto.min.js"></script> 17 18 </script> 19 <script type="text/javascript"> 20 document.addEventListener("touchstart",function(ev){ 21 ev.preventDefault() 22 },{passive:false}) 23 24 $("div").swipeLeft(function(){ 25 console.log("向左") 26 }) 27 $("div").swipeRight(function(){ 28 console.log("向右") 29 }) 30 $("div").swipeUp(function(){ 31 console.log("向上") 32 }) 33 $("div").swipeDown(function(){ 34 console.log("向下") 35 }) 36 37 </script> 38 </html>

标签:touch事件 坐标 tde start 技术 http 触摸 chm 触摸屏
原文地址:http://www.cnblogs.com/131ace/p/7401456.html