标签:github inf send png 1.5 auth typename 自己 登录
因为住的地方离公司太远,每天上下班都要坐很久的班车,所以最近想搬到公司旁边的皖水公寓住。去问了一下公寓的客服,客服说房源现在没有了,只能等到别人退房,才能在网站上申请到。
如果纯靠手动F5刷新浏览器,来捡漏可入住房源,那简直是太难了。要知道很多人都在电脑前面按着F5,感觉和春运抢票一样。
所以就准备写一个脚本来监测房源,解放双手。
平时对node.js用的比较多,所以就用node.js来写,怎么方便咱怎么搞。
一.房源信息抓取
通过对公寓申请网站的数据分析,找到了房源列表的接口地址。
二.数据获取
1.首先我们先要在电脑上安装node,node安装我就不写了,网上一大堆教程。
2.新建文件夹,进入文件夹 然后用命令行 输入
npm init
然后一路enter
2.按照必要的模块
axios(接口请求)
npm install axios -save
npm install nodemailer --save
3.开始写代码
const nodemailer = require(‘nodemailer‘);
const axios = require(‘axios‘)
let i = 1;
setInterval(()=> {
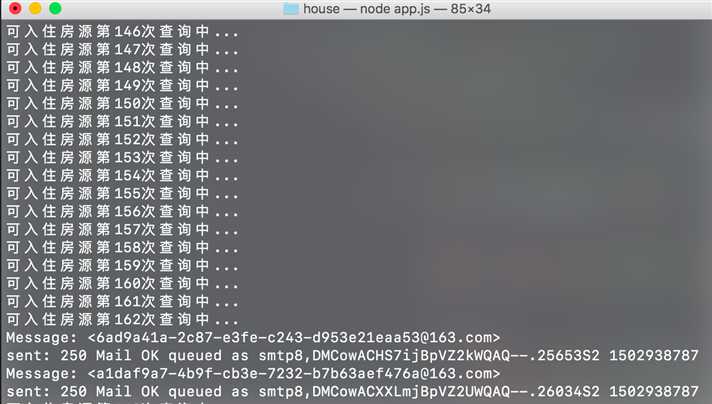
console.log(`可入住房源第${i}次查询中...`)
axios.get(‘http://117.71.57.99:9080/online/roomResource.xp?action=formList1&code=01&buildingCode=0011449816806945psc‘)
.then(res=> {
formatData(res.data.list, ‘1栋‘)
});
axios.get(‘http://117.71.57.99:9080/online/roomResource.xp?action=formList1&code=01&buildingCode=0011449816830250MuI‘)
.then(res=> {
formatData(res.data.list, ‘2栋‘)
});
axios.get(‘http://117.71.57.99:9080/online/roomResource.xp?action=formList1&code=01&buildingCode=0011449816876736sfx‘)
.then(res=> {
formatData(res.data.list, ‘综合楼东‘)
});
axios.get(‘http://117.71.57.99:9080/online/roomResource.xp?action=formList1&code=01&buildingCode=0011449816949458BXk‘)
.then(res=> {
formatData(res.data.list, ‘综合楼西‘)
})
i++
}, 30000)
function formatData(list, info) {
for (var key in list) {
for (var j = 0; j < list[key].length; j++) {
const roomInfo = list[key][j]
let {id,status,roomFloor,roomName,roomType} = roomInfo
if (status == 02 || status == 01) {
axios.get(`http://117.71.57.99:9080/online/roomConfig.xp?action=getRoomConfig&roomID=${id}`).then(res => {
let {itemName,roomTypeName,price,roomArea} = res.data.info;
let roomDirection = res.data.roomDirection;
sendEmail(info, roomFloor, roomName,roomDirection,roomTypeName,price,roomArea,itemName)
})
}
}
}
}
function sendEmail(info, roomFloor, roomName,roomDirection,roomTypeName,price,roomArea,itemName) {
// 开启一个 SMTP 连接池
let transporter = nodemailer.createTransport({
host: ‘smtp.163.com‘,
secureConnection: true, // use SSL
port: 465,
secure: true, // secure:true for port 465, secure:false for port 587
auth: {
user: ‘‘, // 你的邮箱账号
pass: ‘‘ // QQ邮箱需要使用授权码 //邮箱密码
}
});
// 设置邮件内容(谁发送什么给谁)
let mailOptions = {
from: ‘"xxx" <marven@163.com>‘, // 发件人
to: ‘xxx@qq.com‘, // 收件人
subject: `Hello ?有可入住的房源啦`, // 主题
text: ‘search house‘, // plain text body
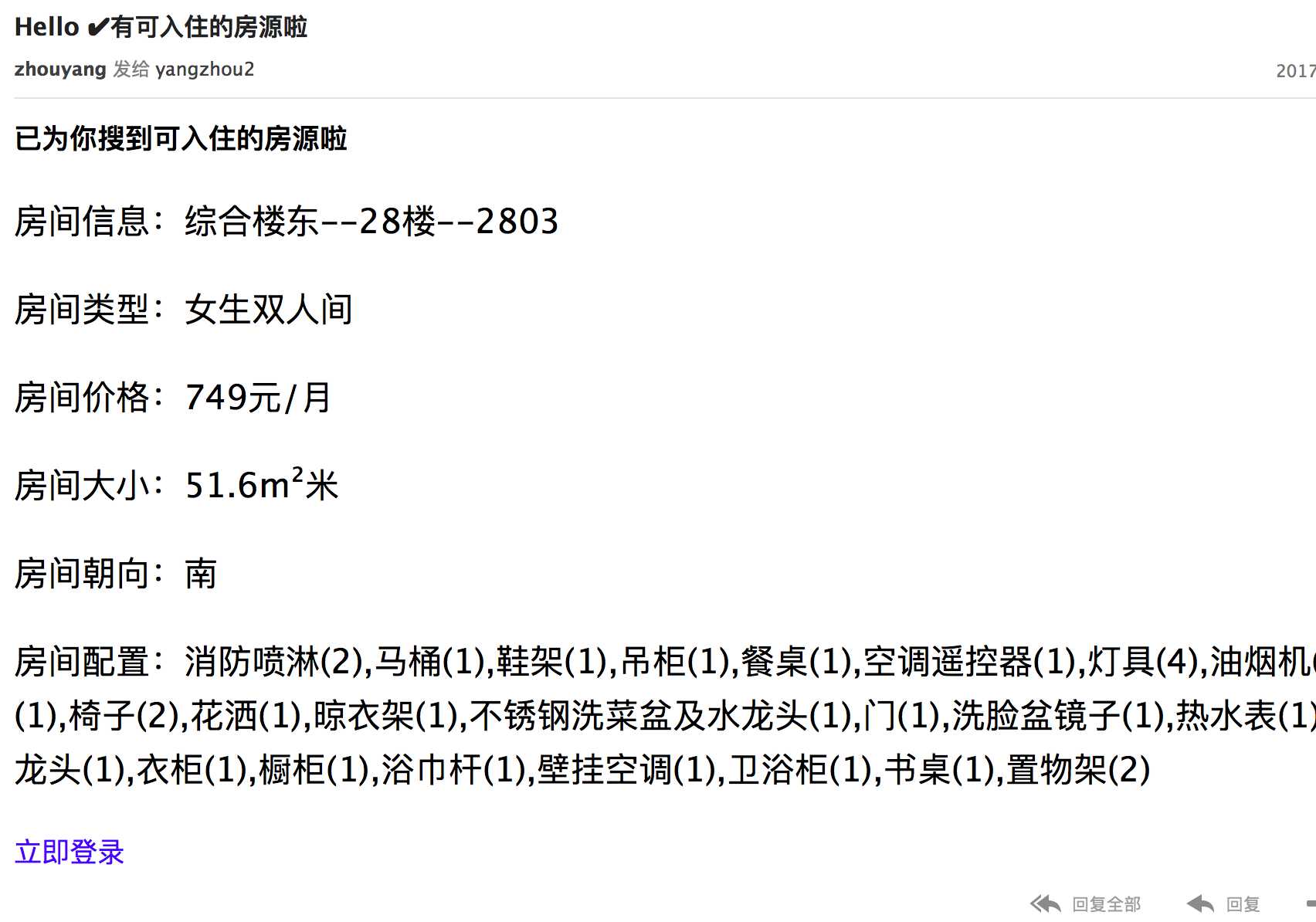
html: `<b style="font-size:18px;">已为你搜到可入住的房源啦</b>
<br>
<p style="font-size:22px">房间信息:${info}--${roomFloor}楼--${roomName}</p>
<p style="font-size:22px;color‘#db384c‘">房间类型:${roomTypeName}</p>
<p style="font-size:22px">房间价格:${price}元/月</p>
<p style="font-size:22px">房间大小:${roomArea}m²米</p>
<p style="font-size:22px">房间朝向:${roomDirection}</p>
<p style="font-size:22px">房间配置:${itemName}</p>
<a style="font-size:18px;color:blue" href="http://117.71.57.99:9080/online/gzflogin.jtml?action=login&accountCode=xxx&accountPass=xxx">立即登录</a>`,
};
// 使用先前创建的传输器的 sendMail 方法传递消息对象
transporter.sendMail(mailOptions, (error, info) => {
if (error) {
return console.log(error);
}
console.log(`Message: ${info.messageId}`);
console.log(`sent: ${info.response}`);
});
}
然后保存为 app.js
在命令行 输入
node app.js

这样就可以自动刷房源了。
测试了一下,效果很好

代码已上传到github,欢迎各位给个star https://github.com/zhouyangit/searchHouse
标签:github inf send png 1.5 auth typename 自己 登录
原文地址:http://www.cnblogs.com/zhouyangla/p/7402341.html