标签:www. ace 布局 信息 ios strong 架构 admin res
使用iview中脚手架构建步骤:
首先在官网上下载脚手架:https://www.iviewui.com/cli
解压后打开exe文件,
,点击新建工程输入项目信息和git仓库后点击创建工程,

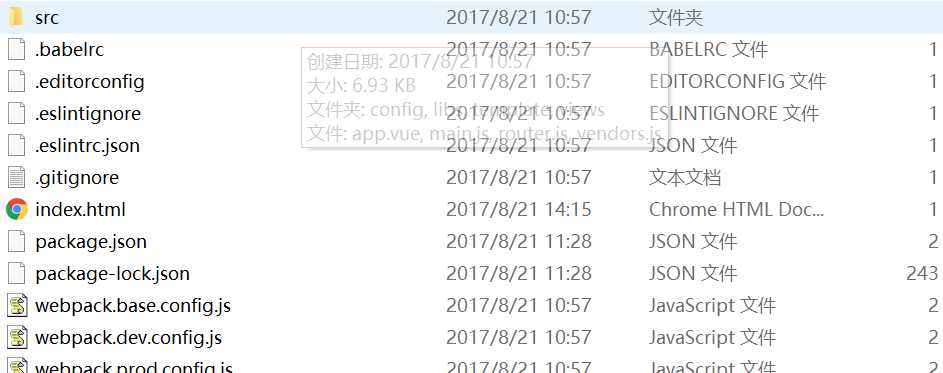
再选择一个文件夹进行创建后,自动生成了以下文件目录
使用npm install直接安装依赖,然后就可以直接npm run dev启动了。
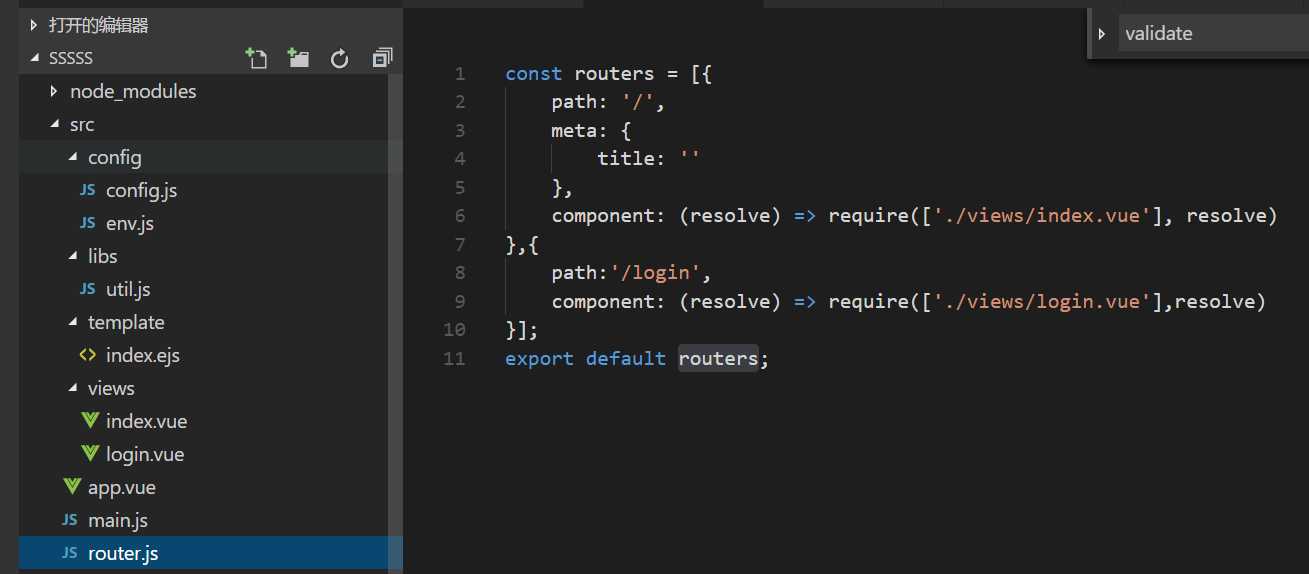
在rooter。js中可以配置路由,这里我增加一个login.vue的配置
然后再login.vue中就可以使用官网下的各种模板进行页面布局了~~。贴一张测试丑照

这里有个不得不提的奇葩问题就是我最开始在Form-item下使用:model无法绑定数据,必须得改成v-model,功能才能好使
<Form :model="formItem" ref="formItem" :label-width="80" :rules="ruleValidate"> <Form-item label="用户名:" prop="username"> <Input v-model="formItem.username" placeholder="请输入用户名"> //此处可以进行验证 <Icon type="ios-person-outline" slot="prepend"></Icon> </Input> </Form-item> <Form-item label="密码:"> <Input :model="formItem.password" placeholder="请输入密码" type="password"> //此处其实未绑定数据 <Icon type="ios-locked-outline" slot="prepend"></Icon> </Input> </Form-item> <Form-item label="用户角色:"> <Radio-group v-model="formItem.userrole"> <Radio label="common">普通用户</Radio> <Radio label="admin">管理员</Radio> </Radio-group> </Form-item> <Form-item label="开启外挂:"> <i-switch v-model="formItem.isswitch" size="large"> <span slot="open">开启</span> <span slot="close">关闭</span> </i-switch> </Form-item> <Form-item> <Button type="primary" @click="handleSubmit(‘formItem‘)">登陆</Button> <Button type="ghost" @click="handleReset(‘formItem‘)" style="margin-left: 8px">取消</Button> </Form-item> </Form>
标签:www. ace 布局 信息 ios strong 架构 admin res
原文地址:http://www.cnblogs.com/DoJavaByHeart/p/7404506.html