标签:舞台 display ext 读取数据 model color hand 操作 localtime
什么是web框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统,简单地说,就是你用别人搭建好的舞台来做表演。再打个比方,
框架的优点:
1.
框架可以减少一定的代码编写量就可以减少一些bug,但是不是说用了框架你这个项目所需要的代码行数就少了,他只是在你看不到地方存在着,不代表他你的代码就少了这么写行,只是你调用的少了,有可能还没有你自己专门为某一个项目纯靠自己写的少呢。
2.
按照我自己的理解 框架更好象是一个平台,你只需要将你需要的部分进行一个修改就可以很好的搭建一个平台,所以一个框架其实就是对于大家都长用的并且书写一次就不会在次修改的部分,进行一个整合,然后进行更加完美的优化,在发不出来供大家满足自己的使用方式。
对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。
import socket def handle_request(client): buf=client.recv(1024) client.send("HTTP/1.1 200 ok\r\n\r\n".encode("utf8")) client.send("<h1>hellow word</h1>".encode("utf-8")) def main(): sock=socket.socket(socket.AF_INET,socket.SOCK_STREAM) sock.bind(("locahost",8001)) sock.listen(5) while True: conn,addr=sock.accept() handle_request(conn) conn.close() if __name__=="__main__": main()
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。
这个接口就是WSGI:Web Server Gateway Interface。
from wsgiref.simple_server import make_server def application(environ,start_response): start_response("200 ok",[("Content-Type","text/html")]) return [b"<h1>hellow my web</h1>"] httpd=make_server("localhost",8080,application) if __name__=="__main__": httpd.serve_forever()
注意的地方

整个application()函数本身没有涉及到任何解析HTTP的部分,也就是说,底层代码不需要我们自己编写, 我们只负责在更高层次上考虑如何响应请求就可以了。 application()函数必须由WSGI服务器来调用。有很多符合WSGI规范的服务器,我们可以挑选一个来用。 Python内置了一个WSGI服务器,这个模块叫wsgiref application()函数就是符合WSGI标准的一个HTTP处理函数,它接收两个参数: //environ:一个包含所有HTTP请求信息的dict对象; //start_response:一个发送HTTP响应的函数。 在application()函数中,调用: start_response(‘200 OK‘, [(‘Content-Type‘, ‘text/html‘)]) 就发送了HTTP响应的Header,注意Header只能发送一次,也就是只能调用一次start_response()函数。 start_response()函数接收两个参数,一个是HTTP响应码,一个是一组list表示的HTTP Header,每 个Header用一个包含两个str的tuple表示。 通常情况下,都应该把Content-Type头发送给浏览器。其他很多常用的HTTP Header也应该发送。 然后,函数的返回值b‘<h1>Hello, web!</h1>‘将作为HTTP响应的Body发送给浏览器。 有了WSGI,我们关心的就是如何从environ这个dict对象拿到HTTP请求信息,然后构造HTML, 通过start_response()发送Header,最后返回Body。
一个简单的web框架
from wsgiref.simple_server import make_server def f1(req): print(req) print(req["QUERY_STRING"]) f1=open("index1.html","rb") data1=f1.read() return [data1] def f2(req): f2=open("index2.html","rb") data2=f2.read() return [data2] import time def f3(req): #模版以及数据库 f3=open("index3.html","rb") data3=f3.read() times=time.strftime("%Y-%m-%d %X", time.localtime()) data3=str(data3,"utf8").replace("!time!",str(times)) return [data3.encode("utf8")] def routers(): urlpatterns = ( (‘/yuan‘,f1), (‘/alex‘,f2), ("/cur_time",f3) ) return urlpatterns def application(environ, start_response): print(environ[‘PATH_INFO‘]) path=environ[‘PATH_INFO‘] start_response(‘200 OK‘, [(‘Content-Type‘, ‘text/html‘)]) urlpatterns = routers() func = None for item in urlpatterns: if item[0] == path: func = item[1] break if func: return func(environ) else: return ["<h1>404</h1>".encode("utf8")] httpd = make_server(‘‘, 8518, application) print(‘Serving HTTP on port 8084...‘) # 开始监听HTTP请求: httpd.serve_forever()
这就是一个简单的框架
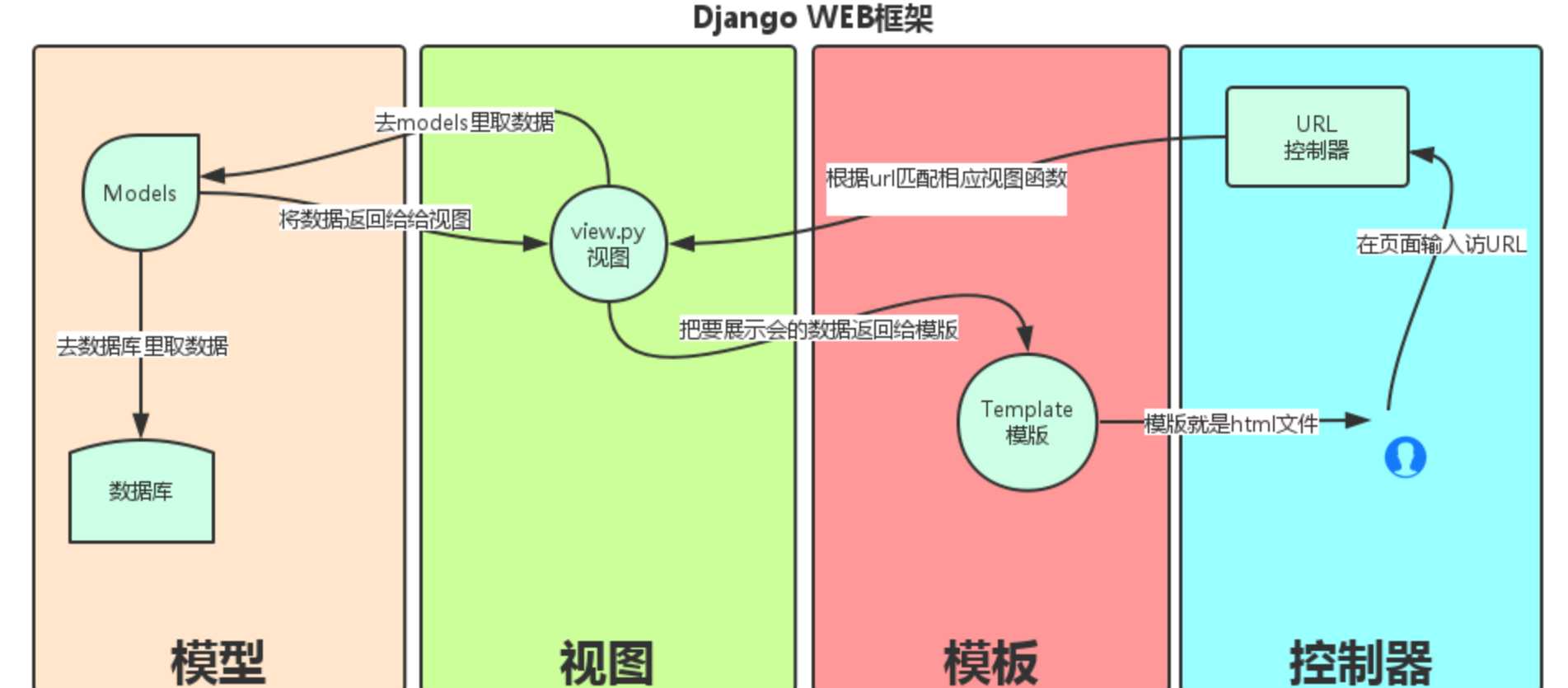
Django是mtv模式(个人感觉更像是mtvc)本质是各种组件之间为了保持松耦合关系,Django的mtv分别代表
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户 用于存放各种html文件
View(视图):负责业务逻辑,并在适当的时候调用Model和Template 对每一个网页进选择 ( 大多存放的每一个函数用来,控制器调用后 由view进行具体的操作)
Controller(控制器):是应用程序中处理用户交互的部分。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。 (根据用户的需求选择调用哪个函数,)

1、创建一个django project
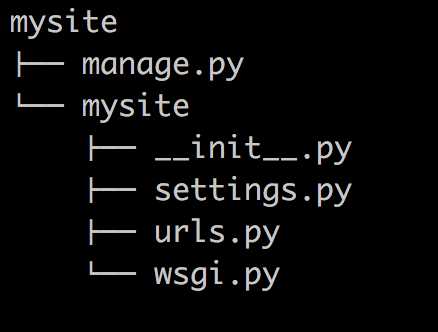
django-admin.py startproject mysite
当前目录下会生成mysite的工程,目录结构如下:

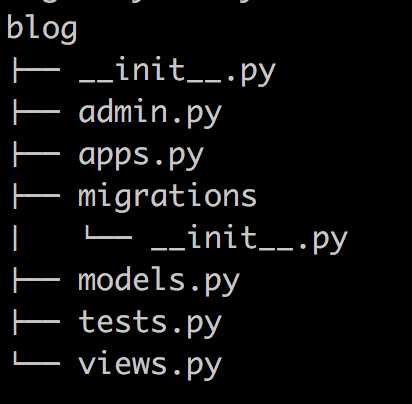
2、在mysite目录下创建应用,比如blog:
python manage.py startapp blog(blog是自己起的名字)

3、启动django项目
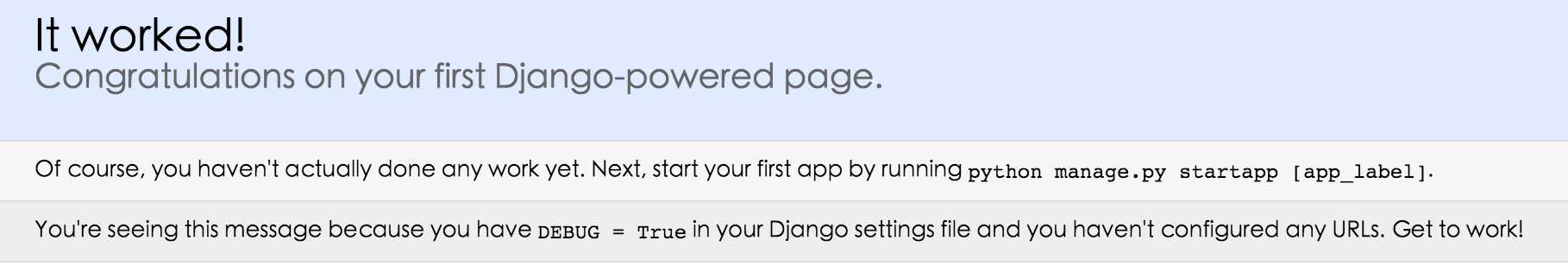
python manage.py runserver 8080
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

标签:舞台 display ext 读取数据 model color hand 操作 localtime
原文地址:http://www.cnblogs.com/935415150wang/p/7404953.html