标签:style blog http color io 使用 2014 div sp
文档类型定义(Document Type Definition,简称DTD)
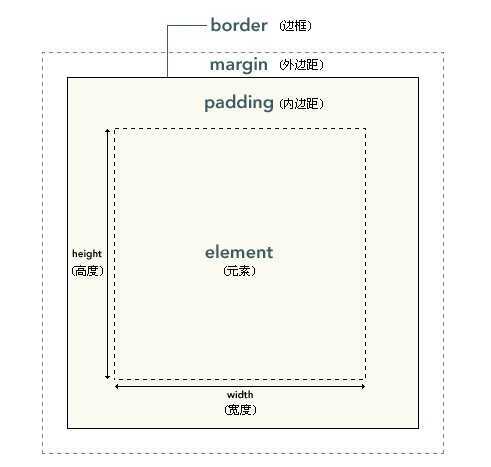
它包含了元素的定义规则、元素间关系的定义规则,元素可使用的属性、可使用的实体或符号规则。
没有DTD定义的时候,IE6/7/8会触发怪异模式,firefox依然是标准模式。为了让所有浏览器都以统一的标准去解析和渲染html。
推荐使用HTML5文档DTD:<!DOCTYPE html>,它会触发浏览器的标准模式。

当html文档没有DTD的定义时,IE就会使用独特的盒模型,与W3C标准浏览器分道扬镳。
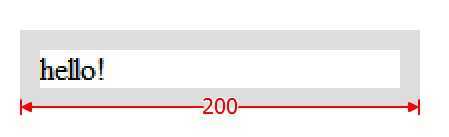
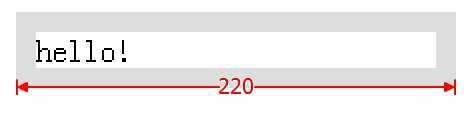
//无DTD //css .box { width: 200px; border:10px solid #ddd; } //html <div class="box"></div>
IE: 元素宽度 = width

W3C:元素宽度 = width + padding + border

每个元素占据页面多少空间,决定于浏览器怎么样去渲染它,为了能在各个浏览器以统一的标准去渲染页面元素,我们一定要加上一个标准的文档DTD。
<!DOCTYPE html> <html> .... </html>
标签:style blog http color io 使用 2014 div sp
原文地址:http://www.cnblogs.com/zhouwenhong/p/3957877.html