标签:模拟 rip submit font 为我 用户 -418 ref 程序
web框架概念
框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统。
对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。

import socket def handle_request(client): buf = client.recv(1024) client.send("HTTP/1.1 200 OK\r\n\r\n".encode("utf8")) client.send("<h1 style=‘color:red‘>Hello, yuan</h1>".encode("utf8")) def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind((‘localhost‘,8001)) sock.listen(5) while True: connection, address = sock.accept() handle_request(connection) connection.close() if __name__ == ‘__main__‘: main()
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。这个接口就是WSGI:Web Server Gateway Interface。
web框架概念解析
step1

from wsgiref.simple_server import make_server #environ是用户请求的数据头 def application(environ, start_response): #执行返回状态码和返回的配置信息,最后return的是浏览器真正渲染的数据 start_response(‘200 OK‘, [(‘Content-Type‘, ‘text/html‘)]) return [b‘<h1>Hello, web!</h1>‘] httpd = make_server(‘‘, 8080, application) print(‘Serving HTTP on port 8000...‘) # 开始监听HTTP请求: httpd.serve_forever()

整个application()函数本身没有涉及到任何解析HTTP的部分,也就是说,底层代码不需要我们自己编写, 我们只负责在更高层次上考虑如何响应请求就可以了。 application()函数必须由WSGI服务器来调用。有很多符合WSGI规范的服务器,我们可以挑选一个来用。 Python内置了一个WSGI服务器,这个模块叫wsgiref application()函数就是符合WSGI标准的一个HTTP处理函数,它接收两个参数: //environ:一个包含所有HTTP请求信息的dict对象; //start_response:一个发送HTTP响应的函数。 在application()函数中,调用: start_response(‘200 OK‘, [(‘Content-Type‘, ‘text/html‘)]) 就发送了HTTP响应的Header,注意Header只能发送一次,也就是只能调用一次start_response()函数。 start_response()函数接收两个参数,一个是HTTP响应码,一个是一组list表示的HTTP Header,每 个Header用一个包含两个str的tuple表示。 通常情况下,都应该把Content-Type头发送给浏览器。其他很多常用的HTTP Header也应该发送。 然后,函数的返回值b‘<h1>Hello, web!</h1>‘将作为HTTP响应的Body发送给浏览器。 有了WSGI,我们关心的就是如何从environ这个dict对象拿到HTTP请求信息,然后构造HTML, 通过start_response()发送Header,最后返回Body。
step2

from wsgiref.simple_server import make_server def application(environ,start_response): path=environ.get("PATH_INFO") #取出来的是url的路径 print("path",path) start_response("200 OK",[("ontent-Type","text/html")]) #根据url访问路径进行http路由 if path=="/bob": f=open("index1.html","rb") data=f.read() f.close() return [data] elif path=="/hurry": f=open("index2.html","rb") data=f.read() f.close() return [data] else: return [b"404"] httpd=make_server("",8080,application) httpd.serve_forever()
step3

from wsgiref.simple_server import make_server def login(request): f = open("login.html", "rb") data = f.read() f.close() return [data] def auth(request): #取出来用户名进行判断 user_union,pwd_union=request.get("QUERY_STRING").split("&") _,user=user_union.split("=") _,pwd=pwd_union.split("=") print(user,pwd) if user=="chen" and pwd=="527": return [b"wo ai ni"] else: return [b"who are you"] def bob(request): f = open(r"index1.html", "rb") data = f.read() f.close() return [data] def hurry(request): f = open("index2.html", "rb") data = f.read() f.close() return [data] def routers(): URLpattern=( ("/login",login), ("/auth",auth), ("/bob",bob), ("/hurry",hurry) ) return URLpattern def application(environ,start_response): path=environ.get("PATH_INFO") print("path",path) start_response("200 OK",[("ontent-Type","text/html")]) urlpattern=routers() func=None for item in urlpattern: if path==item[0]: func=item[1] break if func: return func(environ) else: return [b"404"] httpd=make_server("",8080,application) httpd.serve_forever()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--<script src="../2017.8.14/jquery-3.2.1.js"></script>--> </head> <body> <div> <form action="http://127.0.0.1:8080/auth"> <div>用户:<input type="text" name="user"></div> <div>密码:<input type="password" name="pwd"></div> <button type="submit">提交</button> </form> </div> </body> </html>
step4
进行模块化

from wsgiref.simple_server import make_server from views import * import urls def routers(): urls.URLpattern return URLpattern def application(environ,start_response): path=environ.get("PATH_INFO") print("path",path) start_response(‘200 OK‘, [(‘Content-Type‘, ‘text/html‘),(‘Charset‘, ‘utf8‘)]) urlpattern=routers() func=None for item in urlpattern: if path==item[0]: func=item[1] break if func: return func(environ) else: return [b"404"] #return [b"<h1>hello world<h1>"] if __name__ == ‘__main__‘: t=make_server("",8800,application) t.serve_forever()

def foo1(request): f = open("templates/bob.html", "rb") data = f.read() f.close() return [data] def foo2(request): f = open("templates/hurry.html", "rb") data = f.read() f.close() return [data] def login(request): f = open("templates/login.html", "rb") data = f.read() f.close() return [data] def reg(request): pass def auth(request): print("+++++",request) user_union,pwd_union=request.get("QUERY_STRING").split("&") _,user=user_union.split("=") _,pwd=pwd_union.split("=") if user==‘yuan‘ and pwd=="123": return ["登录成功".encode("utf8")] else: return [b"user or pwd is wrong"]

from views import * URLpattern = ( ("/login", login), ("/auth", auth), ("/bob", foo1), ("/hurry", foo2), ("/reg", reg), )

#bob.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1> Welcome Bob</h1> </body> </html> #hurry.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1> Welcome Hurry</h1> </body> </html> #login.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>登录页面</h2> <form action="http://127.0.0.1:8800/auth"> <p>姓名<input type="text" name="user"></p> <p>密码<input type="password" name="pwd"></p> <p> <input type="submit"> </p> </form> </body> </html>
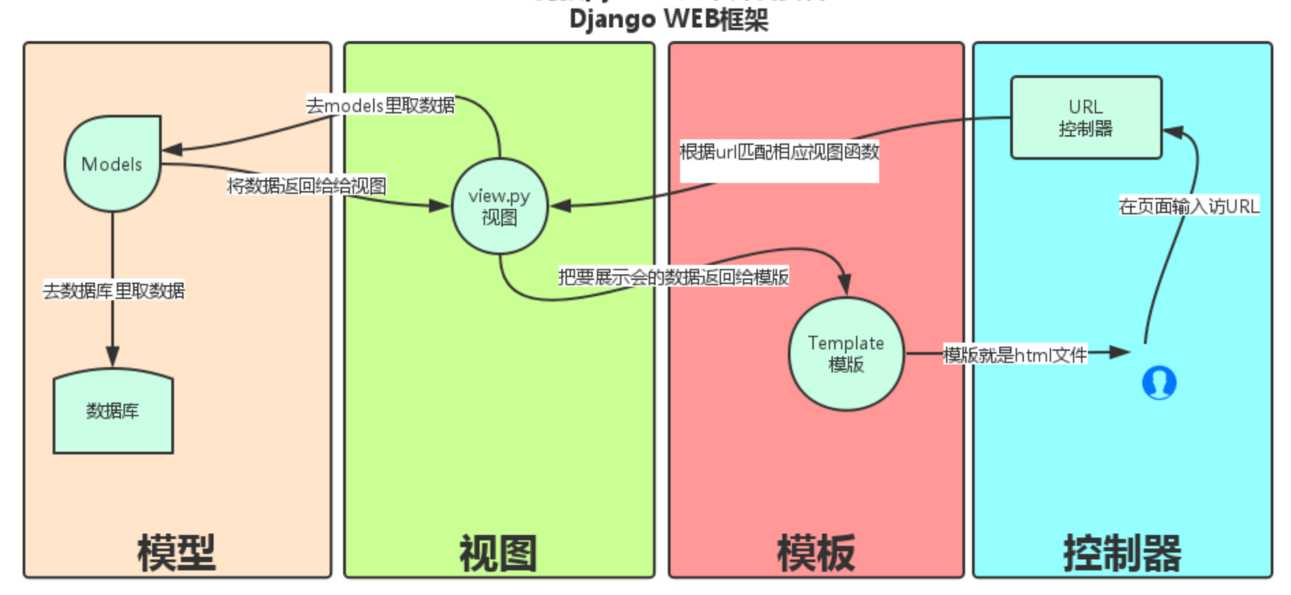
MVC和MTV模式
Django的MTV模式本质是各组件之间为了保持松耦合关系,Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

MVC 是一种使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式:[1]
Model(模型)表示应用程序核心(比如数据库记录列表)。
View(视图)显示数据(数据库记录)。
Controller(控制器)处理输入(写入数据库记录)。

注:用户的一次web请求,顺序:用户-服务器-web应用
Django基本命令
创建Django项目
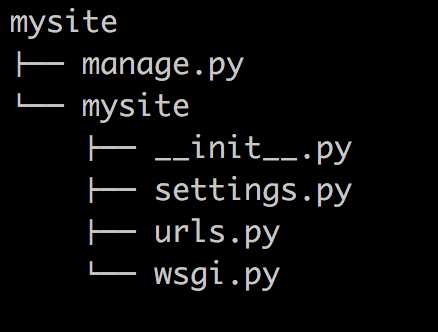
django-admin startproject mysite
在当前目录生成mysite的项目,目录结构如下:

创建mysit应用
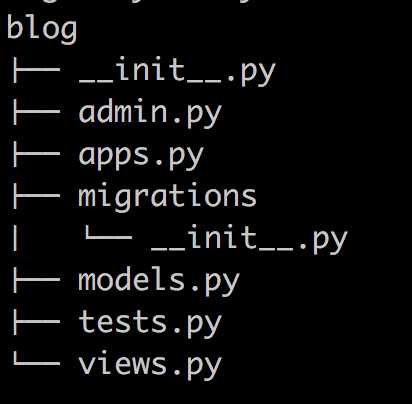
python manage.py startapp blog
进入到mysite目录创建应用

启动项目
python manage.py runserver 8080
访问:http://127.0.0.1:8080/

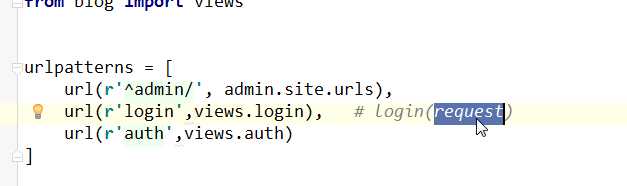
就是传入的请求对象

标签:模拟 rip submit font 为我 用户 -418 ref 程序
原文地址:http://www.cnblogs.com/zero527/p/7406122.html