标签:应用 bootstra add 解决 idt cal tom 单元 ide
通常在开发新项目时我们都需要配置工程环境,开发目录,需要下载一些库、框架文件(如 jQuery、Backbone 等),配置编译环境(Less、Sass、Coffeescript等),甚至还要配置单元测试框架,过程非常繁琐,还没开始编码时间就耗了大半天。为了解决这个问题 Paul Irish、Addy Osmani、Sindre Sorhus、Mickael Daniel、Eric Bidelman 和 Yeoman 社区共同开发的一个项目——Yeoman。
Yeoman 是由三个工具的组成:YO、GRUNT、BOWER
YO:Yeoman核心工具,项目工程依赖目录和文件生成工具,项目生产环境和编译环境生成工具。
GRUNT:前端构建工具,jQuery就是使用这个工具打包的。
BOWER:Web 开发的包管理器,概念上类似 npm,npm 专注于 NodeJs 模块,而 bower 专注于 CSS、JavaScript、图像等前端相关内容的管理。
Yeoman 特性:



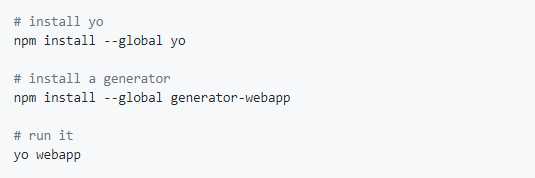
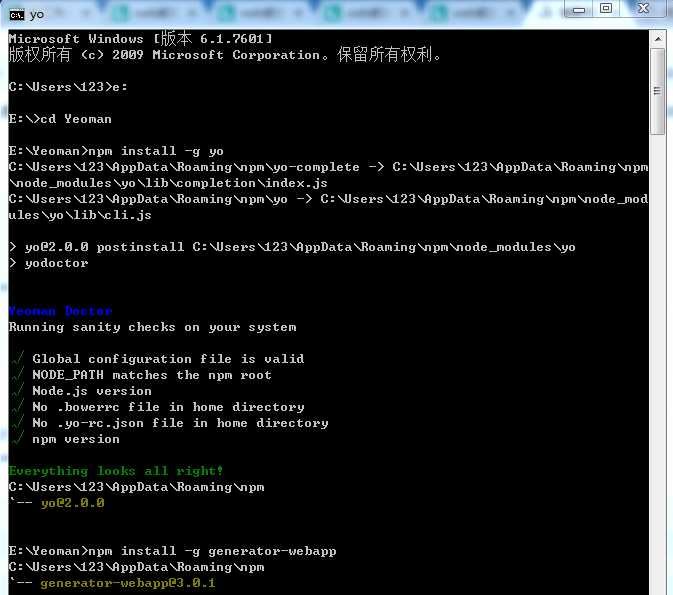
安装好 Yeoman 后,就可以通过命令来新建工程,首先新建一个工程目录,比如 demo,首先创建 demo 目录然后在该下键入命令:
yo webapp
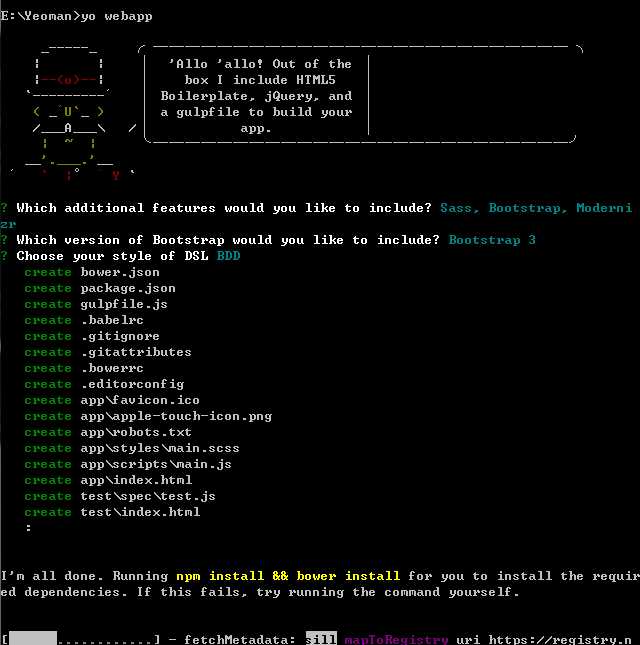
这时 Yeoman 会询问一些配置设置(这里全部选择了 Yes),之后就开始自动创建工程。
工程创建完毕后就可以看到 demo 目录下已经生成了许多目录及文件,这时开发所需的环境就搭建好了,可以开始编码了。
webapp 其实是 Yeoman 内置的工程模板,它整合了 html5 Boilerplate、jquery、Modernizr、Bootstrap、RequireJS 等框架或库文件,使我们创建完后就能直接使用。除了generator-webapp 还有一个 generator-mocha、generator-backbone、generator-angular等工程模板,可以通过npm search yeoman-generator命令查找,然后使用npm install [name]来安装。
如果工程中需要其它类库,也可以使用命令方便的添加,例如添加 underscore:
bower install underscore
Yeoman 内置 Node 服务。启动命令:grunt server
服务启动后会自动打开浏览器访问http://localhost:9000/(端口号可以在 gruntfile.js 中配置),然后工程服务会监听工程目录下的预编译文件,一旦发生改变就自动编译并刷新浏览器。比如我们修改工程下的 main.scss 文件,工程服务就会开始运作:
Yeoman 内置 mocha 测试框架,在 PhantomJS 环境下进行测试,测试命令:grunt test
运行完毕后可以在工程里的 test 目录找到测试报告。
至此 Yeoman 的部署就完成了。接下来就是自定义一套工程模板。
标签:应用 bootstra add 解决 idt cal tom 单元 ide
原文地址:http://www.cnblogs.com/qijunjun/p/7406297.html