标签:src end cat 文字 目录 htm class type 官方
批准时间很快,成功有邮件提示:

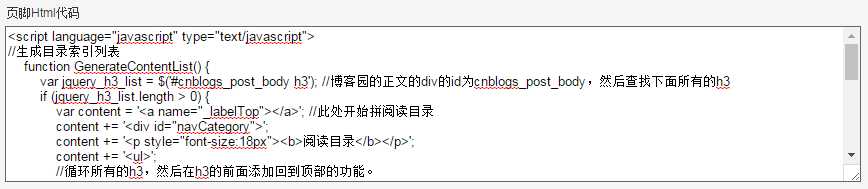
<script language="javascript" type="text/javascript">
//生成目录索引列表
function GenerateContentList() {
var jquery_h3_list = $(‘#cnblogs_post_body h3‘); //博客园的正文的div的id为cnblogs_post_body,然后查找下面所有的h3
if (jquery_h3_list.length > 0) {
var content = ‘<a name="_labelTop"></a>‘; //此处开始拼阅读目录
content += ‘<div id="navCategory">‘;
content += ‘<p style="font-size:18px"><b>阅读目录</b></p>‘;
content += ‘<ul>‘;
//循环所有的h3,然后在h3的前面添加回到顶部的功能,并把h3的文字添加到目录里。
for (var i = 0; i < jquery_h3_list.length; i++) {
if (i > 0) {
var go_to_top = ‘<div style="text-align: right"><a href="#_labelTop" style="color: Blue">回到顶部</a><a name="_label‘ + i + ‘"></a></div>‘;
}
$(jquery_h3_list[i]).before(go_to_top);
var li_content = ‘<li><a href="#_label‘ + i + ‘" style="color: Blue">‘ + $(jquery_h3_list[i]).text() + ‘</a></li>‘;
content += li_content;
}
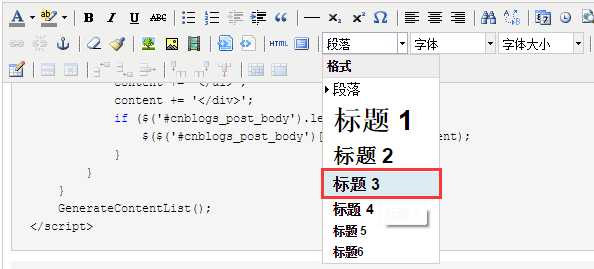
content += ‘</ul>‘;
content += ‘</div>‘;
if ($(‘#cnblogs_post_body‘).length != 0) {
$($(‘#cnblogs_post_body‘)[0]).prepend(content);
}
}
}
GenerateContentList();
</script>


标签:src end cat 文字 目录 htm class type 官方
原文地址:http://www.cnblogs.com/cang12138/p/7381601.html