标签:reset stand run readme.md ack res and png 风格
1 安装nodejs, 进入node官网
2 使用npm全局安装vue-cli
npm i(install) vue-cli -g
3 新建一个文件夹,在该文件内打开命令窗口(在该文件shift+右击鼠标 -> 在此处打开命令窗口)
使用命令创建项目
vue init webpack [项目名称]
命令输入之后,会出现以下信息

Project name 注意:该项目名称不能输入中文
Project description 项目的描述
Author 作者
Vue build standalone
Install vue-router? 是否安装vue-router
Use ESLint to lint your code? 是否使用ESLint管理代码
ESLint是个代码风格管理工具,用来避免低级错误和统一代码的风格。(官网https://eslint.org/)
Pick an ESLint preset 选择一个ESLint预设,代码风格
Setup unit tests with Karma + Mocha? 是否安装单元测试
Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e (端到端) 测试

4 cd test进入该目录
5 安装依赖 npm install
可以安装淘宝镜像,打开命令行窗口,输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
之后安装依赖可以运行 cnpm i
6 开始运行 npm run dev 打开其链接地址就ok了
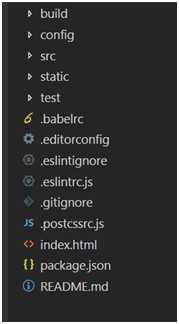
项目总体框架

build ------------------------------------------------------- webpack相关配置
config -------------------------------------------------------- vue基本配置文件
src ------------------------------------------------------- 项目核心文件
static ------------------------------------------------------- 静态资源
test ------------------------------------------------------- 单元测试
.babelrc ------------------------------------------------------- babel编译参数
.editorconfig --------------------------------------------- 代码格式
.eslintrc.js --------------------------------------------- ESLint配置参数的介绍
.gitignore --------------------------------------------- git上传需要忽略的文件配置
.postcssrc.js --------------------------------------------- 转换css的工具
index.html --------------------------------------------- 主页
package.json --------------------------------------------- 项目基本信息
README.md --------------------------------------------- 项目说明
标签:reset stand run readme.md ack res and png 风格
原文地址:http://www.cnblogs.com/-bingyan/p/7414138.html