标签:http 种类型 logs 引用 idt image 影响 运算 括号
我怎么可以对你着了魔~

<----------------------------------------?mizhiweixiao?---------------------------------------->
1.用途和定义
(1)枚举用来限定取值在一定范围内的场景,比如一周有七天等。
(2)使用枚举可以定义一些有名字的常量。
(3)枚举使用关键字 enum 来定义
2.简单例子
1 enum Students{"weizeyang","weizexu","weixinyao","lizhihao"}; 2 3 console.log(Students["weizeyang"]); // 0 4 console.log(Students["lizhihao"]); // 3
从上面的栗子可以看出枚举值默认从0开始,依次递增。
同时枚举值和枚举名可以进行反向映射
1 enum Students{"weizeyang","weizexu","weixinyao","lizhihao"}; 2 3 console.log(Students[0]); // weizeyang 4 console.log(Students[3]); // lizhihao
在js文件中上面的栗子会被编译成
1 (function (Students) { 2 Students[Students["weizeyang"] = 0] = "weizeyang"; 3 Students[Students["weizexu"] = 1] = "weizexu"; 4 Students[Students["weixinyao"] = 2] = "weixinyao"; 5 Students[Students["lizhihao"] = 3] = "lizhihao"; 6 })(Students || (Students = {})); 7 ; 8 console.log(Students[0]); // 0 9 console.log(Students[3]); // 3
3.手动赋值
(1)没有赋值的枚举项会接着上一个枚举项的值递增
1 enum Students{"weizeyang" = 0,"weizexu","weixinyao" = 2,"lizhihao"}; 2 3 console.log(Students["weizexu"]); // 1 4 console.log(Students["lizhihao"]); // 3 5 6 console.log(Students[2]); // weixinyao 7 console.log(Students[4]); // undefined
(2)如果出现两个以上的相同值,那么后面的枚举项会覆盖前面的枚举项
1 enum Students{"weizeyang","weizexu","weixinyao","lizhihao" = 2}; 2 3 console.log(Students["weixinyao"]); // 2 4 console.log(Students["lizhihao"]); // 2 5 6 console.log(Students[2]); // lizhihao
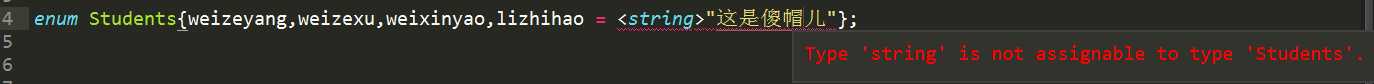
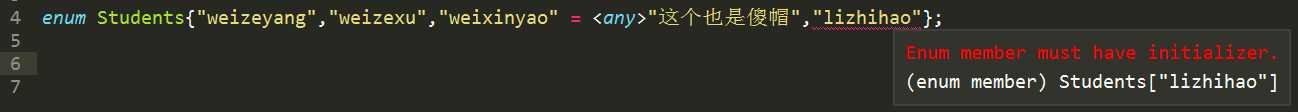
(3)手动赋值的枚举项可以不是数字,这时可以用“类型断言”来逃过类型检查
1 enum Students{weizeyang,weizexu,weixinyao,lizhihao = <any>"这是傻帽儿"}; 2 3 console.log(Students["lizhihao"]); // 这是傻帽儿 4 console.log(Students["weixinyao"]); // 2 5 6 console.log(Students["这是傻帽儿"]); // lizhihao
此时需要注意的是:
1)类型断言的类型只可以是any

2)要在最后面,不能影响正常人,不会影响同类人

![]()
(4)也可以是小数或是负数
1 enum Students{"weizeyang" = 1.5,"weizexu","weixinyao" = 2.7,"lizhihao"}; 2 3 console.log(Students["weizexu"]); // 2.5 4 console.log(Students["lizhihao"]); // 3.7
1 enum Students{"weizeyang" = -1.5,"weizexu","weixinyao" = -2.7,"lizhihao"}; 2 3 console.log(Students["weizexu"]); // -0.5 4 console.log(Students["lizhihao"]); // -1.7000000000000002
4.常数项和计算所得项
枚举项有两种类型:常数项和计算所得项
常数项就是上述所举的一些栗子
当满足以下条件时,枚举成员被当做是常数:
(1)不具有初始化函数并且在改成员之前的枚举成员是常数。在这种情况下,当前枚举成员的值是上一个枚举成员的值加1,
但是第一个枚举成员是个例外,如果它没有初始化方法(手动赋值),那么它的初始值为0。
(2)枚举成员使用常数枚举表达式初始化。常数表达式四typescript表达式的子集,它可以在编译阶段求值。
当一个表达式满足下面条件之一时,它就是一个常数枚举表达式:
1)数字字面量
2)引用之前定义的常数枚举成员(可以是在不同的枚举类型中定义的),如果这个成员是在同一个枚举类型中定义的,可以使用非限定名来引用。
3)带括号的常数枚举表达式
4)+,-,~一元运算符应用于常数表达式
5)+,-,*,/,%,<<,>>,>>>,&,|,^二元运算符,常数枚举表达式作为其一个操作对象,若常数枚举表达式球之后为NaN或Infinity,则会在编译阶段报错。
所有奇特情况的枚举成员被当做是需要计算得出的值。
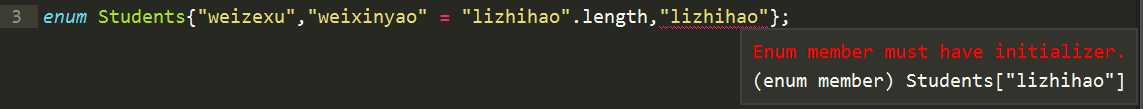
举个栗子
1 enum Students{"weizexu","weixinyao","lizhihao" = "lizhihao".length}; 2 console.log(Students["lizhihao"]); // 8
要放在最后面

6.常数枚举
(1)使用 const enum定义
(2)会在编译阶段删除且不能包含计算成员
7.外部枚举
(1)使用 declare enum定义
(2)外部枚举用来描述已经存在的枚举类型的形状
(3)在正常的枚举里,没有初始化方法的成员被当成常熟成员。
对于非常数的外部枚举而言,没有初始化方法时被当做计算成员。
(4)declare定义的类型只会用于编译时的检查,编译结果中会被删除。
1 // 普通枚举 2 enum Students{weizexu,weixinyao,lizhihao}; 3 console.log(Students.lizhihao); // 2 4 5 // 外部枚举 6 declare enum Students{weizexu,weixinyao,lizhihao}; 7 console.log(Students.lizhihao); // Students is not defined
<----------------------------------------?mizhiweixiao?---------------------------------------->
啊!手账

标签:http 种类型 logs 引用 idt image 影响 运算 括号
原文地址:http://www.cnblogs.com/wzy1569178479/p/7412658.html