标签:定时器 寄存器 ctr 增强 道路 相机 graphic world ant
维基百科地址:https://en.wikipedia.org/wiki/Parallax_scrolling
视察滚动是计算机图形学以及网页设计中的技术。原理就是在二维场景中创建一个深度错觉,背景图像跟随摄影机移动的速度比前景图像要慢。该技术起源于20世纪30年代在传统动画中使用的多平面成像技术。视差滚动得益于在街机游戏 Moon Patrol 和 Jungle Hunt 中的推广。两款游戏都是在1982年发行。有一些视察滚动技术在1981年发行的街机游戏 Jump Bug 中已经使用。
在街机系统板、电子游戏机和个人电脑系统中有4中实现视差滚动的方法。
有些显示系统支持多背景图层,这些图层可以在水平或者垂直方向独立滚动并且合成一个图层来模拟多平面相机。在这种显示系统中,一款游戏可以通过在同一方向上以不同变量移动图层位置的方式产生视差。移动越快的图层距离虚拟摄影机越近。图层可以放在 playfield (包含与玩家交互对象的图层)的前面,这样对于各种原因,如提供增加的维度,可以掩盖了游戏的一些动作,或分散玩家的注意力。

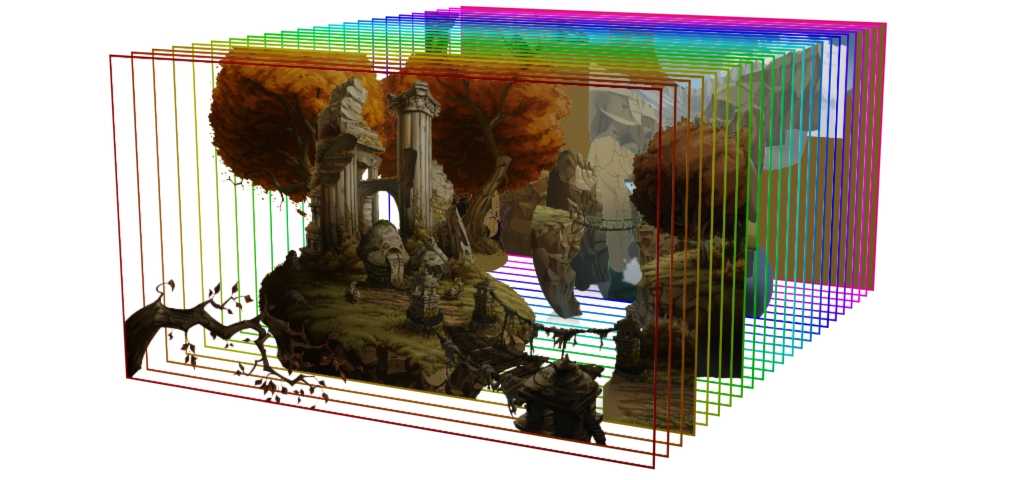
The Whispered World 中使用视差滚动图层的侧视图

上图的正视图
程序员可能会制作 sprites (在图层上或者图层后面由硬件绘制的可控制的移动物体)的假层,如果它们在显示系统上可用的话。例如 Star Force ,NES上的一个俯视垂直滚动射击游戏,它的星空背景使用了视差滚动。还有Super NES上的 Final Fight 在主要的playfield前面的图层上也使用了该技术。
使用copper处理器的Amiga 电脑的sprites可以有任意高度并且可以设置水平,这对于实现视差滚动非常理想。Amiga 电脑上的 Risky Woods使用多路复用的sprites,这是为了创建全屏的视差背景图层以取代系统的双场模式。
为了实现视差效果,由个性砖块构成的滚动显示层可以浮动在重复背景图层的上面以产生个性砖块位图的动画。彩色循环技术可以在整个屏幕上快速创建砖块动画。软件效果使另外的层(硬件)产生了错觉。很多游戏将这一技术用在滚动的星空背景上。但有时也要实现更复杂以及多方位的效果,比如 Sensible Software 开发的游戏 Parallax。
在光栅图形中,一张图像的像素线通常是在画一条线和画另一条线之间自上而下的顺序构成及刷新并且会有轻微延迟(称为 horizontal blanking interval)。为老旧的图像芯片组设计的游戏(例如第三和第四代的视频游戏机,还有那些专门的电视游戏,或类似的手持系统),会利用光栅的特点,创造更多层的错觉。
有些显示系统只有一个图层。这些包括最经典的8位系统(如Commodore 64 计算机,任天堂娱乐系统, 世嘉 Master System,PC Engine/TurboGrafx-16 和最早的 Game Boy)。在这些系统上的更复杂的游戏通常将图层分为水平条,每个都有不同的位置和滚动的速度。通常情况下,在屏幕上越高的水平条表示离虚拟相机越远,或者被固定的水平条用来显示状态信息。然后程序将等待水平空白,在显示系统开始绘制每一条扫描线之前改变图层的滚动位置。这被称为“光栅效应”,也有助于改变系统调色板来产生一个渐变背景。
有些平台(如Commodore 64 计算机,Amiga,世嘉 Master System,PC Engine/TurboGrafx-16,世嘉 Mega Drive/Genesis, Super NES, Game Boy, Game Boy Advance and Nintendo DS)会用 horizontal blank interrupt 自动设置寄存器独立于程序的其余部分。其他的系统如NES,需要使用周期定时代码(这些专门书写的代码的执行时间与视频芯片画一条扫描线的时间差不多),或者游戏卡带内的定时器(一定数量的扫描线画完后产生 interrupts)。很多NES游戏会使用这一技术绘制状态栏,NES上的Teenage Mutant Ninja Turtles II: The Arcade Game 和 Vice: Project Doom 使用该技术用不同的速率滚动背景层。
更先进的光栅技术可以产生有趣的效果。如果光栅层混合的话,系统可以产生非常有效的景深。Sonic the Hedgehog, Sonic The Hedgehog 2, ActRaiser, Lionheart and Street Fighter II 中很好的使用这个效果。如果每条扫描线都有自己的图层,就会产生 Pole Position 的效果,就是在2D系统中创建一个伪3D的道路(或者 NBA Jam 游戏中的伪3D球场)。如果显示系统除了滚动还支持旋转和缩放,就可以产生 Mode 7 中的所熟知的特效。改变旋转和缩放因子可以绘制一个平面的投影(比如在 F-Zero 和 Super Mario Kart 中)或者通过创建额外因子可以弯曲playfield。
另一种先进的技术是行/列滚动。它可以使屏幕上的砖块的行/列单独滚动。这种技术在很多世嘉的街机系统板(从Sega Space Harrier and System 16开始)、世嘉 Mega Drive/Genesis 游戏机、 Capcom CP 系统、Irem M-92、Taito F3 系统 以及 街机游戏板 中得以实现。
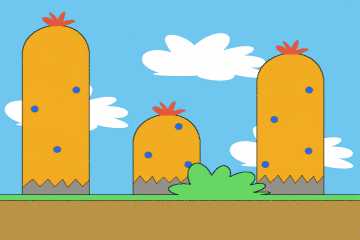
在下面的动画中,三个图层以不同的速度向左移动。它们的速度从前到后依次递减,相对于观察者的距离则依次递增。地面的移动速度是植被层的8倍。植被层的移动速度是云层的两倍。

Cloud Layer - Back

Vegetation Layer - Middle

Ground Layer - Front

Animation (click to play)
网页设计师在2011年开始使用Html5和CSS3制作视差滚动。拥护者认为这是迎接流动性网页的简单方式。支持者将视差背景作为工具以贴近用户并且提升网站的整体体验。不过Purdue University在2013年发布的研究报告表明:“虽然视差滚动增强了某些方面的用户体验,但它并没有提高整体的用户体验”。
标签:定时器 寄存器 ctr 增强 道路 相机 graphic world ant
原文地址:http://www.cnblogs.com/yujihaia/p/7417140.html