标签:分享 ble elf 不可编辑 tor gre with 1.0 layer
1.OC版
self.textView.dataDetectorTypes = UIDataDetectorTypeAll;
self.textView.editable = NO; //只有设置为No,不可编辑才能显示下划线。
self.textView.text = @"http://www.baidu.com \n tel://185-1108-9430 +8602980000000 169001230@qq.com";
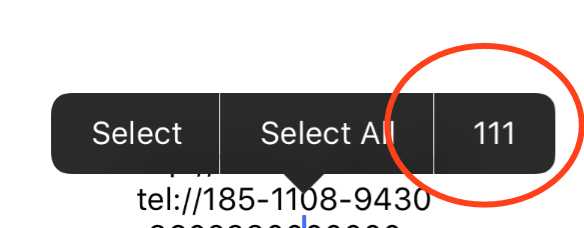
// 选择内容后弹框添加按钮 不必不可编辑
UIMenuItem *item = [[UIMenuItem alloc] initWithTitle:@"111" action:@selector(itemAction)];
UIMenuController *menu = [[UIMenuController alloc] init];
menu.menuItems = @[item];

2.Swift版
let textview: UITextView = UITextView.init(frame: CGRect.init(x: 10, y: 100, width: 300, height: 100))
textview.layer.borderColor = UIColor.red.cgColor
textview.layer.borderWidth = 1.0
textview.text = "http://www.baidu.com \n tel://185-1108-9430 +8602980000000 169001230@qq.com"
self.view.addSubview(textview)
// 是否可编辑
textview.isEditable = true
// 内容是否可选
textview.isSelectable = true
textview.isEditable = false
textview.dataDetectorTypes = .all
let mail = UIMenuItem(title: "邮件", action: #selector(mailAction))
let menu = UIMenuController()
menu.menuItems = [mail]
标签:分享 ble elf 不可编辑 tor gre with 1.0 layer
原文地址:http://www.cnblogs.com/weicyNo-1/p/7418951.html