标签:常用 webp 安装 abr src vuex config www webpack
0、npm: https://www.npmjs.com/

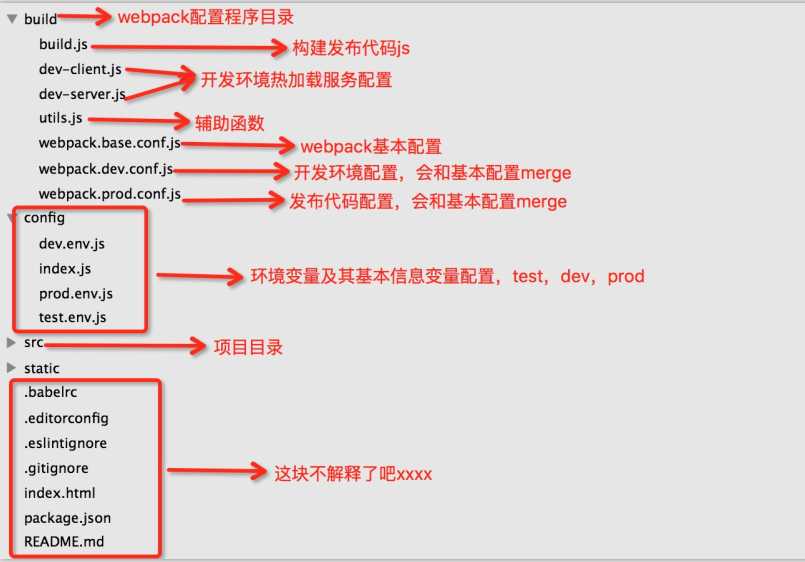
1、 package.json
http://javascript.ruanyifeng.com/nodejs/packagejson.html
2、vue: https://cn.vuejs.org/v2/guide/
3、vue-router: https://router.vuejs.org/zh-cn/
4、打包路径,跨域配置:config/index.js
5、JQ挂全局
1、base.conf.js 添加如下
//1、全局安装了webpack
var webpack = require("webpack")
//2、配置插件
plugins: [
new webpack.optimize.CommonsChunkPlugin(‘common.js‘),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
6、ELEM: http://element.eleme.io/#/zh-CN
7、axios: https://github.com/mzabriskie/axios
挂在全局配置别名
Vue.prototype.$http = axios
8、 vuex: https://vuex.vuejs.org/zh-cn/
9、组件全集: https://github.com/opendigg/awesome-github-vue
标签:常用 webp 安装 abr src vuex config www webpack
原文地址:http://www.cnblogs.com/-walker/p/7423231.html