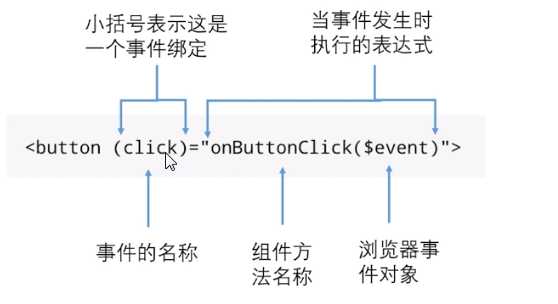
标签:数据绑定 就会 定义 1.2 log form 表单元素 事件绑定 获取
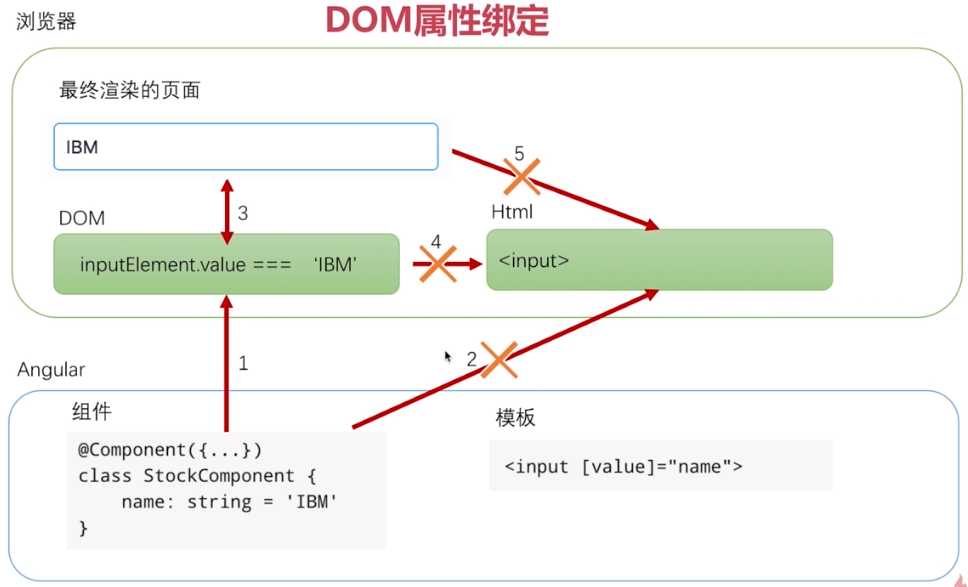
DOM属性绑定
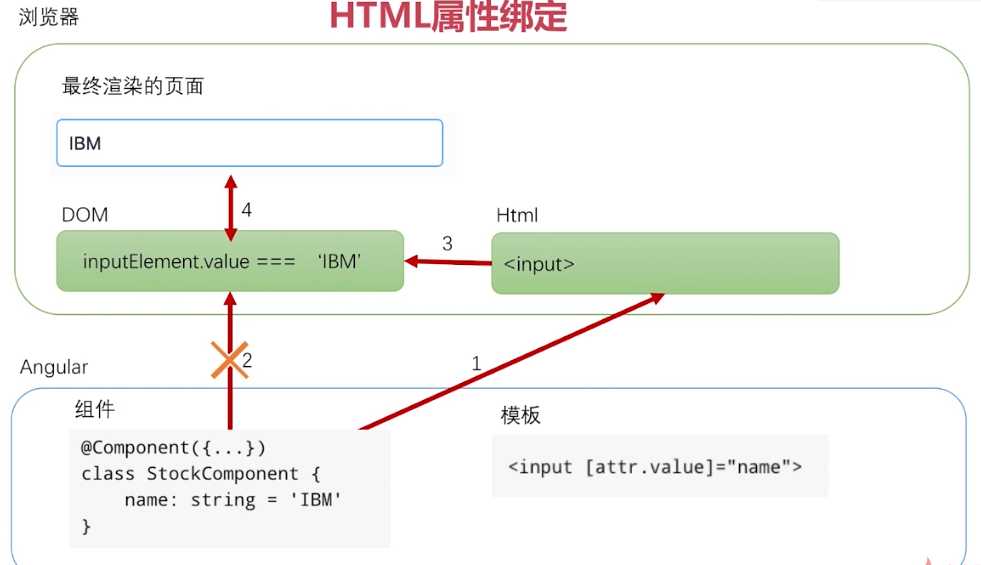
HTML属性绑定
组件模板和控制类的数据可以双向流通
请参见《揭秘angular2》 P162


请参见《揭秘angular2》 P165

请参见《揭秘angular2》 P168
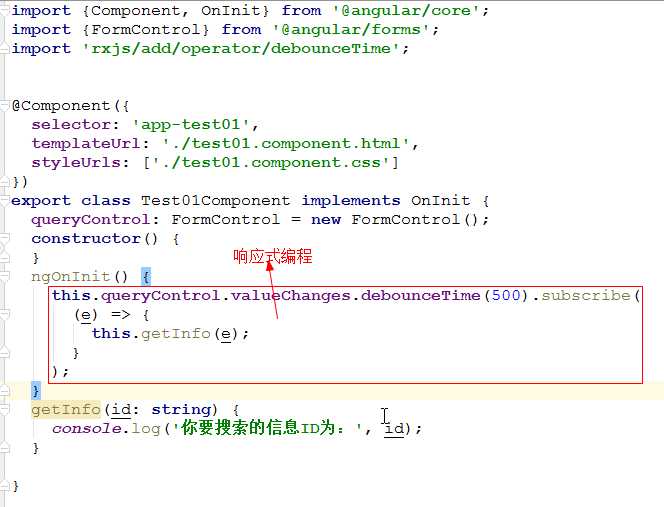
每个表单元素都对应一个FormController对象,当表单元素的值发生变化时对应的FormController对象就会发送一个valueChange事件,该事件会将表单元素的值编程一个流(即:可观察对象),我们通过订阅这个流来获取这个值,然后根据这个值进行一些处理
在模板中通过DOM属性绑定的方式将表单元素和对应的FormController对象绑定在一起


请参见《揭秘angular2》 P188
ng g pipe 管道名称


标签:数据绑定 就会 定义 1.2 log form 表单元素 事件绑定 获取
原文地址:http://www.cnblogs.com/NeverCtrl-C/p/7424124.html