标签:span 技术 pre 技术分享 url wip red 先来 bsp
先来一行代码:
<div class="swiper-slide" v-for="item in message"> <img v-bind:src="[‘xxx(需要拼接的字符串)‘+item.picurl]" alt="" width="100%" height="245" /> </div>
如代码所示,只需要在数组语法中拼接字符串即可。
***知识点***
顺便总结一下vue语法
写法也分为:style的绑定和class的绑定
(以下代码部分为官网例子)
(1)对象语法
顾名思义,就是有使用对象写法的语法
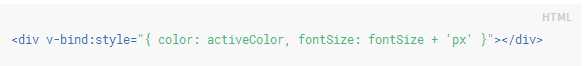
style绑定:

这类写法和css写法类似
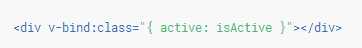
class绑定:

active是类名,isActive为true的时候active有效
(2)数组语法
style绑定:
<div :style="[style1,style2,style3]"></div>
data写法官网没介绍,我这边简单写一下例子:
data: { style1:{background:‘red‘}, style2:{width:‘100px‘}, style3:{height:‘100px‘} }
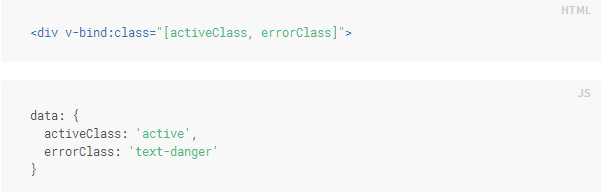
class绑定:

标签:span 技术 pre 技术分享 url wip red 先来 bsp
原文地址:http://www.cnblogs.com/LucklyPisces/p/7426541.html