标签:bsp ext 第一个 中国人 模态 html set 中国 多个
Dom:Document Object Model的缩写, 把html转换成了文本对象.
1. 直接选择器
1、直接查找 document.getElementById 根据ID获取一个标签 document.getElementsByName 根据name属性获取标签集合 document.getElementsByClassName 根据class属性获取标签集合 document.getElementsByTagName 根据标签名获取标签集合
1. 找到标签
document.getElementById(‘i1‘) 获取单个元素
document.getElementsByTagName(‘div‘) 获取多个元素(列表)
document.getElementsByClassName(‘c1‘) 获取多个元素(列表)
document.getElementsByName
2. 操作标签
获取标签中的文本内容 innertext
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">我是i1</div>
<a>909</a>
<a>我是中国人</a>
<a>sdfdfd</a>
</body>
</html>
运行:
document.getElementById(‘i1‘)
<div id=?"i1">?我是i1?</div>?
document.getElementById(‘i1‘).innerText
"我是i1"
document.getElementById(‘i1‘).innerText=‘新内容‘
"新内容"
document.getElementsByTagName(‘a‘)
(3) [a, a, a]
document.getElementsByTagName(‘a‘)[1]
<a>?我是中国人?</a>?
document.getElementsByTagName(‘a‘)[1].innerText=‘I am Chinese‘
"I am Chinese"
tags=document.getElementsByTagName(‘a‘)
(3) [a, a, a]
for(var i=0;i<tags.length;i++){tags[i].innerText=888;}
888
2. 间接选择器
2、间接查找 parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<div></div>
<div>c1</div>
</div>
<div>
<div></div>
<div id="i1">c2</div>
</div>
<div>
<div></div>
<div>c3</div>
</div>
</body>
</html>
运行结果:
tag=document.getElementById(‘i1‘) <div id=?"i1">?c2?</div>? tag.parentElement <div>?<div>?</div>?<div id=?"i1">?c2?</div>?</div>? tag.parentElement.children (2) [div, div#i1, i1: div#i1]i1: div#i1length: 20: div1: div#i1__proto__: HTMLCollection tag.parentElement.previousElementSibling <div>?<div>?</div>?<div>?c1?</div>?</div>?
3. 操作标签:
A-innerText: 获取标签中的文本内容, tag.innerText=" "
B-className:
tag.className: 直接整体做操作
tag.classList.add(‘样式名‘) 添加指定样式
tag.classList.remove(‘样式名‘) 删除指定样式
C-如下,点击的功能。
<div onclick=‘func()‘;>点我</div>
<script>
function func(){
}
</script>
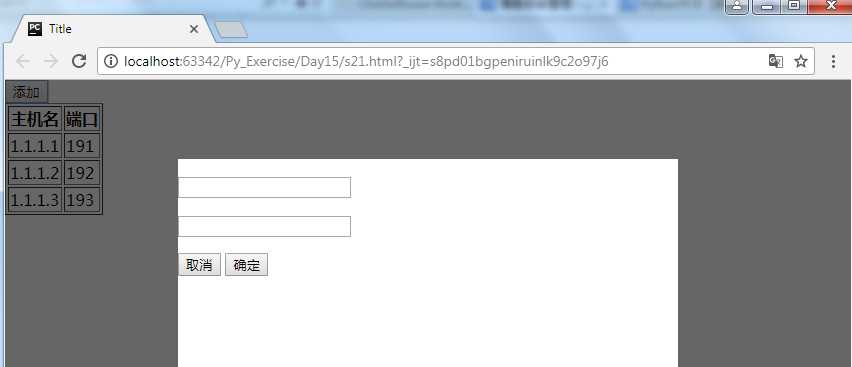
4. 来个完整示例-----模态对话框。
z-index: 谁的值最大,谁就在最上面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display:none
}
.c1{
position:fixed;
left:0;
top:0;
right:0;
bottom:0;
background-color:black;
opacity:0.6;
z-index:9;
}
.c2{
width:500px;
height:400px;
background-color:white;
position:fixed;
left:50%;
top:50%;
margin-left:-250px;
margin-top:-200px;
z-index:10;
}
</style>
</head>
<body style="margin:0;">
<div>
<input type="button" value="添加" onclick="ShowModel();"/>
<table border="1px solid blue">
<thead>
<tr>
<th>主机名</th>
<th>端口</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.1.1.1</td>
<td>191</td>
</tr>
<tr>
<td>1.1.1.2</td>
<td>192</td>
</tr>
<tr>
<td>1.1.1.3</td>
<td>193</td>
</tr>
</tbody>
</table>
</div>
<!--遮罩层开始-->
<div id="i1" class="c1 hide"></div>
<!--遮罩层结束-->
<!--弹出框开始-->
<div id="i2" class="c2 hide">
<p><input type="text"/></p>
<p><input type="text"/></p>
<p>
<input type="button" value="取消" onclick="HideModel();"/>
<input type="button" value="确定">
</p>
</div>
<!--弹出框结束-->
<script>
function ShowModel(){
document.getElementById(‘i1‘).classList.remove(‘hide‘);
document.getElementById(‘i2‘).classList.remove(‘hide‘);
}
function HideModel(){
document.getElementById(‘i1‘).classList.add(‘hide‘);
document.getElementById(‘i2‘).classList.add(‘hide‘);
}
</script>
</body>
</html>
运行结果:

点击取消后,对话框消失。
标签:bsp ext 第一个 中国人 模态 html set 中国 多个
原文地址:http://www.cnblogs.com/momo8238/p/7427041.html